
Comment exécuter le code :
1. Téléchargez le code localement, entrez dans le répertoire racine et installez d'abord le module tiers, commande : npm install
2. serveur, commande : node server.js
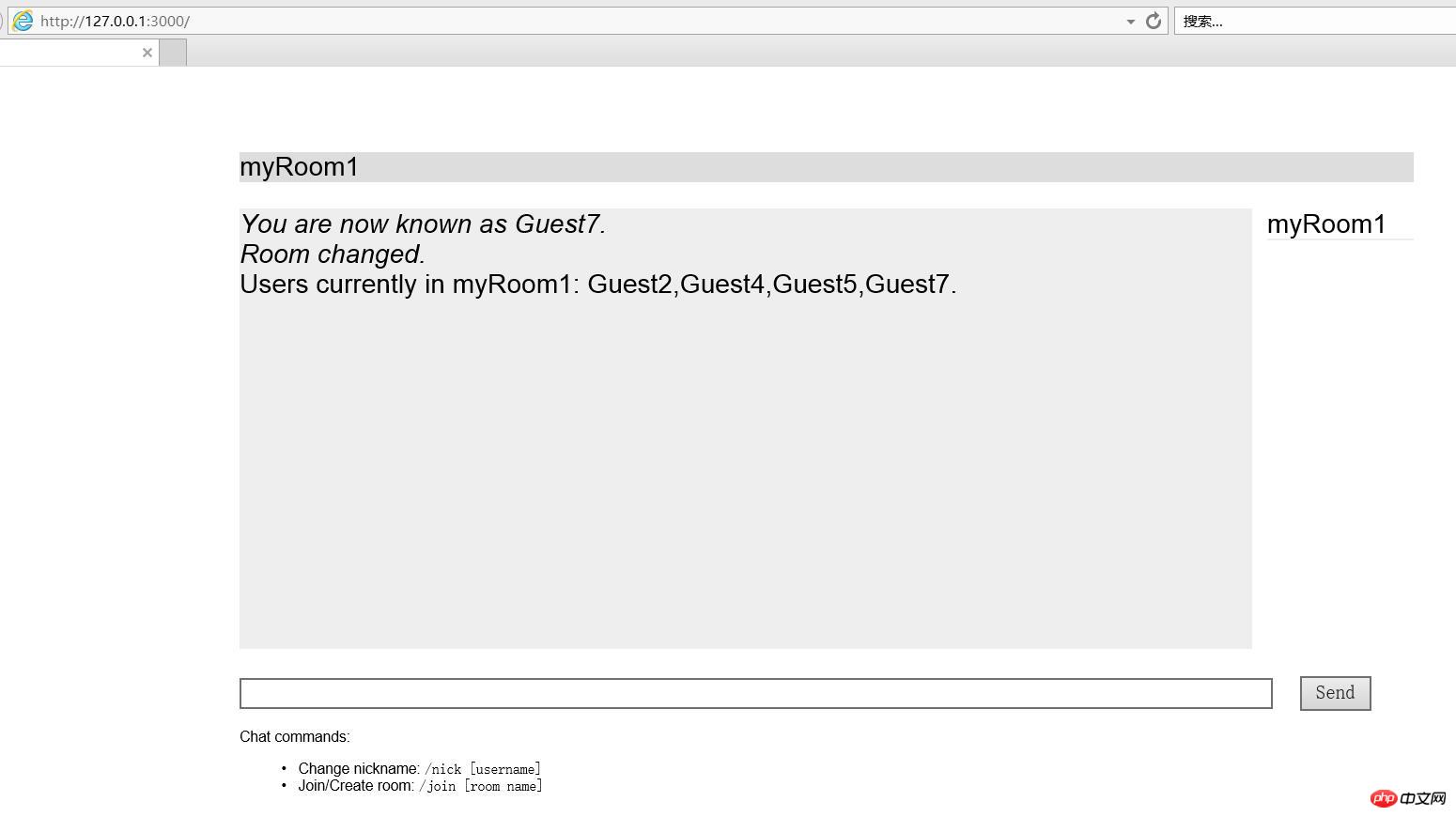
3. Ouvrez le navigateur et entrez l'adresse : http://127.0.0.1:3000/
4. Démarrez une discussion textuelle ou entrez une commande pour créer une nouvelle salle de discussion. ;

La salle de discussion implémente les fonctions suivantes :
Envoyer des messages à tous les utilisateurs de la même salle ;
2. Afficher la liste des salles disponibles ;
3. Saisissez les commandes pour rejoindre les salles existantes ou créer une nouvelle salle ;
4. Notification d'un nouvel utilisateur entrant dans la salle ;
5. le surnom de l'utilisateur ;
Bien que l'implémentation du code du salon de discussion Node.js soit simple, il montre comment créer un composant important en temps réel et les technologies de base requises pour les programmes Web. Non seulement vous pouvez voir comment Node gère simultanément les données HTTP traditionnelles (telles que les fichiers statiques) et les données en temps réel (messages de chat), mais vous pouvez également voir comment les programmes Node sont organisés, comment les dépendances sont gérées et comment un le port gère HTTP et WebSocket en même temps.
Connaissances de base
1. Qu'est-ce que WebSocket ?
WebSocket est un nouveau protocole réseau basé sur TCP, qui implémente une communication bidirectionnelle entre le navigateur et le serveur (permettant au serveur d'envoyer activement des informations au client). Avant l'émergence du protocole WebSocket, la communication bidirectionnelle était mise en œuvre via plusieurs interrogations de liens HTTP, ce qui entraînait une série de problèmes tels que l'inefficacité. Une solution plus simple consiste à utiliser une seule connexion TCP pour la communication bidirectionnelle, ce que propose le protocole WebSocket.
2. Qu'est-ce que Socket.IO ?
Dans la plupart des cas, WebSocket n'est pris en charge que par les navigateurs modernes compatibles HTML5, c'est-à-dire que certains navigateurs peuvent ne pas prendre en charge WebSocket. Socket.IO est basé sur WebSocket et d'autres méthodes de transmission. Il fournit une couche d'abstraction. Si le navigateur n'implémente pas WebSocket, Socket.IO activera automatiquement une alternative et l'API fournie au monde extérieur sera toujours la même.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!