Première introduction au concept d'objets en JS
Objet
1. Première introduction aux objets
JavaScript Un objet est une collection non ordonnée de clés et de valeurs, par exemple :
var person
= {
name: 'zhangsan',
age: 20,
tags: ['js','web','mobile'],
city: 'Beijing',
hit:null
};Les clés des objets JavaScript sont toutes de type chaîne, et les valeurs peut être n’importe quel type de données.
Ses propriétés peuvent contenir des valeurs de base, des objets ou des fonctions. Un objet est en fait un ensemble de valeurs sans ordre. On peut imaginer des objets en JS comme des paires clé-valeur, où les valeurs peuvent être des données et des fonctions.
Comportement et caractéristiques des objets
Caractéristiques - Attributs
Comportement - Méthode
2. Si une variable appartient à l'objet, alors la variable peut être appelée. un attribut de l'objet. Les attributs sont généralement des noms utilisés pour décrire les caractéristiques des choses
Si une fonction appartient à l'objet, alors la fonction peut être appelée ; C'est une méthode de l'objet. La méthode est un verbe, décrivant le comportement et la fonction des choses
3.nouveau mot-clé :
Constructor est une fonction spéciale qui est principalement utilisée pour initialiser des objets lors de la création d'objets, c'est-à-dire attribuer des valeurs initiales aux variables membres de l'objet. Elle est toujours utilisée avec l'opérateur new in. déclarations qui créent des objets au milieu.
1) Le constructeur est utilisé pour créer une classe d'objets, la première lettre doit être en majuscule
2) Le constructeur n'a de sens que lorsqu'il est utilisé avec new.
new fera quatre choses une fois exécuté
a.new sera dans Créer un nouvel objet vide en mémoire
b. Que cela pointe vers ce nouvel objet
c. Objectif de l'exécution du constructeur : ajouter des attributs et des méthodes aux nouveaux attributs de cet objet
d.new renverra cet objet
Constructeur personnalisé
function Person(name,age,job){
this.name = name;
this.age = age;
this.job = job;
this.sayHi = function(){
console.log('Hello,everyBody');
}
}
var p1 = new Person('张三',22,'actor','Beijing');new crée un nouvel objet vide p1 Zhang San's Space, appelle l'exécution constructeur de fonction pour ajouter des attributs et des méthodes à l'objet p1
4.this关键词
js中this的指向问题,有时候会让人难以捉摸,函数内部的this有几个特点:
1)函数在定义的时候this是不确定的,只有调用的时候才能确定;
2)一般函数直接执行,内部this指向全局window;
3)函数作为一个对象的方法,被该对象所调用,那么this指向的是该对象;
4)构造函数中的this其实是一个隐式对象,类似一个初始化的模型,所有方法和属性都挂载到了这个隐式对象身上,后续通过new关键字来调用,从而实现实例化。
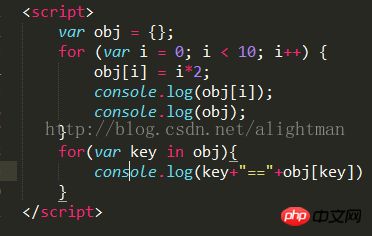
遍历对象:
for(var key in obj){
console.log(obj[key]);
}

打印出来第一个obj[i]是
 (对象的下标)
(对象的下标)

打印出来的第一个obj是遍历过i的对象



for(var key in obj){
console.log(key+"=="+obj[key])}打印出的结果是:


key是下标0,1,2,3,4,5,6...
obj[key]是遍历对应的下标对象的值
如果打印的是obj.key,因为.key是找对象的属性,该对象没有key属性所以是undefined;

取消对象属性,如果给对象定义key属性并赋值,想要取消key属性
delete obj.key;
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1359
1359
 52
52
 Que signifie le concept de métaverse ?
Feb 22, 2024 pm 03:55 PM
Que signifie le concept de métaverse ?
Feb 22, 2024 pm 03:55 PM
Le Metaverse est un monde illusoire qui utilise la technologie pour cartographier et interagir avec le monde réel. Analyse 1 Metaverse [Metaverse] est un monde illusoire qui utilise pleinement les méthodes technologiques pour relier et créer, et cartographie et interagit avec le monde réel. C'est un espace vivant de données avec le dernier système de développement social. L’univers bidimensionnel est essentiellement une technologie virtuelle et un processus numérique du monde réel, qui nécessite de nombreuses transformations de la production de contenu, du système économique, de l’expérience client et du contenu du monde physique. 3 Cependant, la tendance au développement du métaverse est progressive. Il se forme finalement par la combinaison et l'évolution continue de nombreux outils et plates-formes avec le soutien d'une infrastructure, de normes et de protocoles partagés. Supplément : De quoi est composé le métaverse ? 1 Le métaverse est composé de Meta et de Verse, Meta est la transcendance et V
 En savoir plus sur les principes fondamentaux et les fonctionnalités de Gunicorn
Jan 03, 2024 am 08:41 AM
En savoir plus sur les principes fondamentaux et les fonctionnalités de Gunicorn
Jan 03, 2024 am 08:41 AM
Concepts et fonctions de base de Gunicorn Gunicorn est un outil permettant d'exécuter des serveurs WSGI dans des applications Web Python. WSGI (Web Server Gateway Interface) est une spécification définie par le langage Python et permet de définir l'interface de communication entre les serveurs web et les applications web. Gunicorn permet de déployer et d'exécuter des applications Web Python dans des environnements de production en implémentant la spécification WSGI. La fonction de Gunicorn est de
 Comment convertir le tableau de résultats d'une requête MySQL en objet ?
Apr 29, 2024 pm 01:09 PM
Comment convertir le tableau de résultats d'une requête MySQL en objet ?
Apr 29, 2024 pm 01:09 PM
Voici comment convertir un tableau de résultats de requête MySQL en objet : Créez un tableau d'objets vide. Parcourez le tableau résultant et créez un nouvel objet pour chaque ligne. Utilisez une boucle foreach pour attribuer les paires clé-valeur de chaque ligne aux propriétés correspondantes du nouvel objet. Ajoute un nouvel objet au tableau d'objets. Fermez la connexion à la base de données.
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Maîtriser les concepts clés de Spring MVC : comprendre ces fonctionnalités importantes
Dec 29, 2023 am 09:14 AM
Maîtriser les concepts clés de Spring MVC : comprendre ces fonctionnalités importantes
Dec 29, 2023 am 09:14 AM
Comprendre les fonctionnalités clés de SpringMVC : pour maîtriser ces concepts importants, des exemples de code spécifiques sont nécessaires. SpringMVC est un cadre de développement d'applications Web basé sur Java qui aide les développeurs à créer des structures flexibles et évolutives via le modèle architectural Model-View-Controller (MVC). application Web. Comprendre et maîtriser les fonctionnalités clés de SpringMVC nous permettra de développer et de gérer nos applications Web plus efficacement. Cet article présentera quelques concepts importants de SpringMVC
 Qu'est-ce que l'objet Request en PHP ?
Feb 27, 2024 pm 09:06 PM
Qu'est-ce que l'objet Request en PHP ?
Feb 27, 2024 pm 09:06 PM
L'objet Request en PHP est un objet utilisé pour gérer les requêtes HTTP envoyées par le client au serveur. Grâce à l'objet Request, nous pouvons obtenir les informations de demande du client, telles que la méthode de demande, les informations d'en-tête de demande, les paramètres de demande, etc., afin de traiter et de répondre à la demande. En PHP, vous pouvez utiliser des variables globales telles que $_REQUEST, $_GET, $_POST, etc. pour obtenir les informations demandées, mais ces variables ne sont pas des objets, mais des tableaux. Afin de traiter les informations demandées de manière plus flexible et plus pratique, vous pouvez
 Introduction et concepts de base d'Oracle RAC
Mar 07, 2024 am 11:39 AM
Introduction et concepts de base d'Oracle RAC
Mar 07, 2024 am 11:39 AM
Introduction et concepts de base d'OracleRAC (RealApplicationClusters) À mesure que la quantité de données d'entreprise continue de croître et que la demande de haute disponibilité et de hautes performances devient de plus en plus importante, la technologie des clusters de bases de données devient de plus en plus importante. OracleRAC (RealApplicationClusters) est conçu pour résoudre ce problème. OracleRAC est une solution de base de données cluster haute disponibilité et hautes performances lancée par Oracle.
 Quelle est la différence entre les tableaux et les objets en PHP ?
Apr 29, 2024 pm 02:39 PM
Quelle est la différence entre les tableaux et les objets en PHP ?
Apr 29, 2024 pm 02:39 PM
En PHP, un tableau est une séquence ordonnée et les éléments sont accessibles par index ; un objet est une entité avec des propriétés et des méthodes, créée via le mot-clé new. L'accès au tableau se fait via l'index, l'accès aux objets se fait via les propriétés/méthodes. Les valeurs du tableau sont transmises et les références d'objet sont transmises.




