Comment désactiver ESLint dans le projet vue
ESLint est un outil de détection de code utilisé pour identifier ECMAScript et fournir des rapports selon des règles. Utilisez-le pour éviter les erreurs de bas niveau et unifier le style de code.
Mais parfois, des erreurs ESLint empêchent le programme de s'exécuter. À ce stade, nous souhaitons fermer cet ESLint.
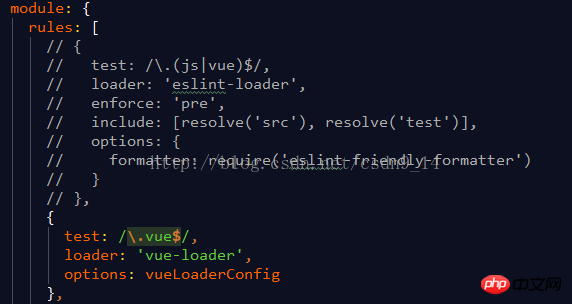
Désactivez la méthode ESLint dans le projet vue : recherchez le dossier build --->webpack.base. conf. js---->module
Commentez ces codes, comme indiqué dans l'image :

Puis redémarrez le service,
npm run dev
et c'est tout.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment désactiver les publicités recommandées par 360 Browser ? Comment désactiver les publicités recommandées par 360 Browser sur PC ?
Mar 14, 2024 am 09:16 AM
Comment désactiver les publicités recommandées par 360 Browser ? Comment désactiver les publicités recommandées par 360 Browser sur PC ?
Mar 14, 2024 am 09:16 AM
Comment désactiver les publicités recommandées par 360 Browser ? Je pense que de nombreux utilisateurs utilisent 360 Browser, mais ce navigateur affiche parfois des publicités, ce qui rend de nombreux utilisateurs très angoissés. Laissez ce site présenter soigneusement aux utilisateurs comment désactiver les publicités recommandées par 360 Browser sur votre ordinateur. Comment désactiver les publicités recommandées par 360 Browser sur votre ordinateur ? Méthode 1 : 1. Ouvrez le navigateur 360 Safe. 2. Recherchez le logo « trois barres horizontales » dans le coin supérieur droit et cliquez sur [Paramètres]. 3. Recherchez [Lab] dans la barre des tâches sur le côté gauche de l'interface contextuelle et cochez [Activer la fonction « 360 Hotspot Information »]. Méthode 2 : 1. Double-cliquez d’abord
 Comment désactiver Sina News Express ? Comment désactiver la fonction express ?
Mar 12, 2024 pm 09:46 PM
Comment désactiver Sina News Express ? Comment désactiver la fonction express ?
Mar 12, 2024 pm 09:46 PM
Le logiciel Sina News fournit de nombreuses informations sur les titres d'actualité, qui sont essentiellement diffusées par la plate-forme officielle. Le contenu de chaque article d'actualité est authentique. Vous pouvez faire glisser votre doigt de haut en bas pour rechercher et parcourir en un seul clic, ce qui rend l'atmosphère de lecture globale plus confortable. . Entrez votre numéro de téléphone portable pour vous connecter en ligne. Les chaînes d'information dans différents champs sont ouvertes. Les mises à jour 24 heures sur 24 ne manquent pas. Les actualités nationales, étrangères et locales ne manquent pas. navigation. Le contenu des actualités est tout Si vous êtes intéressé, vous pouvez également désactiver la fonction News Express, afin qu'elle ne soit pas affectée. Vous pouvez l'ouvrir à tout moment et prévisualiser les gros titres d'actualités populaires. détails aux utilisateurs de Sina News en ligne. Étapes de fonctionnement de la fonction de livraison express. Recherchez Sina News et cliquez sur le coin inférieur droit
 Comment fermer le paiement sans mot de passe dans Kuaishou Tutoriel Kuaishou sur la façon de fermer le paiement sans mot de passe
Mar 23, 2024 pm 09:21 PM
Comment fermer le paiement sans mot de passe dans Kuaishou Tutoriel Kuaishou sur la façon de fermer le paiement sans mot de passe
Mar 23, 2024 pm 09:21 PM
Kuaishou est un excellent lecteur vidéo. La fonction de paiement sans mot de passe de Kuaishou est très familière à tout le monde. Elle peut nous être d'une grande aide dans la vie quotidienne, en particulier lors de l'achat des produits dont nous avons besoin sur la plateforme. . Maintenant, nous devons l'annuler. Comment pouvons-nous l'annuler efficacement ? La méthode d'annulation du paiement sans mot de passe est très simple. Les méthodes d'opération spécifiques ont été triées. ensemble. Jetons un coup d’œil à l’intégralité du guide sur ce site, j’espère qu’il pourra aider tout le monde. Tutoriel sur la façon de fermer le paiement sans mot de passe dans Kuaishou 1. Ouvrez l'application Kuaishou et cliquez sur les trois lignes horizontales dans le coin supérieur gauche. 2. Cliquez sur Boutique Kuaishou. 3. Dans la barre d'options ci-dessus, recherchez le paiement sans mot de passe et cliquez dessus. 4. Cliquez pour soutenir
 Explication détaillée sur la façon de désactiver le Centre de sécurité Windows 11
Mar 27, 2024 pm 03:27 PM
Explication détaillée sur la façon de désactiver le Centre de sécurité Windows 11
Mar 27, 2024 pm 03:27 PM
Dans le système d'exploitation Windows 11, le Centre de sécurité est une fonction importante qui aide les utilisateurs à surveiller l'état de sécurité du système, à se défendre contre les logiciels malveillants et à protéger la vie privée. Cependant, les utilisateurs peuvent parfois avoir besoin de désactiver temporairement Security Center, par exemple lors de l'installation de certains logiciels ou lors du réglage du système. Cet article présentera en détail comment désactiver le Centre de sécurité Windows 11 pour vous aider à utiliser le système correctement et en toute sécurité. 1. Comment désactiver le Centre de sécurité Windows 11 Sous Windows 11, la désactivation du Centre de sécurité ne
 Explication détaillée sur la façon de désactiver la protection en temps réel dans le Centre de sécurité Windows
Mar 27, 2024 pm 02:30 PM
Explication détaillée sur la façon de désactiver la protection en temps réel dans le Centre de sécurité Windows
Mar 27, 2024 pm 02:30 PM
En tant que l'un des systèmes d'exploitation comptant le plus grand nombre d'utilisateurs au monde, le système d'exploitation Windows a toujours été privilégié par les utilisateurs. Cependant, lorsqu'ils utilisent des systèmes Windows, les utilisateurs peuvent être confrontés à de nombreux risques de sécurité, tels que des attaques de virus, des logiciels malveillants et d'autres menaces. Afin de renforcer la sécurité du système, les systèmes Windows disposent de nombreux mécanismes de protection de sécurité intégrés, dont la fonction de protection en temps réel du Centre de sécurité Windows. Aujourd'hui, nous présenterons en détail comment désactiver la protection en temps réel dans le Centre de sécurité Windows. Tout d'abord, commençons
 Comment désactiver le Centre de sécurité dans Windows 11
Mar 28, 2024 am 10:21 AM
Comment désactiver le Centre de sécurité dans Windows 11
Mar 28, 2024 am 10:21 AM
Windows 11 est la dernière version du système d'exploitation lancée par Microsoft. Par rapport aux versions précédentes, Windows 11 dispose d'une gestion et d'une surveillance plus strictes de la sécurité du système. L'une des fonctions importantes est le centre de sécurité. Security Center peut aider les utilisateurs à gérer et à surveiller l'état de sécurité du système pour garantir que le système est protégé contre les logiciels malveillants et autres menaces de sécurité. Bien que Security Center soit important pour protéger la sécurité du système, les utilisateurs peuvent parfois souhaiter désactiver Security Center pour des besoins personnels ou pour d'autres raisons. Cet article expliquera comment utiliser W
 Comment puis-je activer le mode message privé lorsque l'autre partie dans le message privé TikTok a désactivé le mode message privé ? Puis-je voir si la personne à qui j'envoie un message privé a désactivé le mode message privé ?
Mar 28, 2024 am 08:01 AM
Comment puis-je activer le mode message privé lorsque l'autre partie dans le message privé TikTok a désactivé le mode message privé ? Puis-je voir si la personne à qui j'envoie un message privé a désactivé le mode message privé ?
Mar 28, 2024 am 08:01 AM
Douyin est une plate-forme sociale de courtes vidéos populaire qui permet aux utilisateurs d'enregistrer simplement leur vie et de partager leur bonheur. La fonction de messagerie privée joue un rôle important dans Douyin et constitue l'un des principaux moyens permettant aux utilisateurs d'interagir les uns avec les autres. Parfois, les utilisateurs peuvent rencontrer une situation dans laquelle l'autre partie a désactivé le mode de message privé, ce qui entraîne l'impossibilité d'envoyer des messages. 1. Comment puis-je activer le mode message privé si l'autre partie dans le message privé Douyin a désactivé le mode message privé ? 1. Confirmez si l'autre partie a activé les paramètres de confidentialité. Tout d'abord, nous devons confirmer si l'autre partie a activé les paramètres de confidentialité, ce qui peut avoir restreint la réception de messages privés. S'ils disposent de paramètres qui autorisent uniquement les messages privés de connaissances, nous pouvons essayer de les contacter par d'autres moyens, comme par le biais d'amis communs ou d'interactions sur les plateformes de réseaux sociaux. 2. Envoyez une demande d'ami. Si l'autre partie n'a pas activé les paramètres de confidentialité, nous
 Où désactiver Dolby Atmos dans opporeno5_Comment désactiver Dolby Atmos dans opporeno5
Mar 25, 2024 pm 04:41 PM
Où désactiver Dolby Atmos dans opporeno5_Comment désactiver Dolby Atmos dans opporeno5
Mar 25, 2024 pm 04:41 PM
1. Cliquez sur Son et vibration dans les paramètres du téléphone. 2. Cliquez sur Dolby Atmos. 3. Éteignez l'interrupteur derrière Dolby Atmos.






