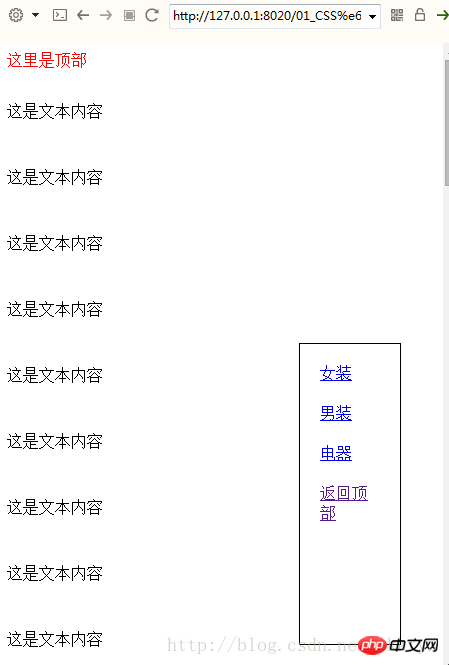
Exemple simple de mise en œuvre d'un positionnement fixe
Positionnement fixe
Exemple de positionnement fixe simple

<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
p{
line-height: 50px;
}
#dh{
border: 1px solid #000000; width: 100%; height: 50px; background-color: #FFFFFF; position: fixed;/*固定定位*/
top: 0px; }
#dh2{ border: 1px solid #000000; background-color: #FFFFFF; width: 100px; height: 300px; position: fixed; left: 300px; top: 300px; }
a{ display: block; margin: 20px; }
</style>
</head>
<body>
<p id="dh2">
<a href="#nz">女装</a>
<a href="#man">男装</a>
<a href="#dq">电器</a>
<a href="">返回顶部</a>
</p>
<font color="red">这里是顶部</font>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<a name="nz"></a>
<font color="red">这里是女装</font>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<a name="man"></a>
<font color="red">这里是男装</font>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<a name="dq"></a>
<font color="red">这里是电器</font>
</body> </html>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Le moyen le plus simple d'interroger le numéro de série du disque dur
Feb 26, 2024 pm 02:24 PM
Le moyen le plus simple d'interroger le numéro de série du disque dur
Feb 26, 2024 pm 02:24 PM
Le numéro de série du disque dur est un identifiant important du disque dur et est généralement utilisé pour identifier de manière unique le disque dur et identifier le matériel. Dans certains cas, nous pouvons avoir besoin d'interroger le numéro de série du disque dur, par exemple lors de l'installation d'un système d'exploitation, de la recherche du pilote de périphérique approprié ou de la réparation du disque dur. Cet article présentera quelques méthodes simples pour vous aider à vérifier le numéro de série du disque dur. Méthode 1 : utilisez l’invite de commande Windows pour ouvrir l’invite de commande. Dans le système Windows, appuyez sur les touches Win+R, entrez « cmd » et appuyez sur la touche Entrée pour ouvrir la commande
 Comment localiser les écouteurs sans fil Apple s'ils sont perdus_Comment localiser les écouteurs sans fil Apple
Mar 23, 2024 am 08:21 AM
Comment localiser les écouteurs sans fil Apple s'ils sont perdus_Comment localiser les écouteurs sans fil Apple
Mar 23, 2024 am 08:21 AM
1. Tout d'abord, nous ouvrons l'application [Recherche] sur le téléphone mobile et sélectionnons l'appareil dans la liste sur l'interface de l'appareil. 2. Ensuite, vous pouvez vérifier l'emplacement et cliquer sur l'itinéraire pour y naviguer.
 Comment utiliser les fonctions de carte et de localisation dans Uniapp
Oct 16, 2023 am 08:01 AM
Comment utiliser les fonctions de carte et de localisation dans Uniapp
Oct 16, 2023 am 08:01 AM
Comment utiliser les fonctions de carte et de positionnement dans uniapp 1. Introduction générale Avec la popularité des applications mobiles et le développement rapide de la technologie de positionnement, les fonctions de carte et de positionnement sont devenues un élément indispensable des applications mobiles modernes. uniapp est un framework de développement d'applications multiplateforme développé sur la base de Vue.js, qui peut permettre aux développeurs de partager du code sur plusieurs plateformes. Cet article expliquera comment utiliser les cartes et les fonctions de positionnement dans uniapp et fournira des exemples de code spécifiques. 2. Utilisez le composant uniapp-amap pour implémenter la fonction map
 Comment rédiger un générateur simple de rapports sur les performances des étudiants en utilisant Java ?
Nov 03, 2023 pm 02:57 PM
Comment rédiger un générateur simple de rapports sur les performances des étudiants en utilisant Java ?
Nov 03, 2023 pm 02:57 PM
Comment rédiger un générateur simple de rapports sur les performances des étudiants en utilisant Java ? Student Performance Report Generator est un outil qui aide les enseignants ou les éducateurs à générer rapidement des rapports sur les performances des élèves. Cet article explique comment utiliser Java pour rédiger un simple générateur de rapports sur les performances des étudiants. Tout d’abord, nous devons définir l’objet étudiant et l’objet note étudiant. L'objet étudiant contient des informations de base telles que le nom et le numéro de l'étudiant, tandis que l'objet score de l'étudiant contient des informations telles que les résultats des matières et la note moyenne de l'étudiant. Voici la définition d'un objet étudiant simple : public
 Comment localiser l'emplacement du téléphone portable de l'autre partie sur Amap - Comment localiser l'emplacement du téléphone portable de l'autre partie sur Amap
Apr 01, 2024 pm 02:11 PM
Comment localiser l'emplacement du téléphone portable de l'autre partie sur Amap - Comment localiser l'emplacement du téléphone portable de l'autre partie sur Amap
Apr 01, 2024 pm 02:11 PM
1. Cliquez pour accéder au logiciel de cartographie Amap sur votre téléphone mobile. 2. Cliquez sur Mon dans le coin inférieur droit. 3. Cliquez pour accéder à la carte familiale. 4. Cliquez sur Créer ma carte familiale. 5. Une fois la création réussie, un code d'invitation apparaîtra et pourra être partagé avec un autre téléphone mobile.
 Comment écrire un système simple de recommandation musicale en C++ ?
Nov 03, 2023 pm 06:45 PM
Comment écrire un système simple de recommandation musicale en C++ ?
Nov 03, 2023 pm 06:45 PM
Comment écrire un système simple de recommandation musicale en C++ ? Introduction : Le système de recommandation musicale est un point névralgique de la recherche dans les technologies de l'information modernes. Il peut recommander des chansons aux utilisateurs en fonction de leurs préférences musicales et de leurs habitudes comportementales. Cet article explique comment utiliser C++ pour écrire un système simple de recommandation musicale. 1. Collecter les données des utilisateurs Tout d'abord, nous devons collecter les données sur les préférences musicales des utilisateurs. Les préférences des utilisateurs pour différents types de musique peuvent être obtenues via des enquêtes en ligne, des questionnaires, etc. Enregistrer les données dans un fichier texte ou une base de données
 Comment changer les informations de localisation et comment modifier l'adresse
Mar 12, 2024 pm 09:52 PM
Comment changer les informations de localisation et comment modifier l'adresse
Mar 12, 2024 pm 09:52 PM
Nous savons tous très clairement que Taku APP est une plateforme de chat et sociale très fiable. Elle permet désormais à tout le monde de se faire des amis en ligne. Certaines des formes de se faire des amis ici permettent principalement aux gens de se faire des amis par emplacement. Après tout, il peut localiser automatiquement vos informations de localisation actuelles et mieux vous mettre en contact avec des amis proches les uns des autres dans la même ville, afin que tout le monde puisse discuter plus facilement et se sentir spécial, plusieurs fois. Afin de faire connaissance avec plus d'amis ailleurs, chacun a l'idée de modifier son adresse, mais il ne sait pas comment modifier ses informations de localisation, ce qui est très difficile, donc l'éditeur de ce site. a également collecté des informations spécifiques
 Comment écrire un jeu simple de démineur en C++ ?
Nov 02, 2023 am 11:24 AM
Comment écrire un jeu simple de démineur en C++ ?
Nov 02, 2023 am 11:24 AM
Comment écrire un jeu simple de démineur en C++ ? Minesweeper est un jeu de réflexion classique dans lequel les joueurs doivent révéler tous les blocs selon la disposition connue du champ de mines sans marcher sur les mines. Dans cet article, nous présenterons comment écrire un jeu simple de dragueur de mines en utilisant C++. Tout d’abord, nous devons définir un tableau bidimensionnel pour représenter la carte du jeu Minesweeper. Chaque élément du tableau peut être une structure utilisée pour stocker l'état du bloc, par exemple s'il est révélé, s'il y a des mines, etc. De plus, nous devons également définir






