 interface Web
interface Web
 js tutoriel
js tutoriel
 Comment ajouter des crochets de navigation similaires à vue-router dans le routage Backbone
Comment ajouter des crochets de navigation similaires à vue-router dans le routage Backbone
Comment ajouter des crochets de navigation similaires à vue-router dans le routage Backbone
Préface
Tout d'abord, laissez-moi vous dire pourquoi j'ai voulu écrire backbone, car c'était le premier framework front-end que j'ai utilisé pour le travail depuis l’obtention de son diplôme. L'entreprise pour laquelle je travaille est une grande entreprise et elle accorde plus d'attention à la stabilité. De plus, le backbone est flexible et léger, et la quantité de code sera plus petite.
Eh bien, en fait, c'est effectivement un avantage, mais j'aime toujours apprendre de nouvelles technologies, donc je partagerai le blog que je construis ensuite (les sticks techniques sont vue2, koa2, mongodb , redis...).
Comme le titre l'indique, cet article étend principalement la méthode au niveau du backbone le routage. Pensez-y, lors du changement d'itinéraire, vous devrez peut-être effectuer certaines opérations avant ou après l'exécution de la méthode de traitement correspondant à l'itinéraire commuté. À ce stade, vous trouvez que le backbone n'est pas fourni. Les amis qui ont utilisé vue doivent savoir que vue-router fournit des crochets de navigation .
Je souhaite étendre cette méthode principalement lorsque je rencontre un changement de page unique dans le projet :
Par exemple, de A Lorsque la page passe à la page B, la page A prend beaucoup de temps pour demander le backend. À ce stade, si le backend n'a pas encore répondu, il passe à la page B. Si la requête échoue après le passage à la page B et qu'une boîte de dialogue d'échec apparaît, il est évident qu'il s'agit d'un échec UX.
Certains amis peuvent penser que lorsque l'invite d'échec apparaît, je juge l'URL actuelle, puis décide si je dois apparaître. C'est une façon, mais ce que je veux, c'est juger. si la page actuelle est avant de changer. S'il y a une demande en attente, annulez-la simplement. Ainsi vient la demande mentionnée ci-dessus.
Texte
Tout d'abord, créons une interface avec une fonction de routage backbone L'interface est simple, je vais donc coller le code.
<!DOCTYPE html>
<htmllang="en">
<head>
<metacharset="UTF-8">
<metaname="viewport"content="width=device-width,initial-scale=1.0">
<metahttp-equiv="X-UA-Compatible"content="ie=edge">
<title>Document</title>
</head>
<body>
<ul>
<li><ahref="#pz">pz</a></li>
<li><ahref="#wx">wx</a></li>
<li><ahref="#sp">sp</a></li>
</ul>
<pid="page"></p>
</body>
<scriptsrc="https://cdn.bootcss.com/jquery/1.11.0/jquery.min.js"></script>
<scriptsrc="https://cdn.bootcss.com/underscore.js/1.6.0/underscore.js"></script>
<scriptsrc="https://cdn.bootcss.com/backbone.js/1.1.0/backbone.js"></script>
<script>
varRouter = Backbone.Router.extend({
initialize:function() {
console.log('initialize');
},
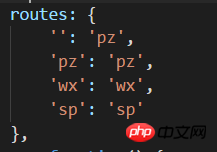
routes: {
'':'pz',
'pz':'pz',
'wx':'wx',
'sp':'sp'
},
pz:function() {
console.log('pz');
document.getElementById('page').innerHTML ='Hello pz';
},
wx:function() {
console.log('wx');
document.getElementById('page').innerHTML ='Hello wx';
},
sp:function() {
console.log('sp');
document.getElementById('page').innerHTML ='Hello sp';
}
});
varrouter = newRouter();
Backbone.history.start();
</script>
</html>À ce stade, nous devons vérifier le code source du backbone. Voici Amway bootcdn, qui est l'endroit le plus pratique pour télécharger le code source de diverses bibliothèques js. Tout comme ici, j'utilise la version 1.1.0 du backbone (c'est ce que l'entreprise utilise et j'ai la flemme de le changer).
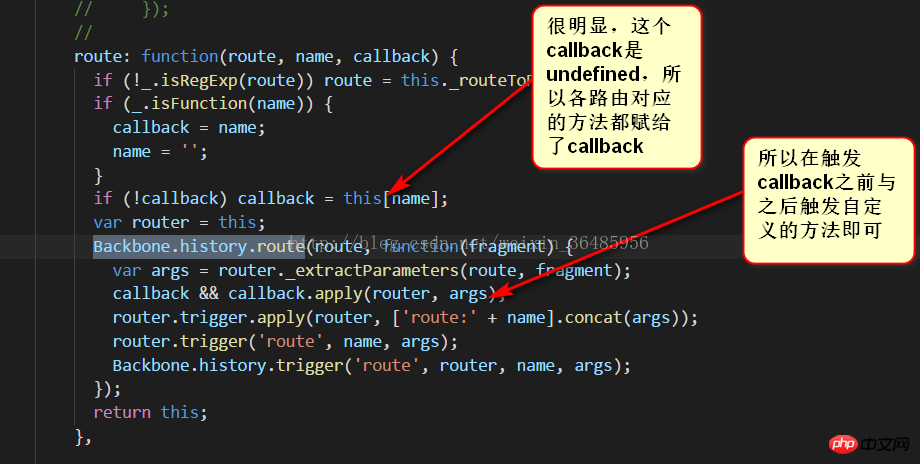
Puisque nous souhaitons ajouter la méthode before avant de déclencher la méthode de routage spécifique, alors il est évident que nous devons analyser la partie de cette méthode dans la source code

C'est facile pour nous de localiser

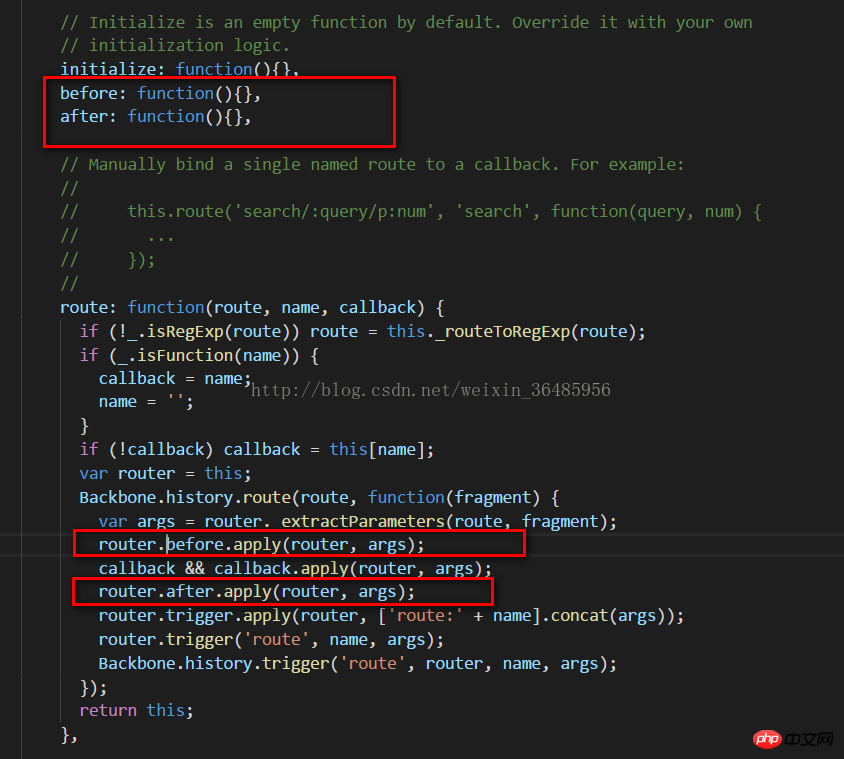
À ce stade, vous pouvez obtenir ce qui suit (bien sûr, cela peut être écrit selon la méthode d'initialisation)

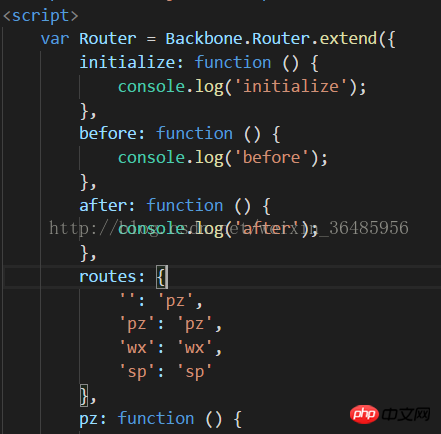
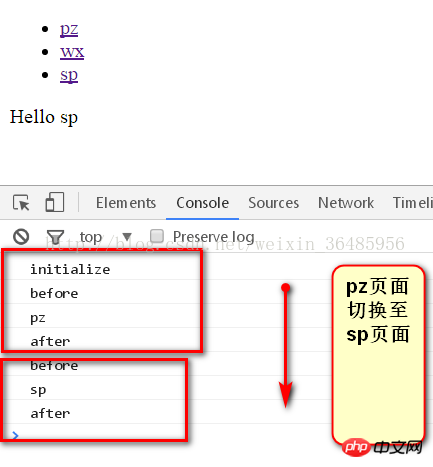
Puis modifiez notre index.html

Cette fois le switch est visible

Bien sûr, il n'est pas convivial de modifier directement le code source. Comme suit :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<ul>
<li><ahref="#pz">pz</a></li>
<li><ahref="#wx">wx</a></li>
<li><ahref="#sp">sp</a></li>
</ul>
<p id="page"></p>
</body>
<scriptsrc="https://cdn.bootcss.com/jquery/1.11.0/jquery.min.js"></script>
<scriptsrc="https://cdn.bootcss.com/underscore.js/1.6.0/underscore.js"></script>
<scriptsrc="https://cdn.bootcss.com/backbone.js/1.1.0/backbone.js"></script>
<script>
Backbone.Router.prototype.before =function () { };
Backbone.Router.prototype.after =function () { };
Backbone.Router.prototype.route =function (route,name,callback)
{
if (!_.isRegExp(route))route =this._routeToRegExp(route);
if (_.isFunction(name)) {
callback = name;
name = '';
}
if (!callback)callback =this[name];
var router =this;
Backbone.history.route(route,function (fragment)
{
var args =router._extractParameters(route,fragment);
router.before.apply(router,args);
callback && callback.apply(router,args);
router.after.apply(router,args);
router.trigger.apply(router, ['route:' +name].concat(args));
router.trigger('route',name,args);
Backbone.history.trigger('route',router,name,args);
});
return this;
};
var Router =Backbone.Router.extend({
initialize: function () {
console.log('initialize');
},
before: function () {
console.log('before');
},
after: function () {
console.log('after');
},
routes: {
'': 'pz',
'pz': 'pz',
'wx': 'wx',
'sp': 'sp'
},
pz: function () {
console.log('pz');
document.getElementById('page').innerHTML ='Hello pz';
},
wx: function () {
console.log('wx');
document.getElementById('page').innerHTML ='Hello wx';
},
sp: function () {
console.log('sp');
document.getElementById('page').innerHTML ='Hello sp';
}
});
var router =newRouter();
Backbone.history.start();
</script>
</html>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Tutoriel sur l'ajout d'un nouveau disque dur dans Win11
Jan 05, 2024 am 09:39 AM
Tutoriel sur l'ajout d'un nouveau disque dur dans Win11
Jan 05, 2024 am 09:39 AM
Lors de l'achat d'un ordinateur, nous ne choisissons pas nécessairement un gros disque dur. À ce stade, si nous voulons ajouter un nouveau disque dur à win11, nous pouvons d'abord installer le nouveau disque dur que nous avons acheté, puis ajouter des partitions à l'ordinateur. Tutoriel sur l'ajout d'un nouveau disque dur dans win11 : 1. Tout d'abord, nous démontons l'hôte et trouvons l'emplacement du disque dur. 2. Après l'avoir trouvé, nous connectons d'abord le « câble de données », qui a généralement une conception infaillible. S'il ne peut pas être inséré, inversez simplement le sens. 3. Insérez ensuite le nouveau disque dur dans l'emplacement pour disque dur. 4. Après l'insertion, connectez l'autre extrémité du câble de données à la carte mère de l'ordinateur. 5. Une fois l'installation terminée, vous pouvez le remettre dans l'hôte et l'allumer. 6. Après le démarrage, cliquez avec le bouton droit sur "Cet ordinateur" et ouvrez "Gestion de l'ordinateur" 7. Après ouverture, cliquez sur "Gestion des disques" dans le coin inférieur gauche 8. Ensuite, à droite, vous pouvez
 Comment ajouter un téléviseur à Mijia
Mar 25, 2024 pm 05:00 PM
Comment ajouter un téléviseur à Mijia
Mar 25, 2024 pm 05:00 PM
De nombreux utilisateurs privilégient de plus en plus l'écosystème électronique d'interconnexion de la maison intelligente Xiaomi dans la vie moderne. Après vous être connecté à l'application Mijia, vous pouvez facilement contrôler les appareils connectés avec votre téléphone mobile. Cependant, de nombreux utilisateurs ne savent toujours pas comment ajouter Mijia à. leur application Homes., ce guide didacticiel vous présentera les méthodes et étapes de connexion spécifiques, dans l'espoir d'aider tous ceux qui en ont besoin. 1. Après avoir téléchargé l'application Mijia, créez ou connectez-vous au compte Xiaomi. 2. Méthode d'ajout : Une fois le nouvel appareil allumé, rapprochez le téléphone de l'appareil et allumez le téléviseur Xiaomi. Dans des circonstances normales, une invite de connexion apparaîtra. Sélectionnez « OK » pour entrer dans le processus de connexion de l'appareil. Si aucune invite ne s'affiche, vous pouvez également ajouter l'appareil manuellement. La méthode est la suivante : après avoir accédé à l'application Smart Home, cliquez sur le premier bouton en bas à gauche.
 Tutoriel pour créer rapidement des raccourcis sur le bureau dans Win11
Dec 27, 2023 pm 04:29 PM
Tutoriel pour créer rapidement des raccourcis sur le bureau dans Win11
Dec 27, 2023 pm 04:29 PM
Dans Win11, nous pouvons démarrer rapidement des logiciels ou des fichiers sur le bureau en ajoutant des raccourcis sur le bureau, et il nous suffit de cliquer avec le bouton droit sur les fichiers requis pour fonctionner. Ajouter un raccourci sur le bureau dans win11 : 1. Ouvrez « Ce PC » et recherchez le fichier ou le logiciel auquel vous souhaitez ajouter un raccourci sur le bureau. 2. Après l'avoir trouvé, faites un clic droit pour le sélectionner et cliquez sur "Afficher plus d'options" 3. Sélectionnez ensuite "Envoyer à" - "Raccourci du bureau" 4. Une fois l'opération terminée, vous pouvez trouver le raccourci sur le bureau.
 Comment ajouter un nouveau script dans Tampermonkey-Comment supprimer un script dans Tampermonkey
Mar 18, 2024 pm 12:10 PM
Comment ajouter un nouveau script dans Tampermonkey-Comment supprimer un script dans Tampermonkey
Mar 18, 2024 pm 12:10 PM
L'extension Tampermonkey Chrome est un plug-in de gestion de scripts utilisateur qui améliore l'efficacité des utilisateurs et l'expérience de navigation via des scripts. Alors, comment Tampermonkey ajoute-t-il de nouveaux scripts ? Comment supprimer le script ? Laissez l'éditeur vous donner la réponse ci-dessous ! Comment ajouter un nouveau script à Tampermonkey : 1. Prenez GreasyFork comme exemple. Ouvrez la page Web de GreasyFork et entrez le script que vous souhaitez suivre. L'éditeur choisit ici le téléchargement hors ligne en un clic. 2. Sélectionnez un script. Après être entré dans la page du script, vous pouvez voir le bouton pour installer ce script. 3. Cliquez pour installer ce script pour accéder à l'interface d'installation. Cliquez simplement ici pour installer. 4. Nous pouvons voir l'installé en un clic dans le script d'installation.
 Comment ajouter un filigrane aux images dans Vue ?
Aug 19, 2023 pm 12:37 PM
Comment ajouter un filigrane aux images dans Vue ?
Aug 19, 2023 pm 12:37 PM
Comment ajouter un filigrane aux images dans Vue ? Vue est un framework JavaScript populaire largement utilisé pour créer des applications Web. Parfois, nous devons ajouter des filigranes aux images dans les applications Vue pour protéger les droits d'auteur de l'image ou augmenter la reconnaissabilité de l'image. Dans cet article, je vais vous présenter une méthode d'ajout de filigranes aux images dans Vue et fournir des exemples de code correspondants. La première étape consiste à introduire une bibliothèque tierce pour ajouter des filigranes à Vue. Il est recommandé d'utiliser un filigrane
 Comment se connecter au réseau Polygon dans le portefeuille MetaMask ? Guide didacticiel pour connecter le portefeuille MetaMask au réseau Polygon
Jan 19, 2024 pm 04:36 PM
Comment se connecter au réseau Polygon dans le portefeuille MetaMask ? Guide didacticiel pour connecter le portefeuille MetaMask au réseau Polygon
Jan 19, 2024 pm 04:36 PM
Comment ajouter un réseau PolygonMainnet Pour utiliser MATIC (Polygon) avec Metamask, vous devez ajouter un réseau privé appelé "PolygonMainnet". Un transfert avec une mauvaise adresse réseau peut causer des problèmes, alors assurez-vous d'utiliser le réseau "PolygonMainnet" avant de transférer hors de $MATIC. Le portefeuille Metamask est connecté par défaut au réseau principal Ethereum, mais nous pouvons simplement ajouter « PolygonMainnet » et utiliser $MATIC. Juste quelques étapes simples de copier-coller et le tour est joué. Tout d'abord, dans le portefeuille Metamask, cliquez sur l'option réseau dans le coin supérieur droit et sélectionnez "C
![Outlook bloqué lors de l'ajout d'un compte [Corrigé]](https://img.php.cn/upload/article/000/887/227/171116770937641.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Outlook bloqué lors de l'ajout d'un compte [Corrigé]
Mar 23, 2024 pm 12:21 PM
Outlook bloqué lors de l'ajout d'un compte [Corrigé]
Mar 23, 2024 pm 12:21 PM
Lorsque vous rencontrez des problèmes pour ajouter des comptes dans Outlook, vous pouvez essayer les solutions suivantes pour les résoudre. Cela peut généralement être dû à une connexion réseau défectueuse, à des profils utilisateur corrompus ou à d'autres problèmes temporaires. Grâce aux méthodes fournies dans cet article, vous pouvez facilement résoudre ces problèmes et vous assurer que votre Outlook peut fonctionner normalement. Outlook bloqué lors de l'ajout d'un compte Si votre Outlook est bloqué lors de l'ajout d'un compte, utilisez les correctifs mentionnés ci-dessous : Déconnectez et reconnectez Internet Désactivez temporairement le logiciel antivirus Créez un nouveau profil Outlook Essayez d'ajouter un compte en mode sans échec Désactivez IPv6 Exécutez la réparation de l'assistant de support et de récupération Microsoft Application Office Outlook Ajouter un compte requis
 Méthodes courantes pour ajouter des éléments aux tableaux Java
Feb 21, 2024 am 11:21 AM
Méthodes courantes pour ajouter des éléments aux tableaux Java
Feb 21, 2024 am 11:21 AM
Méthodes courantes d'ajout d'éléments aux tableaux Java, des exemples de code spécifiques sont requis. En Java, un tableau est une structure de données courante qui peut stocker plusieurs éléments du même type. Dans le développement réel, nous devons souvent ajouter de nouveaux éléments au tableau. Cet article présentera les méthodes courantes d'ajout d'éléments aux tableaux en Java et fournira des exemples de code spécifiques. Un moyen simple de créer un nouveau tableau à l'aide d'une boucle consiste à créer un nouveau tableau, à copier les éléments de l'ancien tableau dans le nouveau tableau et à ajouter les nouveaux éléments. L'exemple de code est le suivant : //tableau original i





