Analyse d'objets de console en JavaScript
Habituellement, je n'utilise console.log() que lorsque j'utilise les outils de développement du navigateur Aujourd'hui, en lisant quelques informations, j'ai pensé à jeter un œil aux propriétés et aux méthodes de l'objet console, puis j'ai trouvé cela là-bas. Il y a beaucoup de choses dans la console qui nous permettent de déboguer la méthode brièvement présentée ci-dessous.
console.clear()
Effacer la console, qui efface uniquement l'affichage et ne détruit pas les objets précédemment créés dans la console après l'effacement, "La console a été effacée ; " effacé".
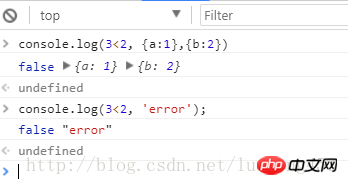
console.assert()
Cette méthode est utilisée pour déterminer si l'assertion est vraie. Si elle est vraie, il n'y en a pas. renvoie une valeur, sinon il renvoie des informations auto-définies ; il existe généralement deux façons de l'utiliser :
La première : console.log(assertion, obj1, obj2, …, objn); lorsqu'il est faux, les objets suivants seront affichés dans l'ordre ;
Le deuxième type : console.log(assertion, str); une erreur sera signalée lorsque l'assertion est fausse ; 
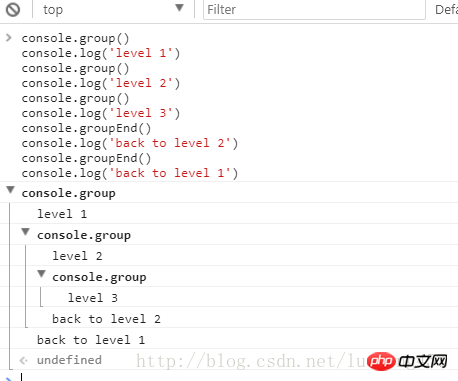
console.group () && console.groupEnd()
peut faire en sorte que les informations imprimées présentent une structure arborescente, et la présentation des informations est plus claire et lisible ; utilisé pour créer un groupe, et console.groupEnd() est utilisé pour terminer un groupe ; 
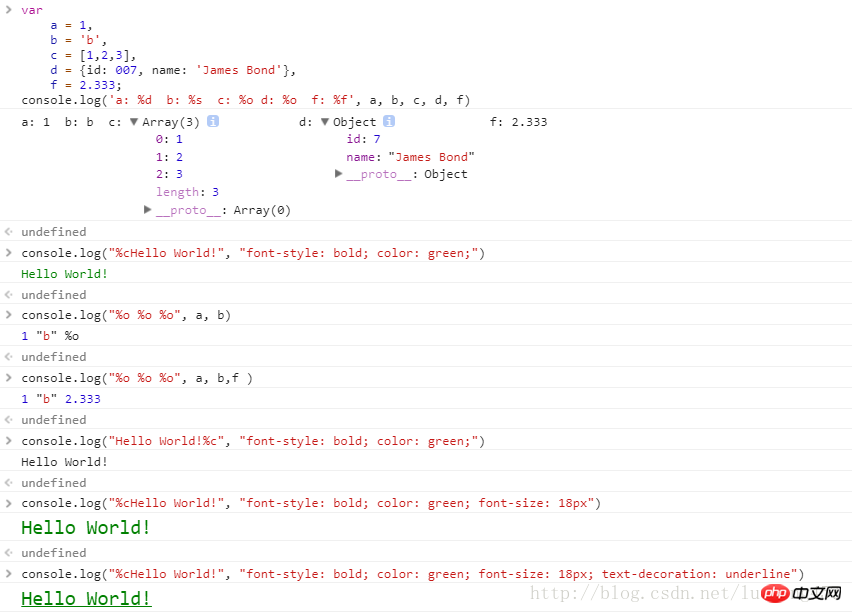
console.log()
Cela devrait être le plus couramment utilisé. En fait, il peut également contrôler le. style et format de sortie comme le langage C ; les formats pris en charge incluent %d, %s, %f et %o représentant respectivement des entiers, des chaînes, des nombres à virgule flottante et des objets (y compris des entiers, des chaînes, des nombres à virgule flottante et d'autres types). ); concernant le contrôle de style, vous devez ajouter %c avant la chaîne stylisée. Ensuite, le style spécifique est donné sous la forme d'une chaîne à la fin ; les styles qui peuvent être définis incluent la taille de la police, la couleur, le style de police. décoration de texte et autres styles ; 
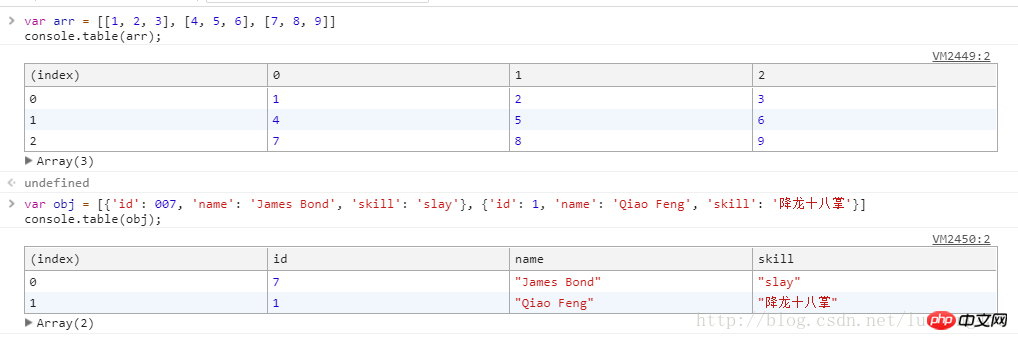
console.table()
Comme console.group, il s'agit de rendre la présentation des informations plus lisible, mais la différence est qu'elle est présentée sous forme de tableau ; généralement utilisé pour imprimer des tableaux multidimensionnels, des données JSON, des objets objets, etc. 
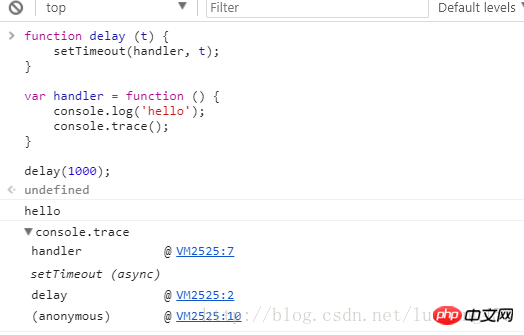
console.trace()
Vous pouvez imprimer l'état de l'appel de la pile lorsque la fonction est en cours d'exécution. Personnellement, je pense que cela est très utile pour comprendre l'imbrication des fonctions, les fermetures, etc. 
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Précommandes ouvertes pour la nouvelle actualisation de la Nintendo Switch Lite
Jun 29, 2024 am 06:49 AM
Précommandes ouvertes pour la nouvelle actualisation de la Nintendo Switch Lite
Jun 29, 2024 am 06:49 AM
Nintendo a ouvert les précommandes pour la dernière version du Switch Lite (curr. 189,99 $ sur Amazon). Cependant, l’appareil n’est pas encore disponible à la commande dans le monde entier. Pour récapituler, la société a présenté la Switch Lite Hyrule Edition il y a près de deux semaines.
 Recommandé : Excellent projet de détection et de reconnaissance des visages open source JS
Apr 03, 2024 am 11:55 AM
Recommandé : Excellent projet de détection et de reconnaissance des visages open source JS
Apr 03, 2024 am 11:55 AM
La technologie de détection et de reconnaissance des visages est déjà une technologie relativement mature et largement utilisée. Actuellement, le langage d'application Internet le plus utilisé est JS. La mise en œuvre de la détection et de la reconnaissance faciale sur le front-end Web présente des avantages et des inconvénients par rapport à la reconnaissance faciale back-end. Les avantages incluent la réduction de l'interaction réseau et de la reconnaissance en temps réel, ce qui réduit considérablement le temps d'attente des utilisateurs et améliore l'expérience utilisateur. Les inconvénients sont les suivants : il est limité par la taille du modèle et la précision est également limitée ; Comment utiliser js pour implémenter la détection de visage sur le web ? Afin de mettre en œuvre la reconnaissance faciale sur le Web, vous devez être familier avec les langages et technologies de programmation associés, tels que JavaScript, HTML, CSS, WebRTC, etc. Dans le même temps, vous devez également maîtriser les technologies pertinentes de vision par ordinateur et d’intelligence artificielle. Il convient de noter qu'en raison de la conception du côté Web
 Nintendo annonce une nouvelle actualisation de Switch Lite avant la sortie de Switch 2
Jun 20, 2024 am 09:41 AM
Nintendo annonce une nouvelle actualisation de Switch Lite avant la sortie de Switch 2
Jun 20, 2024 am 09:41 AM
Nintendo a présenté hier de nombreux jeux lors de son dernier événement Nintendo Direct, dont nous avons fourni un aperçu séparément. De plus, la société a également annoncé une nouvelle version du Switch Lite (194,93 $ sur Amazon), peut-être
 MagicX XU Mini M : Teardown révèle le processeur RK3326 au lieu du RK3562 annoncé, MagicX rompt les liens avec les développeurs tiers
Sep 01, 2024 am 06:30 AM
MagicX XU Mini M : Teardown révèle le processeur RK3326 au lieu du RK3562 annoncé, MagicX rompt les liens avec les développeurs tiers
Sep 01, 2024 am 06:30 AM
Si vous avez acheté le MagicX XU Mini M récemment, cette nouvelle pourrait être une surprise. Un démontage matériel et logiciel de la nouvelle console portable a révélé que le processeur RK3562 annoncé est, en fait, un processeur RK3326 plus ancien et moins performant.
 Conseils de développement PHP et JS : maîtrisez la méthode de création de graphiques en bougies boursières
Dec 18, 2023 pm 03:39 PM
Conseils de développement PHP et JS : maîtrisez la méthode de création de graphiques en bougies boursières
Dec 18, 2023 pm 03:39 PM
Avec le développement rapide de la finance sur Internet, l'investissement en actions est devenu le choix de plus en plus de personnes. Dans le trading d'actions, les graphiques en bougies sont une méthode d'analyse technique couramment utilisée. Ils peuvent montrer l'évolution des cours des actions et aider les investisseurs à prendre des décisions plus précises. Cet article présentera les compétences de développement de PHP et JS, amènera les lecteurs à comprendre comment dessiner des graphiques en bougies boursières et fournira des exemples de code spécifiques. 1. Comprendre les graphiques en bougies boursières Avant de présenter comment dessiner des graphiques en bougies boursières, nous devons d'abord comprendre ce qu'est un graphique en bougies. Les graphiques en chandeliers ont été développés par les Japonais
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 La relation entre js et vue
Mar 11, 2024 pm 05:21 PM
La relation entre js et vue
Mar 11, 2024 pm 05:21 PM
La relation entre js et vue : 1. JS comme pierre angulaire du développement Web ; 2. L'essor de Vue.js en tant que framework front-end ; 3. La relation complémentaire entre JS et Vue ; Vue.
 Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Introduction à la méthode d'obtention du code d'état HTTP en JavaScript : Dans le développement front-end, nous devons souvent gérer l'interaction avec l'interface back-end, et le code d'état HTTP en est une partie très importante. Comprendre et obtenir les codes d'état HTTP nous aide à mieux gérer les données renvoyées par l'interface. Cet article explique comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournit des exemples de code spécifiques. 1. Qu'est-ce que le code d'état HTTP ? Le code d'état HTTP signifie que lorsque le navigateur lance une requête au serveur, le service






