Comportement spécial, nous pouvons considérer les directives comme des fonctionnalités HTML spéciales.
Vue.js fournit quelques instructions intégrées. Présentons maintenant les instructions intégrées couramment utilisées.
commande v-if
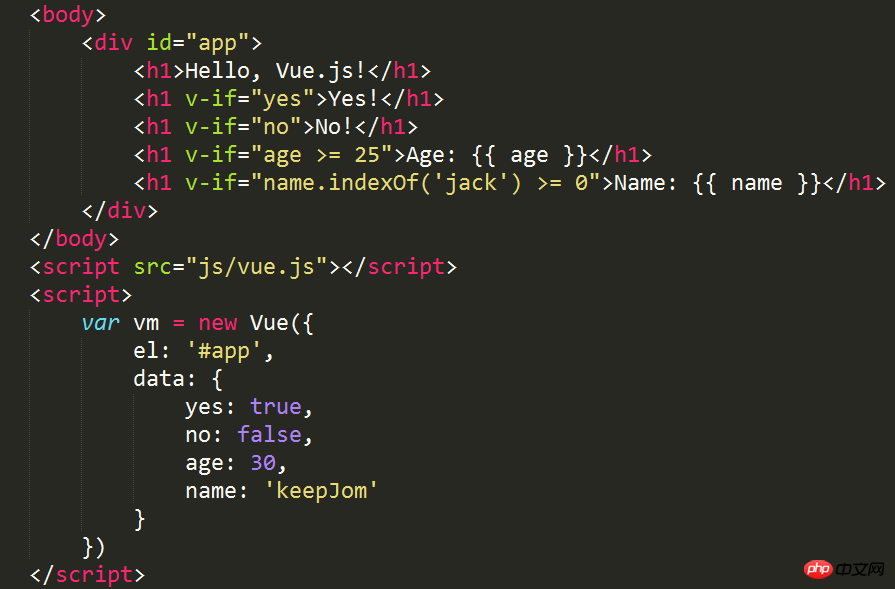
v-if est une instruction de rendu conditionnel, qui ajoute ou supprime des éléments en fonction de l'expression vraie ou fausse. Sa syntaxe de base : v-if = "expression", l'expression est une valeur booléenne. L'expression peut être soit un attribut bool, soit un opérateur qui renvoie bool, tel que le code suivant :

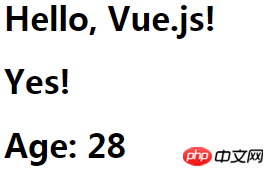
La page rendue est comme indiqué ci-dessous :

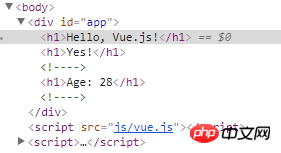
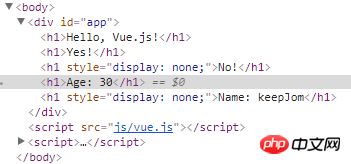
Vous pouvez voir le rendu via la console Le code HTML ne contient que ces trois éléments , comme indiqué ci-dessous :

Vous pouvez également modifier la valeur de l'attribut data sur la console, par exemple, changer la valeur de yes en false, c'est-à-dire vm.yes = false, puis la valeur dans la page Yes sera supprimée. une instance de vue, vm peut accéder directement aux attributs dans les données car chaque instance de vue proxy l'attribut data dans son objet d'options.
N'oubliez pas : lors de l'utilisation de la directive v-if, seuls les éléments dont l'expression est vraie seront rendus. C'est la même chose que le. suivant Une différence avec la commande v-show qui sera introduite.
commande v-show
L'instruction v-show est également une instruction de rendu conditionnel. Je viens de mentionner qu'il y a une différence entre l'instruction v-if et l'instruction v-show. que seront les éléments de l'instruction v-show est rendu, mais les éléments dont l'expression est fausse auront la propriété css display:none définie pour les masquer. Comme indiqué ci-dessous:
>  Commande V-else
Commande V-else
La commande v-else doit suivre la commande v-if ou la commande v-show, sinon elle ne sera pas reconnue.
Le rendu des éléments de la directive v-else en HTML dépend principalement de la version de vue.js. S'il s'agit de la version 2.x, cela n'a pas d'importance. si elle est précédée de la directive v-if. Ou de l'instruction v-show Lorsque l'instruction précédente est vraie, les éléments de l'instruction v-else ne seront pas rendus en HTML. S'il s'agit de la version 1.x, cela dépend. si la précédente est l'instruction v-if ou l'instruction v-show ;
Lorsqu'elle est précédée de une instruction v-if et l'instruction est vraie, l'instruction v-else ne sera pas rendue en HTML
Quand elle l'est ; précédé de la commande v-show et que la commande est vraie, la commande v-else sera toujours affichée en HTML, l'attribut css display:none sera défini pour le masquer
> directive v-pour
Directive v-for et syntaxe de parcours javascript Similaire, c'est-à-dire le rendu d'une liste basée sur un tableau, la syntaxe est : v-for = "item in items", items est le tableau et item est l'élément du tableau étant parcouru. Par exemple, utilisez
pour coder :


<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="styles/demo.css" />
</head>
<body>
<p id="app">
<table>
<thead>
<tr>
<th>Name</th>
<th>Age</th>
<th>Sex</th>
</tr>
</thead>
<tbody>
<tr v-for="person in people">
<td>{{ person.name }}</td>
<td>{{ person.age }}</td>
<td>{{ person.sex }}</td>
</tr>
</tbody>
</table>
</p>
</body>
<script src="js/vue.js"></script>
<script>
var vm = new Vue({
el: '#app',
data: {
people: [{
name: 'Jack',
age: 30,
sex: 'Male'
}, {
name: 'Bill',
age: 26,
sex: 'Male'
}, {
name: 'Tracy',
age: 22,
sex: 'Female'
}, {
name: 'Chris',
age: 36,
sex: 'Male'
}]
}
}) </script></html>
commande v-bind
La commande v-bind peut prendre un paramètre après elle, séparé par deux points. Ce paramètre est généralement un attribut de l'élément HTML, par exemple : v-bind : classPar exemple : >Afficher le code

 Ce qu'il convient de noter ici, c'est que lors du parcours de pageCount, différentes versions de vue et js entraîneront un début de parcours différent
Ce qu'il convient de noter ici, c'est que lors du parcours de pageCount, différentes versions de vue et js entraîneront un début de parcours différent
< ; 🎜> Lorsque la version est 1 .x, le parcours commence à 0 et se termine à pageCount-1
<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="styles/demo.css" />
</head>
<body>
<p id="app">
<ul class="pagination">
<li v-for="n in pageCount">
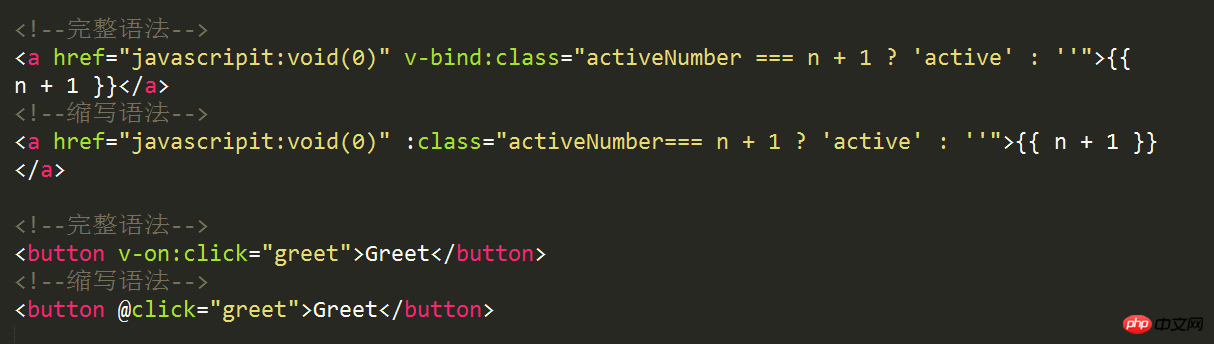
<a href="javascripit:void(0)" v-bind:class="activeNumber === n + 1 ? 'active' : ''">{{ n + 1 }}</a>
</li>
</ul>
</p>
</body>
<script src="js/vue.js"></script>
<script>
var vm = new Vue({
el: '#app',
data: {
activeNumber: 1,
pageCount: 10
}
}) </script></html>Lorsque la version est 2.
commande v-on
commande v-on Utilisé pour écouter les événements DOM Son utilisation est similaire à v-bind Par exemple, pour écouter les événements de clic : v-on:click="doSomething"
Il existe deux formes. d'appeler des méthodes : < 1> Lier une méthode, c'est-à-dire pointer l'événement vers une référence à la méthode
如下代码:Greet按钮就是使用第一种方法,即将事件绑定到greet()方法,而Hi按钮直接调用say()方法 View Code v-bind与v-on的缩写方式 v-bind可以缩写为一个冒号,v-on可以缩写为一个@符号,如下: Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<p id="app">
<p><input type="text" v-model="message"></p>
<p>
<!--click事件直接绑定一个方法-->
<button v-on:click="greet">Greet</button>
</p>
<p>
<!--click事件使用内联语句-->
<button v-on:click="say('Hi')">Hi</button>
</p>
</p>
</body>
<script src="js/vue.js"></script>
<script>
var vm = new Vue({
el: '#app',
data: {
message: 'Hello, Vue.js!'
}, // 在 `methods` 对象中定义方法 methods: {
greet: function() { // // 方法内 `this` 指向 vm alert(this.message)
},
say: function(msg) {
alert(msg)
}
}
}) </script></html>