 interface Web
interface Web
 js tutoriel
js tutoriel
 Comment résoudre le problème du défilement lent dans Safari et du défilement lent des onglets horizontaux
Comment résoudre le problème du défilement lent dans Safari et du défilement lent des onglets horizontaux
Comment résoudre le problème du défilement lent dans Safari et du défilement lent des onglets horizontaux
1. Solution
Ajouter -webkit-overflow-scrolling : touch
sous l'élément qui doit défiler. Par exemple (peut être collé directement) :
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>隐藏横向滚动条</title>
<style>
* {
margin: 0;
padding: 0;
}
.cover {
width: 100%;
overflow: hidden;
}
.father {
width: 100%;
padding: 0 10px;
background-color: #ff630c;
overflow-x: auto;
margin-top: -30px;
padding-bottom: 30px;
-webkit-transform: translateY(30px);
transform: translateY(30px);
box-sizing: border-box;
}
.son {
width: 500%;
padding-bottom: 10px;
}
.show {
width: 19%;
height: 60px;
background-color: #f00;
float: left;
margin-right: 5px;
text-align: center;
}
.second {
width: 100%;
height: 50px;
background-color: #eee;
z-index: 100000;
}
</style>
<style>
.father2 {
overflow-x: scroll;
width: 100%;
position: relative;
top: 10px;
margin-top: -10px;
-webkit-overflow-scrolling: touch;
}
.son2 {
width: 500%;
padding-bottom: 10px;
}
.show2 {
display: inline-block;
vertical-align: middle;
letter-spacing: -99999px;
text-align: center;
width: 19%;
margin-right: 10px;
height: 50px;
background-color: #f00;
}
</style></head><body>
<p class="cover">
<p class="father">
<p class="son">
<p class="show">1</p>
<p class="show">2</p>
<p class="show">3</p>
<p class="show">4</p>
<p class="show">5</p>
</p>
</p>
</p>
<p class="cover">
<p class="father2">
<p class="son2">
<p class="show2">1</p>
<p class="show2">2</p>
<p class="show2">3</p>
<p class="show2">4</p>
<p class="show2">5</p>
</p>
</p>
</p>
<p class="second"></p></body></html>2. La raison
Le défilement horizontal est lent parce que Safari prend en charge nativement l'attribut -webkit-, mais il est utilisé par défaut. C'est le comportement de rendu dans le navigateur, donc il se figera lors du glissement. Mais après avoir utilisé cet attribut de défilement par débordement, un onglet de défilement natif, un contrôle de défilement natif sera créé, car le degré de glissement sera très fluide ~~~~ Quant à la raison, les étudiants qui sont familiers avec IOS devront peut-être explorer le contrôle natif . Compatibilité : IOS5.0 ou version ultérieure.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1205
1205
 24
24
 8 façons de réinstaller Safari sur iPhone
Sep 16, 2023 am 11:17 AM
8 façons de réinstaller Safari sur iPhone
Sep 16, 2023 am 11:17 AM
La navigation Web est une fonction essentielle des appareils mobiles et les navigateurs la facilitent efficacement. Ces navigateurs prennent également en charge l'installation de bloqueurs de contenu et d'autres outils pour personnaliser votre expérience de navigation. La plate-forme iOS d'Apple utilise Safari comme navigateur par défaut. Dans de rares cas, vous constaterez peut-être que le navigateur Safari est absent de votre appareil. Si vous rencontrez cette situation, les étapes suivantes vous guideront sur la façon de la restaurer. Pouvez-vous réinstaller Safari sur iPhone ? Safari est une application intégrée aux appareils iOS et ne peut pas être supprimée ou désinstallée en raison de son statut de système protégé. Si l'application semble manquer sur votre appareil, vous êtes peut-être confronté à une erreur ou l'application peut être masquée pour diverses raisons.
 Correction de l'erreur « Safari ne peut pas ouvrir la page NSPOSIXErrorDomain:28 » sur Mac
Apr 15, 2023 pm 05:34 PM
Correction de l'erreur « Safari ne peut pas ouvrir la page NSPOSIXErrorDomain:28 » sur Mac
Apr 15, 2023 pm 05:34 PM
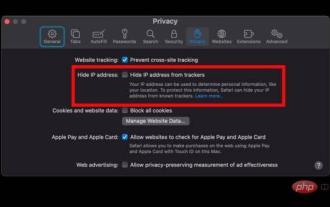
Étant donné que ce message d'erreur particulier peut être provoqué par un bug ou un conflit de niveau inférieur, il pourra être résolu dans une future mise à jour de Safari ou de MacOS. Néanmoins, il existe quelques astuces que vous pouvez appliquer pour résoudre le problème sur votre Mac pour le moment, ou au moins le résoudre. 1 : Désactivez « Masquer l'adresse IP » dans Safari De nombreux utilisateurs ont signalé que la désactivation de la fonction de masquage de l'adresse IP dans Safari, puis le redémarrage de leur Mac, avaient résolu leur problème. Déroulez le menu "Safari" et allez dans "Préférences" Allez dans l'onglet "Confidentialité" Décochez la case "Masquer l'adresse IP des trackers" pour désactiver temporairement la fonctionnalité 2 : Désactiver les pare-feu tiers, les logiciels antivirus, Little Snitch, L
 iOS 15 : Comment passer en navigation privée sur iPhone avec Safari
Apr 20, 2023 am 10:55 AM
iOS 15 : Comment passer en navigation privée sur iPhone avec Safari
Apr 20, 2023 am 10:55 AM
Safari a fait l'objet d'une refonte dans iOS 15, et bien qu'il y ait de nombreuses améliorations et changements, certaines fonctionnalités ne se retrouvent pas là où elles étaient auparavant. Lisez la suite pour savoir comment passer à la navigation privée sur iPhone dans Safari avec iOS15. À titre de rappel, voici comment Apple décrit le mode de navigation privée : après avoir fermé un onglet en mode de navigation privée, Safari ne se souvient pas des pages que vous avez visitées, de votre historique de recherche ou des informations de saisie automatique. La navigation privée dans iOS 15 pourrait être la question « qui a déplacé mon fromage ? » C'est un grand moment pour de nombreux utilisateurs car elle est plus privée que iOS 14 et versions antérieures – à moins que vous ne connaissiez le raccourci. Sauf pour se cacher
 Comment puis-je rechercher (Ctrl+F) dans Safari sur iPhone et iPad ?
Apr 21, 2023 pm 01:34 PM
Comment puis-je rechercher (Ctrl+F) dans Safari sur iPhone et iPad ?
Apr 21, 2023 pm 01:34 PM
Comment utiliser l'équivalent Control+F dans Safari sur iPhone et iPad Prêt à rechercher du texte correspondant sur des pages Web dans Safari ? Voici tout ce que vous devez faire : Si vous ne l'avez pas déjà fait, ouvrez Safari et visitez la page Web sur laquelle vous souhaitez rechercher le texte correspondant. Cliquez sur le bouton fléché qui sort de la boîte dans la barre d'outils Safari. Faites défiler vers le bas et cliquez. "Rechercher sur la page", qui est l'équivalent de Control+F sur iPhone et iPad Safari. Saisissez le texte que vous souhaitez rechercher sur la page Web. Si nécessaire, utilisez les flèches pour accéder à l'instance suivante ou précédente du texte correspondant. Une fois terminé, appuyez sur Terminé "Allez, c'est Rong
 Comment désactiver le mode de navigation privée dans Safari sur iPhone
Feb 23, 2024 am 08:34 AM
Comment désactiver le mode de navigation privée dans Safari sur iPhone
Feb 23, 2024 am 08:34 AM
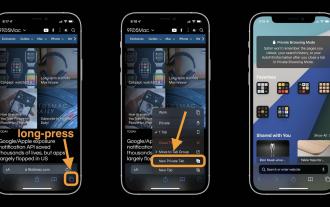
Apple permet aux utilisateurs d'iPhone de naviguer de manière anonyme à l'aide d'onglets privés sur Safari. Lorsque le « Mode navigation privée » est activé, Safari n'enregistre pas les adresses des sites Web que vous visitez, votre historique de recherche ou les informations de saisie automatique. Si vous utilisez fréquemment le mode de navigation privée dans Safari, vous avez peut-être remarqué que ce mode fonctionne différemment des autres navigateurs. Cet article explique comment désactiver le mode de navigation privée sur iPhone et ce qui se passe lorsque le mode de navigation privée est activé lorsque Safari est fermé. Comment désactiver le mode de navigation privée sur Safari Requis : iPhone exécutant iOS 17 ou version ultérieure. Si vous avez découvert comment activer et utiliser la navigation privée dans Safari
 Problème de zoom Safari sur iPhone : voici la solution
Apr 20, 2024 am 08:08 AM
Problème de zoom Safari sur iPhone : voici la solution
Apr 20, 2024 am 08:08 AM
Si vous n'avez pas de contrôle sur le niveau de zoom dans Safari, faire avancer les choses peut être délicat. Donc, si Safari semble zoomé, cela pourrait être un problème pour vous. Voici quelques façons de résoudre ce problème mineur de zoom dans Safari. 1. Grossissement du curseur : sélectionnez « Affichage » > « Grossissement du curseur » dans la barre de menu Safari. Cela rendra le curseur plus visible sur l'écran, ce qui facilitera son contrôle. 2. Déplacez la souris : Cela peut paraître simple, mais parfois, le simple fait de déplacer la souris vers un autre emplacement de l'écran peut automatiquement la ramener à sa taille normale. 3. Utilisez les raccourcis clavier Fix 1 – Réinitialiser le niveau de zoom Vous pouvez contrôler le niveau de zoom directement depuis le navigateur Safari. Étape 1 – Lorsque vous êtes dans Safari
 Qu'est-ce que cela signifie lorsque le serveur Safari ne répond plus ?
Oct 31, 2022 pm 05:19 PM
Qu'est-ce que cela signifie lorsque le serveur Safari ne répond plus ?
Oct 31, 2022 pm 05:19 PM
Le serveur Safari cesse de répondre principalement parce que l'appareil iOS n'a pas de réseau ou que le réseau est instable. La solution : 1. Cliquez sur le bouton d'actualisation derrière la barre d'URL. 2. Vérifiez si le réseau Wifi est disponible. 3. Désactivez le Wifi et utilisez-le. le réseau mobile ; 4. , Effacer le wifi redondant ; 5. Réinitialiser le DNS.
 Microsoft : une erreur Outlook télécharge le fichier 'TokenFactoryIframe' à chaque visite
Apr 19, 2023 am 08:25 AM
Microsoft : une erreur Outlook télécharge le fichier 'TokenFactoryIframe' à chaque visite
Apr 19, 2023 am 08:25 AM
Microsoft Outlook télécharge un fichier mystérieux appelé « TokenFactoryIframe » sur macOS lorsque les utilisateurs accèdent au service de messagerie via Safari. Ce problème a désormais été largement signalé par les utilisateurs qui ont découvert les fichiers « TokenFactoryIframe » qu'Outlook télécharge à chaque visite. Outlook télécharge ce mystérieux fichier toutes les quelques secondes ou au moins chaque fois que vous accédez à Outlook sur les plateformes Apple. D'après nos conclusions, cela semble être un problème causé par une mise à jour incorrecte côté serveur publiée sur Outlook et n'a rien à voir avec Safari ou macOS. Microsoft dans une copie



