
Dirty check est mentionné dans la méthode $apply.Tout d'abord, la méthode apply déclenchera la méthode evel lorsque la méthode evel sera analysée avec succès, la méthode digest sera déclenchée et la méthode digest déclenchera la méthode watch.
(1) Introduction à $watch
Lorsque digest est exécuté, si la valeur observée par watch est différente de la dernière exécution, elle sera déclenchée.
La montre à l'intérieur d'AngularJS permet à la page d'être mise à jour en temps avec le modèle.
La méthode $watch est principalement utilisée pour surveiller manuellement un objet, mais un événement est déclenché lorsque l'objet change.
(2) utilisation de la méthode watch
$watch(watchFn,watchAction,deepWatch)
watchFn : chaîne d'expression angulaire ou de fonction
watchAction(newValue,oldValue,scope) : watchFn change appelé
deepWatch : Commande booléenne facultative pour vérifier si chaque attribut de l'objet surveillé a changé
$watch renverra une fonction Si vous souhaitez vous déconnecter de cette montre, vous pouvez utiliser la fonction
.(3) Exemple
Dans l'exemple précédent, lorsque la forme du nom change 30 fois, un événement est déclenché.
Le code du contrôleur est le suivant :
var firstController = function ($scope){
$scope.name='张三';
$scope.count=0;
// 监听一个model 当一个model每次改变时 都会触发第2个函数
$scope.$watch('name',function(newValue,oldValue){
++$scope.count;
if($scope.count > 30){
$scope.name = '已经大于30次了';
}
});
}Le code html est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<div ng-app="">
<div ng-controller="firstController">
<input type="text" value="" ng-model="name"/>
改变次数:{{count}}-{{name}}
</div>
</div>
<script type="text/javascript" src="app/index.js"></script>
<script type="text/javascript" src="../../vendor/angular/angularjs.js"></script>
</body>
</html>
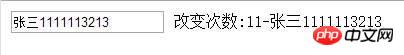
L'effet de l'opération est le suivant :
Vous pouvez le modifier à volonté les 30 premières fois :

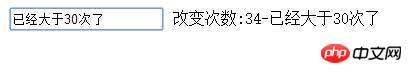
Lorsqu'il est modifié 30 fois , le nom est fixé à 'Déjà plus de 30 fois' :

C'est le rôle de la montre À chaque changement de modèle, la deuxième fonction se déclenchera.
(4) Le troisième paramètre de la montre
Lorsque la surveillance est un objet ou un tableau, par exemple :
$scope.data = {
name :'李四',
count:20
}Le nom et le nombre de données à ce moment-là. doivent être surveillés, alors vous pouvez écrire comme ceci :
$scope.$watch('data',function(){
},true)Si vous n'ajoutez pas le troisième paramètre, alors seules les données seront surveillées, et elles le seront ne sera déclenché que lorsque la référence des données change.
Ainsi, lorsque vous devez surveiller certains objets de référence, vous devez définir le troisième paramètre sur true.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment gérer les caractères chinois tronqués sous Linux
Comment gérer les caractères chinois tronqués sous Linux
 Le rôle du routeur
Le rôle du routeur
 Le rôle de l'outil formatfactory
Le rôle de l'outil formatfactory
 NumberFormatException
NumberFormatException
 Comment changer la couleur d'arrière-plan d'un mot en blanc
Comment changer la couleur d'arrière-plan d'un mot en blanc
 Les mots disparaissent après avoir tapé
Les mots disparaissent après avoir tapé
 Solution à l'autorisation refusée
Solution à l'autorisation refusée
 Caractéristiques des bases de données relationnelles
Caractéristiques des bases de données relationnelles