 interface Web
interface Web
 js tutoriel
js tutoriel
 Explication détaillée de Map et introduction aux API couramment utilisées
Explication détaillée de Map et introduction aux API couramment utilisées
Explication détaillée de Map et introduction aux API couramment utilisées
L'éditeur suivant vous proposera un didacticiel de la série es6_ Explication détaillée de Map et introduction aux API couramment utilisées. L'éditeur le trouve plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence pour tout le monde. Suivons l'éditeur pour y jeter un œil
Le type Map dans ECMAScript 6 est une liste ordonnée qui stocke de nombreuses paires clé-valeur. Les paires clé-valeur prennent en charge tous les types de données. Les clés 0 et « 0 » seront traitées comme deux clés différentes et aucune conversion de conversion ne se produira.
Comment utiliser Map ?
let map = new Map();
Méthodes courantes :
set(key, value) : ajouter une nouvelle paire clé-valeur element
get(key) : Récupère la valeur correspondant à la clé. Si la valeur n'existe pas, renvoie undefined
let map = new Map(); map.set( '0', 'ghostwu' ); map.set( 0, 'ghostwu' ); console.log( map.get( '0' ) ); //ghostwu console.log( map.get( 'name' ) ); //undefined;
.
let map = new Map();
var key1 = {}, key2 = {};
map.set( key1, 'ghostwu' );
map.set( key2, 22 );
console.log( map.get( key1 ) ); //ghostwu
console.log( map.get( key2 ) ); //22Vous pouvez utiliser des objets comme clés de carte. Bien qu'il s'agisse de deux objets vides, une conversion de type forte ne se produira pas.
has( key ): Déterminez si le nom de la clé existe
delete( key ) : supprime le nom de la clé et la valeur correspondante
clear() : supprime toutes les paires clé-valeur de la collection de cartes
size : le nombre d'éléments dans la collection de cartes
let map = new Map(); map.set( 'name', 'ghostwu' ); map.set( 'age', 22 ); console.log( map.has( 'name' ) );//true console.log( map.size ); //2 map.delete( 'name' ); console.log( map.has( 'name' ) );//false console.log( map.size ); //1 console.log( map.has( 'age' ) ); //true map.clear(); console.log( map.size ); //0 console.log( map.has( 'age' ) ); //false
Map prend en charge l'initialisation du tableau, en utilisant un tableau bidimensionnel, chaque tableau utilise des paires clé-valeur
let map = new Map( [ [ 'name', 'ghostwu' ], [ 'age', 22 ] ] ); console.log( map.has( 'name') ); //true console.log( map.has( 'age') ); //true console.log( map.size ); //2 map.set( 'sex', 'man' ); console.log( map.size ); console.log( map.get( 'name' ) ); //ghostwu map.clear(); console.log( map.size ); //0
Map supporte également la méthode forEach, qui supporte 2 paramètres Le premier : function, qui supporte 3 paramètres (valeur, clé, carte actuelle), le second : this
let map = new Map( [ [ 'name', 'ghostwu' ], [ 'age', 22 ] ] );
map.set( 'sex', 'man' );
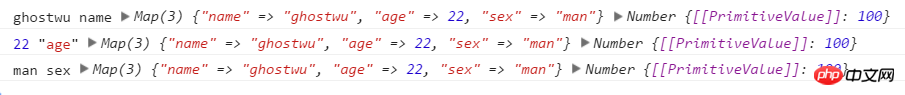
map.forEach( function( val, key, cur ){
console.log( val, key, cur, this );
}, 100 );
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Introduction détaillée à ce qu'est le wapi
Jan 07, 2024 pm 09:14 PM
Introduction détaillée à ce qu'est le wapi
Jan 07, 2024 pm 09:14 PM
Les utilisateurs ont peut-être vu le terme wapi lorsqu'ils utilisent Internet, mais pour certaines personnes, ils ne savent certainement pas ce qu'est wapi. Ce qui suit est une introduction détaillée pour aider ceux qui ne le savent pas à comprendre. Qu'est-ce que wapi : Réponse : wapi est l'infrastructure pour l'authentification et la confidentialité du réseau local sans fil. C'est le cas des fonctions telles que l'infrarouge et le Bluetooth, qui sont généralement couvertes à proximité de lieux tels que les immeubles de bureaux. Fondamentalement, ils appartiennent à un petit département, la portée de cette fonction n'est donc que de quelques kilomètres. Introduction connexe à Wapi : 1. Wapi est un protocole de transmission dans un réseau local sans fil. 2. Cette technologie peut éviter les problèmes de communication à bande étroite et permettre une meilleure communication. 3. Un seul code est nécessaire pour transmettre le signal.
 Explication détaillée indiquant si Win11 peut exécuter le jeu PUBG
Jan 06, 2024 pm 07:17 PM
Explication détaillée indiquant si Win11 peut exécuter le jeu PUBG
Jan 06, 2024 pm 07:17 PM
Pubg, également connu sous le nom de PlayerUnknown's Battlegrounds, est un jeu de tir Battle Royale très classique qui a attiré beaucoup de joueurs depuis sa popularité en 2016. Après le récent lancement du système win11, de nombreux joueurs souhaitent y jouer sur win11. Suivons l'éditeur pour voir si win11 peut jouer à pubg. Win11 peut-il jouer à Pubg ? Réponse : Win11 peut jouer à Pubg. 1. Lorsque Win11 a été lancé pour la première fois, de nombreux joueurs ont été bannis de Pubg car Win11 devait activer TPM. 2. Cependant, sur la base des commentaires des joueurs, Blue Hole a résolu ce problème et vous pouvez désormais jouer à Pubg normalement dans Win11. 3. Si vous rencontrez un pub
 Présentation de la dernière méthode de réglage du son Win 11
Jan 08, 2024 pm 06:41 PM
Présentation de la dernière méthode de réglage du son Win 11
Jan 08, 2024 pm 06:41 PM
Après la mise à jour vers la dernière version de Win11, de nombreux utilisateurs constatent que le son de leur système a légèrement changé, mais ils ne savent pas comment le régler. Aujourd'hui, ce site vous présente une introduction à la dernière méthode de réglage du son Win11 pour votre ordinateur. Ce n'est pas difficile à utiliser. Et les choix sont variés, venez les télécharger et les essayer. Comment régler le son du dernier système informatique Windows 11 1. Tout d'abord, cliquez avec le bouton droit sur l'icône du son dans le coin inférieur droit du bureau et sélectionnez « Paramètres de lecture ». 2. Entrez ensuite les paramètres et cliquez sur « Haut-parleur » dans la barre de lecture. 3. Cliquez ensuite sur « Propriétés » en bas à droite. 4. Cliquez sur la barre d'options "Améliorer" dans les propriétés. 5. A ce moment, si le √ devant « Désactiver tous les effets sonores » est coché, annulez-le. 6. Après cela, vous pouvez sélectionner les effets sonores ci-dessous à définir et cliquer sur
 Guide du débutant PyCharm : analyse complète des fonctions de remplacement
Feb 25, 2024 am 11:15 AM
Guide du débutant PyCharm : analyse complète des fonctions de remplacement
Feb 25, 2024 am 11:15 AM
PyCharm est un puissant environnement de développement intégré Python doté de fonctions et d'outils riches qui peuvent considérablement améliorer l'efficacité du développement. Parmi elles, la fonction de remplacement est l'une des fonctions fréquemment utilisées dans le processus de développement, qui peut aider les développeurs à modifier rapidement le code et à améliorer la qualité du code. Cet article présentera en détail la fonction de remplacement de PyCharm, combinée à des exemples de code spécifiques, pour aider les novices à mieux maîtriser et utiliser cette fonction. Introduction à la fonction de remplacement La fonction de remplacement de PyCharm peut aider les développeurs à remplacer rapidement le texte spécifié dans le code
 Informations détaillées sur l'emplacement du pilote d'imprimante sur votre ordinateur
Jan 08, 2024 pm 03:29 PM
Informations détaillées sur l'emplacement du pilote d'imprimante sur votre ordinateur
Jan 08, 2024 pm 03:29 PM
De nombreux utilisateurs ont des pilotes d'imprimante installés sur leur ordinateur mais ne savent pas comment les trouver. Par conséquent, aujourd'hui, je vous propose une introduction détaillée à l'emplacement du pilote d'imprimante dans l'ordinateur. Pour ceux qui ne le savent pas encore, voyons où trouver le pilote d'imprimante lors de la réécriture du contenu sans modifier la signification originale. vous devez La langue est réécrite en chinois et la phrase originale n'a pas besoin d'apparaître. Tout d'abord, il est recommandé d'utiliser un logiciel tiers pour rechercher 2. Recherchez « Boîte à outils » dans le coin supérieur droit. cliquez sur "Gestionnaire de périphériques" ci-dessous. Phrase réécrite : 3. Recherchez et cliquez sur "Gestionnaire de périphériques" en bas. 4. Ensuite, ouvrez "File d'attente d'impression" et recherchez votre imprimante. Cette fois, il s'agit du nom et du modèle de votre imprimante. 5. Cliquez avec le bouton droit sur le périphérique d'impression et vous pouvez le mettre à jour ou le désinstaller.
 Guide d'utilisation de l'API Oracle : exploration de la technologie d'interface de données
Mar 07, 2024 am 11:12 AM
Guide d'utilisation de l'API Oracle : exploration de la technologie d'interface de données
Mar 07, 2024 am 11:12 AM
Oracle est un fournisseur de systèmes de gestion de bases de données de renommée mondiale et son API (Application Programming Interface) est un outil puissant qui aide les développeurs à interagir et à s'intégrer facilement aux bases de données Oracle. Dans cet article, nous approfondirons le guide d'utilisation de l'API Oracle, montrerons aux lecteurs comment utiliser la technologie d'interface de données pendant le processus de développement et fournirons des exemples de code spécifiques. 1.Oracle
 Introduction détaillée des fonctions du Samsung S24ai
Jun 24, 2024 am 11:18 AM
Introduction détaillée des fonctions du Samsung S24ai
Jun 24, 2024 am 11:18 AM
2024 est la première année des téléphones mobiles IA. De plus en plus de téléphones mobiles intègrent plusieurs fonctions IA. Grâce à la technologie intelligente IA, nos téléphones mobiles peuvent être utilisés plus efficacement et plus facilement. Récemment, la série Galaxy S24 lancée au début de l’année a encore une fois amélioré son expérience d’IA générative. Jetons un coup d’œil à l’introduction détaillée des fonctions ci-dessous. 1. Autonomisation profonde de l'IA générative. La série Samsung Galaxy S24 a apporté de nombreuses applications intelligentes grâce à l'autonomisation du Galaxy AI. Ces fonctions sont profondément intégrées à Samsung One UI6.1, permettant aux utilisateurs d'obtenir une expérience intelligente pratique à tout moment, de manière significative. améliorer les performances des téléphones mobiles. La fonction de recherche instantanée lancée par la série Galaxy S24 est l’un des points forts. Il suffit aux utilisateurs d’appuyer longuement.
 Analyse de la stratégie d'intégration des API Oracle : parvenir à une communication transparente entre les systèmes
Mar 07, 2024 pm 10:09 PM
Analyse de la stratégie d'intégration des API Oracle : parvenir à une communication transparente entre les systèmes
Mar 07, 2024 pm 10:09 PM
Analyse de la stratégie d'intégration de l'API Oracle : pour parvenir à une communication transparente entre les systèmes, des exemples de code spécifiques sont nécessaires. À l'ère numérique d'aujourd'hui, les systèmes internes de l'entreprise doivent communiquer entre eux et partager des données, et l'API Oracle est l'un des outils importants pour contribuer à une communication transparente. communication entre les systèmes. Cet article commencera par les concepts et principes de base d'OracleAPI, explorera les stratégies d'intégration d'API et enfin donnera des exemples de code spécifiques pour aider les lecteurs à mieux comprendre et appliquer OracleAPI. 1. API Oracle de base





