
function test1(){
console.log('t1');
}function test2(){
setTimeout(test1,0);
console.log('t2');
}Les résultats de sortie sont t2, t1.
Étrange, setTimeout n'est pas déjà défini sur 0 et doit être exécuté en premier, mais le résultat n'est pas comme ça.
Pour comprendre ce problème, nous devons revoir la pile d'appels de fonction de javaScript.
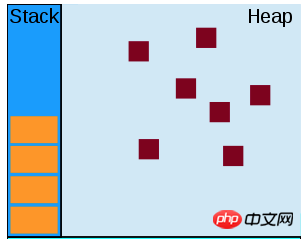
les fonctions d'appel js utilisent des piles pour gérer les fonctions. Lorsqu'une fonction est appelée, la fonction est placée sur la pile. Une fois l'exécution de la fonction terminée, la fonction est retirée de la pile. 
La mauvaise chose ici est que si une certaine fonction est exécutée trop longtemps, les opérations suivantes devront attendre, provoquant un blocage
La meilleure façon est d'utiliser un mode asynchrone pour effectuez des opérations fastidieuses et le code derrière le script js peut être exécuté.

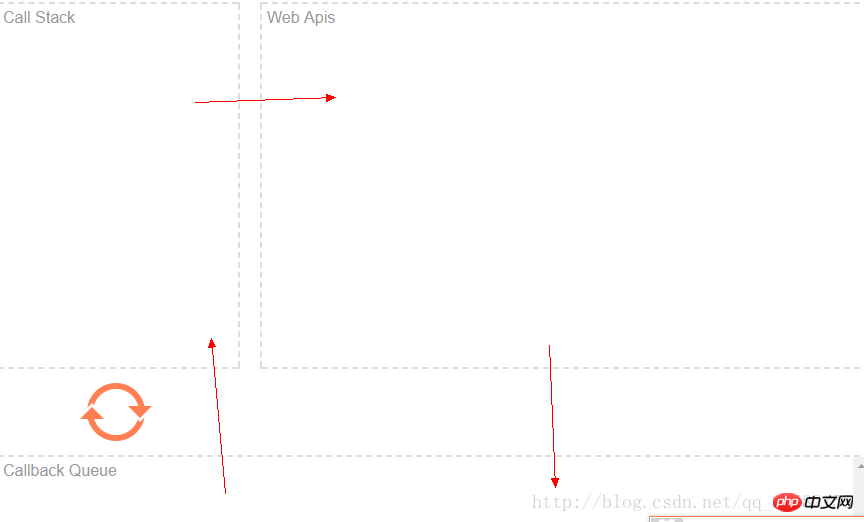
Pendant l'exécution du code du script js, la fonction à exécuter est placée dans la pile d'appels, qui est la pile d'appels dans l'image si vous. rencontrer certains navigateurs Lorsque des événements sont ajoutés aux Web Apis, les piles d'appels et les événements du navigateur peuvent placer certaines fonctions chronophages dans une file d'attente circulaire.
Par exemple : setTimeout(fn, timeer) $.ajax, etc., afin que le thread principal puisse effectuer d'autres opérations. Lorsqu'il n'y a pas d'appel de fonction dans la pile d'appels, le thread principal appellera la fonction dans le message. file d'attente du message dans la file d'attente circulaire.
Enfin, le temps dans setTimeout(fn, time) n'est que le temps le plus rapide pendant lequel la fonction fn peut être exécutée. Le temps d'exécution réel peut être égal ou supérieur au temps défini
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment résoudre une page HTML tronquée
Comment résoudre une page HTML tronquée
 Utilisation de la fonction d'écriture
Utilisation de la fonction d'écriture
 Que dois-je faire si ma licence Windows est sur le point d'expirer ?
Que dois-je faire si ma licence Windows est sur le point d'expirer ?
 Quelle est la principale différence entre le langage C et Python ?
Quelle est la principale différence entre le langage C et Python ?
 Quels sont les moyens de dégager les flotteurs ?
Quels sont les moyens de dégager les flotteurs ?
 transition css3
transition css3
 La différence entre le compte de service WeChat et le compte officiel
La différence entre le compte de service WeChat et le compte officiel
 stackoverflowatline1
stackoverflowatline1