 développement back-end
développement back-end
 Tutoriel C#.Net
Tutoriel C#.Net
 Solution au problème selon lequel le serveur de déploiement WebSocket ne peut pas se connecter au réseau externe
Solution au problème selon lequel le serveur de déploiement WebSocket ne peut pas se connecter au réseau externe
Solution au problème selon lequel le serveur de déploiement WebSocket ne peut pas se connecter au réseau externe
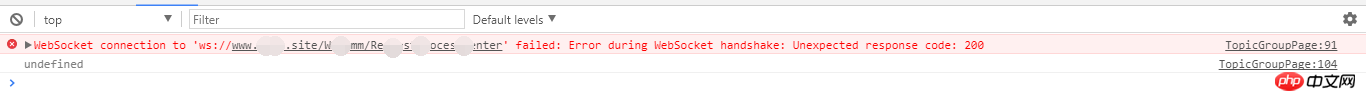
La première chose que je veux dire est le problème que j'ai rencontré :
<span class="typ">WebSocket<span class="pln"> la connexion à <span class="str">'ws://www.xxxx.com/xxx/xx'<span class="pln"> a échoué<span class="pun"> :<span class="pln "> Erreur<span class="pln"> lors de <span class="typ">WebSocket<span class="pln"> poignée de main<span class="pun"> :<span class="pln "> <span class="typ">Code de réponse<span class="pln"> inattendu<span class="pun"> :<span class="pln"> <span class="lit">200 <br>Le site web est lié au serveur, et il est possible d'accéder au service webSocket directement sur le serveur. Cependant, lorsque j'utilise le réseau externe pour y accéder, cette erreur est mon plus grand ennemi que j'ai rencontré. des voleurs avant, et je peux facilement le résoudre. , n'en parlons plus, affrontons directement le patron<br><br>J'ai passé deux après-midi à chercher une solution, mais je ne l'ai pas trouvée. mais en décrivant directement ce problème en utilisant .NET, cela n'a pas fonctionné. Pas beaucoup, mais beaucoup d'amis ont été confrontés à ce problème. <br>Cela n'a rien à voir avec des problèmes de navigateur. Je l'ai testé avec Firefox, Google et IE, et les problèmes attendus surviennent toujours. <br>Plateforme de développement : .NET, utilisez ASP.NET MVC pour créer le site Web<code><span class="typ">WebSocket<span class="pln"> connection to <span class="str">'ws://www.xxxx.com/xxx/xx'<span class="pln"> failed<span class="pun">:<span class="pln"> <span class="typ">Error<span class="pln"> during <span class="typ">WebSocket<span class="pln"> handshake<span class="pun">:<span class="pln"> <span class="typ">Unexpected<span class="pln"> response code<span class="pun">:<span class="pln"> <span class="lit">200<br>网站绑定到了服务器,直接在服务器上访问webSocket服务是可行的,但是当我用外网访问时,这个错误就是我最大的敌人,在这之前还遇到过几个小毛贼,可以轻松解决,不再提,直面boss吧<br><br>花费两个下午的时间寻找解决方案,但是并没有找到,各种解决方案,但是直接来描述.NET下使用这一问题的,却是不多,然而面对了这一问题的朋友,大把的有。<br>这个无关浏览器问题,我有火狐,谷歌,IE测试过,该出的问题还是会有。<br>开发平台:.NET,利用ASP.NET MVC搭建网站</span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span><span class="typ"><span class="pln"><span class="str"><span class="pln"><span class="pun"><span class="pln"><span class="typ"><span class="pln"><span class="typ"><span class="pln"><span class="pun"><span class="pln"><span class="typ"><span class="pln"><span class="pun"><span class="pln"><span class="lit">,在其中利用WebSocket服务,目的是在网站内设计一个讨论平台。<br></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>
<span class="typ"><span class="pln"><span class="str"><span class="pln"><span class="pun"><span class="pln"><span class="typ"><span class="pln"><span class="typ"><span class="pln"><span class="pun"><span class="pln"><span class="typ"><span class="pln"><span class="pun"><span class="pln"><span class="lit"><span style="font-size: 15px"><code><span class="typ"><span class="pln"><span class="str"><span class="pln"><span class="pun"><span class="pln"><span class="typ"><span class="pln"><span class="typ"><span class="pln"><span class="pun"><span class="pln"><span class="typ"><span class="pln"><span class="pun"><span class="pln"><span class="lit"> </span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span> <span class="typ"><span class="pln"><span class="str"><span class="pln"><span class="pun"><span class="pln"><span class="typ"><span class="pln"><span class="typ"><span class="pln"><span class="pun"><span class="pln"><span class="typ"><span class="pln"><span class="pun "> <span class="pln"><span class="lit">, qui utilise le service WebSocket dans le but de concevoir une plateforme de discussion au sein du site Web. <br></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>
<span class="typ"><span class="pln"><span class="str"><span class="pln"><span class="pun"><span class="pln"><span class="typ"><span class="pln"><span class="typ"><span class="pln"><span class="pun"><span class="pln"><span class="typ"><span class="pln"><span class="pun"><span class="pln"><span class="lit"><span style="font-size: 15px"><code><span class="typ"><span class="pln"><span class="str"><span class="pln"><span class="pun"><span class="pln"><span class="typ"><span class="pln"><span class="typ"><span class="pln"><span class="pun"><span class="pln"><span class="typ"><span class="pln"><span class="pun"><span class="pln"><span class="lit"> 具体来说一说:</span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span><span class="typ"><span class="pln"><span class="str"><span classe="pln"><span class="pun"><span class="pln"><span class="typ"><span class="pln"><span class="typ"><span class=" pln"><span class="pun"><span class="pln"><span class="typ"><span class="pln"><span class="pun"><span class="pln"><span class="lit"></span><code><span class="typ"><span class="pln"><span class="str"><span class="pln"><span classe="jeu de mots"><span class="pln"><span class="typ"><span class="pln"><span class="typ"><span class="pln"><span class=" jeu de mots"><span class="pln"><span class="typ"><span class="pln"><span class="pun"><span class="pln"><span class="lit"> </span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>
<span class="typ"><span class="pln"><span class="str"><span class="pln"><span class="pun"><span class="pln"><span class="typ"><span class="pln"><span class="typ"><span class="pun"><span class="pln"><span class="typ"><span class="pln"><span class="pun"><span classe="pln"><span class="lit"><code><span class="typ"><span class="pln"><span class="str"><span class="pln"><span class="pun"><span class="pln"><span class="typ"><span class="pln"><span class="typ"><span class="pln"><span class="pln"><span class="typ"><span class="pln"><span class="pun"><span class="pln"><span classe="lit">Pour être précis : <p class="lang-java prettyprint prettyprinted"><span style="font-size: 15px"><code><span class="typ"><span class="pln"><span class="str"><span class="pln"><span class="pun"><span class="typ"><span class="pln"><span class="typ"><span class="pln"><span class="pun"><span classe="pln"><span class="typ"><span class="pln"><span class="pun"><span class="pln"><span class="lit"><code><span class="typ"><span class="pln"><span class="str"><span class="pln"><span class="pun"><span class="pln"><span class="typ"><span class="pln"><span class="typ"><span class="pln"><span class="pun"><span class="pln"><span class="typ"><span class="pln"><span class="pun"><span class="pln"><span class="lit"><span style="font-size: 15px"><code><span class="typ"><span class="pln"><span class="str"><span class="pln"><span class="pun"><span class="pln"><span class="typ"><span class="pln"><span class="typ"><span class="pln"><span class="pun"><span class="pln"><span class="typ"><span class="pln"><span class="pun"><span class="pln"><span class="lit"> </span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span><span class="typ"><span class="pln"><span class="str"><span class="pln"><span class="pun"><span class="pln"><span class="pln"><span class="typ"><span class="pln"><span class="pun"><span class="pln"><span classe="typ"><span class="pln"><span class="pun"><span class="pln"><span class="lit"> </span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span> <span class="typ"><span class="pln"><span class="str"><span class="pln"><span class="pun"><span class="pln"><span class="typ"><span class="pln"><span class="typ"><span class="pln"><span class="pun"><span class="pln"><span class="typ"><span class="pln"><span class="pun"><span class="pln"><span class="lit">首先,看下我的网页代码</span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span><span class="typ"><span class="pln"><span class="str"><span class="pln"><span class="pun"><span class="pln"><span class="typ"><span class="pln"><span class="typ"><span class="pln"><span class="pun"><span class="pln"><span class="typ"><span class="pln"><span class="pun"><span class="pln"><span class="lit">:</span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>
<script type="text/javascript">
$(function () {
var url = "ws://xxxx:xx"+"@Url.Action("RequestProcessCenter")";
var ws;
function connect() {
ws = new WebSocket(url);
$("#TopicContent").append("正在连接\n");
ws.onopen = function () {
$("#TopicContent").append("已经连接\n");
};
ws.onmessage = function (evt) {
console.log(evt.data);
$("#TopicContent").append(evt.data);
};
ws.onclose = function () {
$("#TopicContent").append("已经关闭\n");
};
ws.onerror = function (evt) {
console.log(evt.data);
$("#TopicContent").append(evt.data);
};
};
$("#send").click(function () {
console.log(1);
console.log(ws.readyState);
console.log(WebSocket.OPEN);
if (ws.readyState == WebSocket.OPEN) {
ws.send($("#content").val());
$(this).val("");
} else {
$("#TextMessge").append("连接已经关闭");
}
});
$("#open").click(function () {
connect();
});
$("#close").click(function () {
ws.close();
});
}); </script>public void RequestProcessCenter()
{ if (HttpContext.IsWebSocketRequest)
{ var currUser = GetCurrUser();
this._UserName = currUser.LoginName;
HttpContext.AcceptWebSocketRequest(ProcessTopic);
} else
{
HttpContext.Response.Write("请求失败哟");
}
}<span class="typ"><span class="pln"><span class="str"><span class="pln"><span class="pun"><span classe="pln"><span class="typ"><span class="pln"><span class="typ"><span class="pln"><span class="pun"><span class=" pln"><span class="typ"><span class="pln"><span class="pun"><span class="pln"><span class="lit">首先,看下我的网页代码</span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>



<span class="typ"><span class="pln"><span class="str"><span class="pln"><span class="jeu de mots"><span class="pln"><span class="typ"><span class="pln"><span class="typ"><span class="pln"><span class="pun "><span class="pln"><span class="typ"><span class="pln"><span class="pun"><span class="pln"><span class="lit"> :<p><br><br><br></p>
<p><br></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
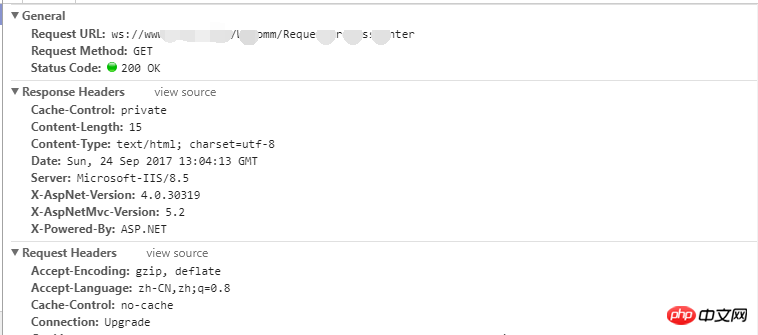
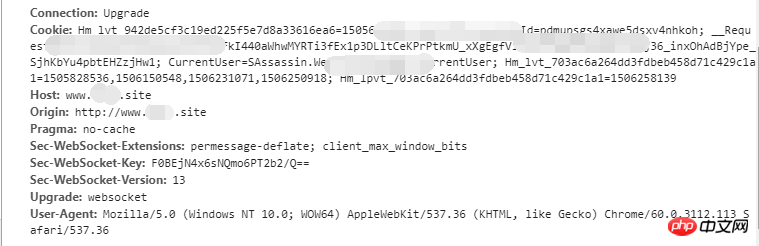
<p></p>后台代码: webSocket所要求的url格式我想应该是不会配错。错误显示如图: 返回200,尽管是请求成功了, 请求方式也确实是websocket了,这是为什么呢?查询了很多资料,但是并没有发现真正解决这一问题的,或许是我找的方式有问题,但是百度前三页我是看了,并没有想要的解决方案。自己动手,做了个测试, Il s'agit d'un système WebSocket.用和网站绑定的同一端口呢?经过该测试: 1.本地80端口绑定域名 webSocket利用域名,端口80 无效 2.本地80端口绑定域名 webSocket利用2017端口 主机地址用服务器ip地址 有效 3. Version 2017 de la version webSocket des années 80 Version 4. Version 2017 de la version webSocket version 2017效总结 80端口可能受系统限制另一方面:域名绑定是否会影响 没有测试 成功解决了外网虽返回200却不能使用websocket服务的问题。这种情况下需要注意的是, Il s'agit d'un système IIS qui fonctionne avec WebSocket et WebSocket.个网站可以使用同一个程序版本,我就是这么做的,没有什么好的想法,菜鸟级人物。 这个网站介绍了WebSocket的一些知识,以及websocket默认使用80-433端口,或许我在想,是不是我网站绑定的端口和websocket绑定相同端口时,外网请求就是此时出的错呢,这个问题也一时半会不能深究,暂时性的功能是达到了,但是感觉只能是说满足了需求,却不能简化需求过程。 留下一个猜想,我在服务器上访问时,是可行的,都是使用80端口,websocket服务能够正常使用,那是因为在服务器上发起时、 Il s'agit d'une application WebSocket, d'une application WebSocket et d'une application WebSocket.防火墙识别出问题。 </span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment résoudre le problème selon lequel la recherche eMule ne peut pas se connecter au serveur
Jan 25, 2024 pm 02:45 PM
Comment résoudre le problème selon lequel la recherche eMule ne peut pas se connecter au serveur
Jan 25, 2024 pm 02:45 PM
Solution : 1. Vérifiez les paramètres d'eMule pour vous assurer que vous avez entré l'adresse du serveur et le numéro de port corrects ; 2. Vérifiez la connexion réseau, assurez-vous que l'ordinateur est connecté à Internet et réinitialisez le routeur ; est en ligne. Si vos paramètres sont S'il n'y a pas de problème avec la connexion réseau, vous devez vérifier si le serveur est en ligne ; 4. Mettez à jour la version d'eMule, visitez le site officiel d'eMule et téléchargez la dernière version du logiciel eMule ; 5. Demandez de l'aide.
 Solution à l'impossibilité de se connecter au serveur RPC et à l'impossibilité d'accéder au bureau
Feb 18, 2024 am 10:34 AM
Solution à l'impossibilité de se connecter au serveur RPC et à l'impossibilité d'accéder au bureau
Feb 18, 2024 am 10:34 AM
Que dois-je faire si le serveur RPC est indisponible et n'est pas accessible sur le bureau Ces dernières années, les ordinateurs et Internet ont pénétré tous les recoins de nos vies. En tant que technologie de calcul centralisé et de partage de ressources, l'appel de procédure à distance (RPC) joue un rôle essentiel dans la communication réseau. Cependant, nous pouvons parfois rencontrer une situation dans laquelle le serveur RPC n'est pas disponible, ce qui entraîne l'impossibilité d'accéder au bureau. Cet article décrit certaines des causes possibles de ce problème et propose des solutions. Tout d’abord, nous devons comprendre pourquoi le serveur RPC n’est pas disponible. Le serveur RPC est un
 Explication détaillée du fusible d'installation CentOS et du serveur d'installation CentOS
Feb 13, 2024 pm 08:40 PM
Explication détaillée du fusible d'installation CentOS et du serveur d'installation CentOS
Feb 13, 2024 pm 08:40 PM
En tant qu'utilisateur LINUX, nous devons souvent installer divers logiciels et serveurs sur CentOS. Cet article présentera en détail comment installer Fuse et configurer un serveur sur CentOS pour vous aider à effectuer les opérations associées en douceur. Installation de CentOS fuseFuse est un cadre de système de fichiers en espace utilisateur qui permet aux utilisateurs non privilégiés d'accéder et de faire fonctionner le système de fichiers via un système de fichiers personnalisé. L'installation de Fuse sur CentOS est très simple, suivez simplement les étapes suivantes : 1. Ouvrez le terminal et connectez-vous en tant que. utilisateur root. 2. Utilisez la commande suivante pour installer le package fuse : ```yuminstallfuse3. Confirmez les invites pendant le processus d'installation et entrez `y` pour continuer. 4. Installation terminée
 Comment configurer Dnsmasq comme serveur relais DHCP
Mar 21, 2024 am 08:50 AM
Comment configurer Dnsmasq comme serveur relais DHCP
Mar 21, 2024 am 08:50 AM
Le rôle d'un relais DHCP est de transmettre les paquets DHCP reçus vers un autre serveur DHCP du réseau, même si les deux serveurs se trouvent sur des sous-réseaux différents. En utilisant un relais DHCP, vous pouvez déployer un serveur DHCP centralisé dans le centre réseau et l'utiliser pour attribuer dynamiquement des adresses IP à tous les sous-réseaux/VLAN du réseau. Dnsmasq est un serveur de protocole DNS et DHCP couramment utilisé qui peut être configuré en tant que serveur relais DHCP pour faciliter la gestion des configurations d'hôtes dynamiques sur le réseau. Dans cet article, nous allons vous montrer comment configurer Dnsmasq comme serveur relais DHCP. Sujets de contenu : Topologie du réseau Configuration d'adresses IP statiques sur un relais DHCP D sur un serveur DHCP centralisé
 Guide des meilleures pratiques pour créer des serveurs proxy IP avec PHP
Mar 11, 2024 am 08:36 AM
Guide des meilleures pratiques pour créer des serveurs proxy IP avec PHP
Mar 11, 2024 am 08:36 AM
Dans la transmission de données sur réseau, les serveurs proxy IP jouent un rôle important, aidant les utilisateurs à masquer leurs véritables adresses IP, à protéger la confidentialité et à améliorer la vitesse d'accès. Dans cet article, nous présenterons le guide des meilleures pratiques sur la façon de créer un serveur proxy IP avec PHP et fournirons des exemples de code spécifiques. Qu'est-ce qu'un serveur proxy IP ? Un serveur proxy IP est un serveur intermédiaire situé entre l'utilisateur et le serveur cible. Il agit comme une station de transfert entre l'utilisateur et le serveur cible, transmettant les demandes et les réponses de l'utilisateur. En utilisant un serveur proxy IP
 SSE et WebSocket
Apr 17, 2024 pm 02:18 PM
SSE et WebSocket
Apr 17, 2024 pm 02:18 PM
Dans cet article, nous comparerons les événements envoyés par le serveur (SSE) et les WebSockets, qui sont tous deux des méthodes fiables pour fournir des données. Nous les analyserons sous huit aspects, notamment la direction de la communication, le protocole sous-jacent, la sécurité, la facilité d'utilisation, les performances, la structure des messages, la facilité d'utilisation et les outils de test. Une comparaison de ces aspects est résumée comme suit : Catégorie Événement envoyé par le serveur (SSE) Direction de communication WebSocket Unidirectionnel Bidirectionnel Protocole sous-jacent HTTP Sécurité du protocole WebSocket Identique à HTTP Failles de sécurité existantes Facilité d'utilisation Paramètres Paramètres simples Performances complexes Vitesse d'envoi rapide des messages Affecté par le traitement des messages et la gestion des connexions Structure du message Texte brut ou binaire Facilité d'utilisation Largement disponible Utile pour l'intégration de WebSocket
 Que dois-je faire si je ne peux pas accéder au jeu lorsque le serveur Epic est hors ligne ? Solution pour laquelle Epic ne peut pas accéder au jeu hors ligne
Mar 13, 2024 pm 04:40 PM
Que dois-je faire si je ne peux pas accéder au jeu lorsque le serveur Epic est hors ligne ? Solution pour laquelle Epic ne peut pas accéder au jeu hors ligne
Mar 13, 2024 pm 04:40 PM
Que dois-je faire si je ne peux pas accéder au jeu lorsque le serveur Epic est hors ligne ? Ce problème a dû être rencontré par de nombreux amis. Lorsque cette invite apparaît, le jeu authentique ne peut pas être démarré. Ce problème est généralement dû à des interférences du réseau et du logiciel de sécurité. Alors, comment doit-il être résolu ? J'aimerais partager la solution avec vous, j'espère que le didacticiel logiciel d'aujourd'hui pourra vous aider à résoudre le problème. Que faire si le serveur Epic ne peut pas accéder au jeu lorsqu'il est hors ligne : 1. Il peut être interféré par un logiciel de sécurité. Fermez la plateforme de jeu et le logiciel de sécurité, puis redémarrez. 2. La seconde est que le réseau fluctue trop. Essayez de redémarrer le routeur pour voir s'il fonctionne. Si les conditions sont correctes, vous pouvez essayer d'utiliser le réseau mobile 5g pour fonctionner. 3. Alors il y en aura peut-être plus
 Comment installer l'extension PHP FFmpeg sur le serveur ?
Mar 28, 2024 pm 02:39 PM
Comment installer l'extension PHP FFmpeg sur le serveur ?
Mar 28, 2024 pm 02:39 PM
Comment installer l’extension PHPFFmpeg sur le serveur ? L'installation de l'extension PHPFFmpeg sur le serveur peut nous aider à traiter les fichiers audio et vidéo dans les projets PHP et à implémenter des fonctions telles que l'encodage, le décodage, l'édition et le traitement des fichiers audio et vidéo. Cet article explique comment installer l'extension PHPFFmpeg sur le serveur, ainsi que des exemples de code spécifiques. Tout d’abord, nous devons nous assurer que PHP et FFmpeg sont installés sur le serveur. Si FFmpeg n'est pas installé, vous pouvez suivre les étapes ci-dessous pour installer FFmpe





