Utilisation de text() dans les opérations sur les documents jQuery
Définition et utilisation
La méthode text() définit ou renvoie le contenu textuel de l'élément sélectionné. Il comprend principalement trois points :
1. Paramètres 2. Retour 3. Utiliser les fonctions pour définir le contenu du texte.
1 Définir le contenu du texte
Lorsque cette méthode est utilisée pour définir une valeur, elle écrase tout le contenu de l'élément sélectionné.
Exemple :
$(selector).text(content)
Parameters content
Description Spécifie le nouveau contenu textuel de l'élément sélectionné. Remarque : les caractères spéciaux seront codés.
<html><head><script type="text/javascript" src="/jquery/jquery.js"></script><script type="text/javascript">$(document).ready(function(){
$(".btn1").click(function(){
$("p").text("Hello world!");
});
});</script></head><body><p>This is a paragraph.</p><p>This is another paragraph.</p><button class="btn1">改变所有 p 元素的文本内容</button></body></html>
Le résultat après avoir cliqué : 
2. Renvoie le contenu du texte
Quand cette méthode est utilisé Lorsqu'une valeur est renvoyée, elle renvoie le contenu textuel combiné de tous les éléments correspondants (balises HTML supprimées).
$(selector).text()
Par exemple :
<html><head><script type="text/javascript" src="/jquery/jquery.js"></script><script type="text/javascript">$(document).ready(function(){
$(".btn1").click(function(){
alert($("p").text());
});
});</script></head><body><p>This is a paragraph.</p><p>This is another paragraph.</p><button class="btn1">获得 p 元素的文本内容</button></body></html>
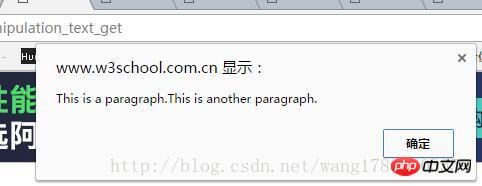
Après avoir cliqué sur 
de cette façon, vous souhaitez revenir à la balise La valeur du contenu est renvoyée.
3. Utilisez une fonction pour définir le contenu du texte
Utilisez une fonction pour définir le contenu du texte de tous les éléments sélectionnés.
Syntaxe
$(selector).text(function(index,oldcontent))
Paramètres fonction (index,oldcontent)
Description Obligatoire. Spécifie une fonction qui renvoie le nouveau contenu textuel de l'élément sélectionné.
index - facultatif. Accepte la position d'index du sélecteur.
html - facultatif. Accepte le contenu actuel du sélecteur.
Par exemple,
<html><head><script type="text/javascript" src="/jquery/jquery.js"></script><script type="text/javascript">$(document).ready(function(){
$("button").click(function(){
$("p").text(function(n){
return "这个 p 元素的 index 是:" + n;
});
});
});</script></head><body><p>This is a paragraph.</p><p>This is another paragraph.</p><button class="btn1">改变所有 p 元素的文本内容</button></body></html>
Renvoie le résultat après avoir cliqué sur 
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ? Dans jQuery, la méthode d'envoi d'une requête PUT est similaire à l'envoi d'autres types de requêtes, mais vous devez faire attention à certains détails et paramètres. Les requêtes PUT sont généralement utilisées pour mettre à jour des ressources, comme la mise à jour de données dans une base de données ou la mise à jour de fichiers sur le serveur. Ce qui suit est un exemple de code spécifique utilisant la méthode de requête PUT dans jQuery. Tout d'abord, assurez-vous d'inclure le fichier de la bibliothèque jQuery, puis vous pourrez envoyer une requête PUT via : $.ajax({u
 Comment supprimer l'attribut height d'un élément avec jQuery ?
Feb 28, 2024 am 08:39 AM
Comment supprimer l'attribut height d'un élément avec jQuery ?
Feb 28, 2024 am 08:39 AM
Comment supprimer l'attribut height d'un élément avec jQuery ? Dans le développement front-end, nous rencontrons souvent le besoin de manipuler les attributs de hauteur des éléments. Parfois, nous pouvons avoir besoin de modifier dynamiquement la hauteur d'un élément, et parfois nous devons supprimer l'attribut height d'un élément. Cet article explique comment utiliser jQuery pour supprimer l'attribut height d'un élément et fournit des exemples de code spécifiques. Avant d'utiliser jQuery pour exploiter l'attribut height, nous devons d'abord comprendre l'attribut height en CSS. L'attribut height est utilisé pour définir la hauteur d'un élément
 Explication détaillée et introduction à l'utilisation de la fonction MySQL ISNULL
Mar 01, 2024 pm 05:24 PM
Explication détaillée et introduction à l'utilisation de la fonction MySQL ISNULL
Mar 01, 2024 pm 05:24 PM
La fonction ISNULL() dans MySQL est une fonction utilisée pour déterminer si une expression ou une colonne spécifiée est NULL. Il renvoie une valeur booléenne, 1 si l'expression est NULL, 0 sinon. La fonction ISNULL() peut être utilisée dans l'instruction SELECT ou pour un jugement conditionnel dans la clause WHERE. 1. La syntaxe de base de la fonction ISNULL() : ISNULL(expression) où expression est l'expression permettant de déterminer si elle est NULL ou
 Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Titre : jQuery Astuces : Modifier rapidement le texte de toutes les balises a de la page En développement web, nous avons souvent besoin de modifier et d'exploiter des éléments de la page. Lorsque vous utilisez jQuery, vous devez parfois modifier le contenu textuel de toutes les balises de la page en même temps, ce qui peut économiser du temps et de l'énergie. Ce qui suit explique comment utiliser jQuery pour modifier rapidement le texte de toutes les balises a de la page et donne des exemples de code spécifiques. Tout d'abord, nous devons introduire le fichier de la bibliothèque jQuery et nous assurer que le code suivant est introduit dans la page : <
 Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Titre : utilisez jQuery pour modifier le contenu textuel de toutes les balises. jQuery est une bibliothèque JavaScript populaire largement utilisée pour gérer les opérations DOM. En développement web, nous rencontrons souvent le besoin de modifier le contenu textuel de la balise de lien (une balise) sur la page. Cet article expliquera comment utiliser jQuery pour atteindre cet objectif et fournira des exemples de code spécifiques. Tout d’abord, nous devons introduire la bibliothèque jQuery dans la page. Ajoutez le code suivant dans le fichier HTML :
 Comment savoir si un élément jQuery possède un attribut spécifique ?
Feb 29, 2024 am 09:03 AM
Comment savoir si un élément jQuery possède un attribut spécifique ?
Feb 29, 2024 am 09:03 AM
Comment savoir si un élément jQuery possède un attribut spécifique ? Lorsque vous utilisez jQuery pour exploiter des éléments DOM, vous rencontrez souvent des situations dans lesquelles vous devez déterminer si un élément possède un attribut spécifique. Dans ce cas, nous pouvons facilement implémenter cette fonction à l'aide des méthodes fournies par jQuery. Ce qui suit présentera deux méthodes couramment utilisées pour déterminer si un élément jQuery possède des attributs spécifiques et joindra des exemples de code spécifiques. Méthode 1 : utilisez la méthode attr() et l'opérateur typeof // pour déterminer si l'élément a un attribut spécifique
 Utilisation correcte de la requête POST en PHP
Mar 27, 2024 pm 03:15 PM
Utilisation correcte de la requête POST en PHP
Mar 27, 2024 pm 03:15 PM
L'utilisation de requêtes POST en PHP est une opération courante dans le développement de sites Web. Les données peuvent être envoyées au serveur via des requêtes POST, telles que les données de formulaire, les informations utilisateur, etc. Une utilisation appropriée des requêtes POST peut garantir la sécurité et l'exactitude des données. Ce qui suit présente l'utilisation correcte des requêtes POST en PHP et fournit des exemples de code spécifiques. 1. Principes de base des requêtes POST en PHP En PHP, les données soumises via la méthode POST peuvent être obtenues en utilisant la variable globale $_POST. La méthode POST convertit le numéro du formulaire en
 Comprendre le rôle et les scénarios d'application de eq dans jQuery
Feb 28, 2024 pm 01:15 PM
Comprendre le rôle et les scénarios d'application de eq dans jQuery
Feb 28, 2024 pm 01:15 PM
jQuery est une bibliothèque JavaScript populaire largement utilisée pour gérer la manipulation DOM et la gestion des événements dans les pages Web. Dans jQuery, la méthode eq() est utilisée pour sélectionner des éléments à une position d'index spécifiée. Les scénarios d'utilisation et d'application spécifiques sont les suivants. Dans jQuery, la méthode eq() sélectionne l'élément à une position d'index spécifiée. Les positions d'index commencent à compter à partir de 0, c'est-à-dire que l'index du premier élément est 0, l'index du deuxième élément est 1, et ainsi de suite. La syntaxe de la méthode eq() est la suivante : $("s






