Comment implémenter la minuterie JS
Analyse des paramètres du timer JS et vraies questions
HTML5 Academy-Codemaker : le premier paramètre du timer comprend plusieurs méthodes d'écriture différentes, qui peuvent être des noms de fonction, des fonctions anonymes et des chaînes de code JS, ainsi que quelques interviews les questions apparaîtront dans la méthode d'écriture "appel de fonction".
Alors, que signifient ces différentes méthodes d’écriture ? Le premier paramètre qui apparaît dans le timer, où est créé le scope ?
Le premier paramètre du timer
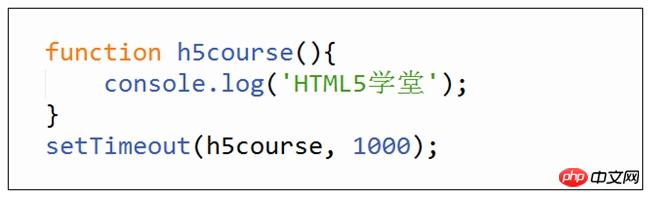
Comment écrire le nom de la fonction
C'est la méthode d'écriture la plus courante, ce qui signifie qu'après une milliseconde fixe, ajoutez la fonction avec ce nom de fonction dans la file d'attente d'exécution et laissez-la s'exécuter.

Méthode d'écriture de style chaîne
Lorsqu'une fonction a des paramètres, de nombreuses personnes utiliseront cette méthode d'appel.

setTimeout et setInterval peuvent accepter des chaînes (comme premier paramètre), mais cette méthode d'écriture n'est pas recommandée. La raison est la suivante : pour pouvoir s'exécuter, la chaîne sera convertie via la méthode eval lors de l'exécution du code.
Méthode eval, sa fonction est d'exécuter la chaîne en JS. Bien que eval puisse résoudre de nombreux problèmes et ait un grand effet, il a également été largement critiqué pour ses problèmes de performances, ses problèmes de sécurité et les différences entre le mode strict et le mode non strict de JS.
En raison de ces lacunes, de nombreux développeurs essaient d'éviter de l'utiliser dans leurs projets et codes.
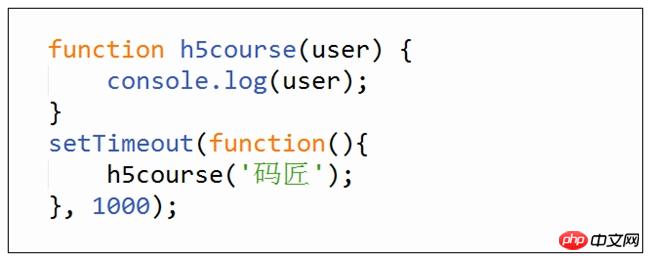
Comment écrire des fonctions anonymes
Lorsque la fonction a des paramètres à transmettre, mais que la méthode d'écriture de chaîne ne peut pas être utilisée, alors la méthode d'écriture de fonctions anonymes est utile.

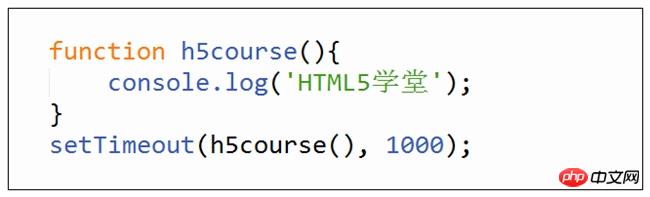
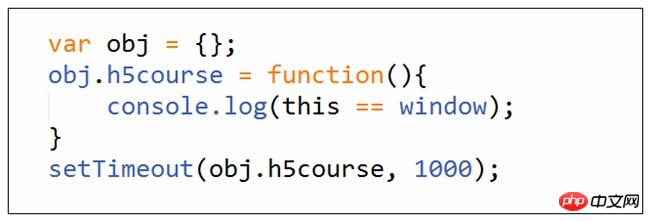
Comment écrire des appels de fonction
Cette méthode d'écriture est fausse en soi et peut difficilement être trouvée dans le développement réel. Bien sûr, il apparaît parfois comme un "puits" dans les interviews...

La première fonction ici sera exécutée immédiatement lorsque la ligne de code du timer est exécutée, et. ce qui est renvoyé est la valeur de retour de la fonction h5course, pas la fonction elle-même. Si la fonction renvoie la valeur de retour par défaut non définie, setInterval ne signalera pas d'erreur.
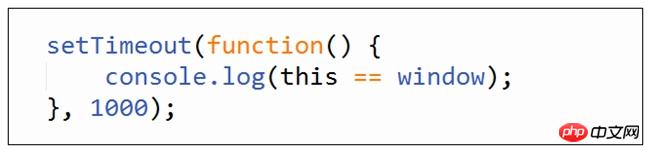
La propriété de la portée du premier paramètre
Le premier paramètre du timer sera exécuté dans la portée globale, donc 'this' dans la fonction pointera vers cet objet global

Le résultat courant est vrai

Le résultat courant est vrai
Pratirons quelques vraies questions d'entretien avec minuterie Pratique
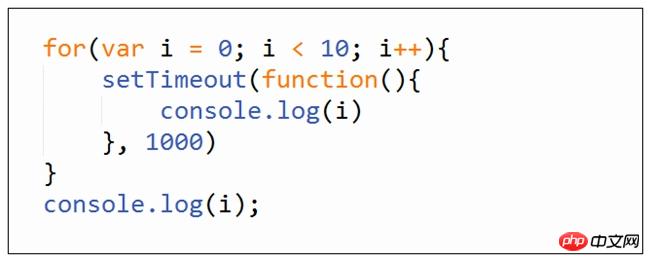
Quel est le résultat de chaque impression

Conseils : Veuillez consulter la réponse en bas de l'article
Combien de temps faudra-t-il qu'il faut pour que le mot "codesmith" soit imprimé ?

Conseils : veuillez consulter la réponse en bas de l'article
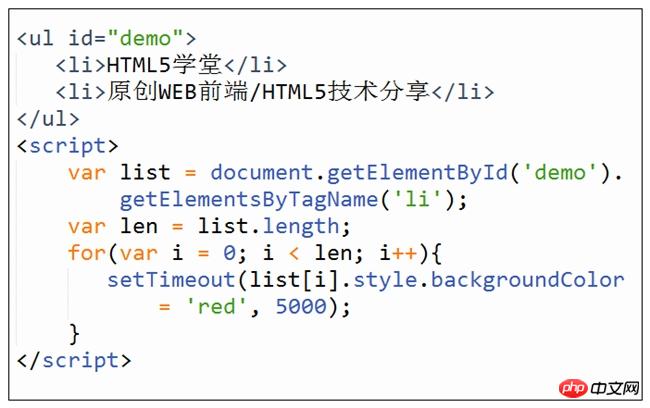
S'il vous plaît, dites-moi comment le le code suivant s'exécute

Conseils : Merci de voir la réponse en bas de l'article
En bref, en un mot
Quand le la fonction à exécuter n'a pas de paramètres, vous pouvez l'appeler directement en utilisant le nom de la fonction
Lorsque vous devez appeler la fonction de rappel Lors de la transmission de paramètres, n'utilisez pas de chaînes comme paramètres, utilisez des fonctions anonymes comme paramètres et exécutez la fonction de rappel à l'intérieur de la fonction anonyme.
La fonction sera exécutée dans le cadre global
Réponses à trois vraies questions d'entretien
La première question : sortie 10 d'abord, puis environ 1 seconde plus tard, sortie 10 à en même temps 10.
Deuxième question : Environ 1000 millisecondes (environ 1 seconde)
Troisième question : Lorsque la fonction est exécutée, la couleur de fond des deux li est immédiatement mise au rouge, après environ 5000 millisecondes Après cela, la console a signalé une erreur (deux erreurs), et le contenu de l'erreur était "le rouge n'est pas défini"
Heureux tous les jours
La vie est dure et le codage n'est pas facile, mais ne le faites pas n'oubliez pas de sourire !

Cette photo provient du livre "You Look So Beautiful Today" de "[Beauty] Liz Cremo (auteur)"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.






