Quelles sont les instructions couramment utilisées dans Vue.js ?
Comportement spécial, nous pouvons considérer les directives comme des fonctionnalités HTML spéciales.
Vue.js fournit quelques instructions intégrées. Présentons maintenant les instructions intégrées couramment utilisées.
commande v-if
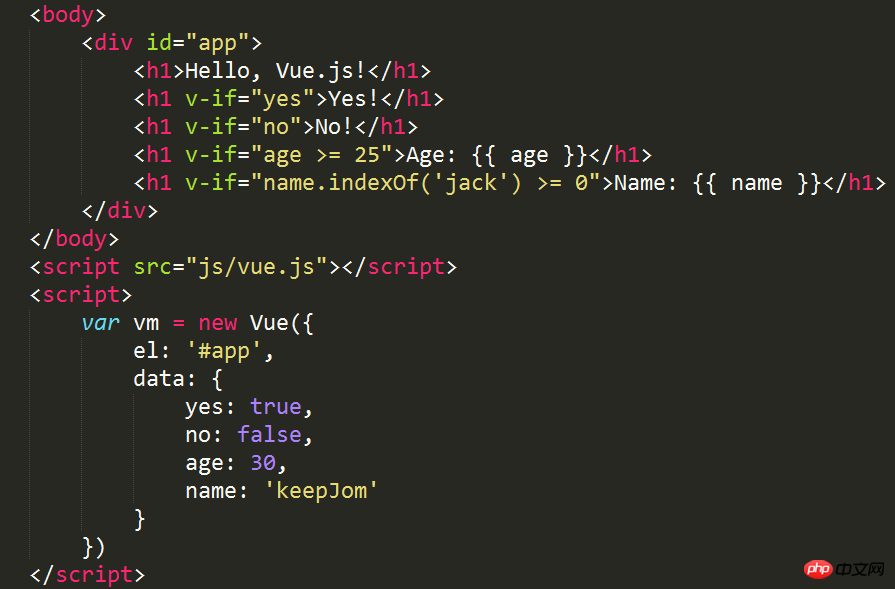
v-if est une instruction de rendu conditionnel, qui ajoute ou supprime des éléments en fonction de l'expression vraie ou fausse. Sa syntaxe de base : v-if = "expression", l'expression est une valeur booléenne. L'expression peut être soit un attribut bool, soit un opérateur qui renvoie bool, tel que le code suivant :

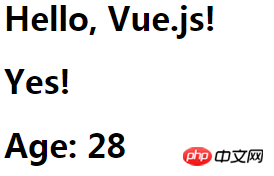
La page rendue est comme indiqué ci-dessous :

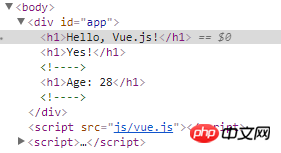
Vous pouvez voir le rendu via la console Le code HTML ne contient que ces trois éléments , comme indiqué ci-dessous :

Vous pouvez également modifier la valeur de l'attribut data sur la console, par exemple, changer la valeur de yes en false, c'est-à-dire vm.yes = false, puis la valeur dans la page Yes sera supprimée. une instance de vue, vm peut accéder directement aux attributs dans les données car chaque instance de vue proxy l'attribut data dans son objet d'options.
N'oubliez pas : lors de l'utilisation de la directive v-if, seuls les éléments dont l'expression est vraie seront rendus. C'est la même chose que le. suivant Une différence avec la commande v-show qui sera introduite.
commande v-show
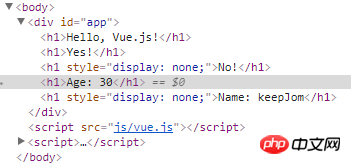
L'instruction v-show est également une instruction de rendu conditionnel. Je viens de mentionner qu'il y a une différence entre l'instruction v-if et l'instruction v-show. que seront les éléments de l'instruction v-show est rendu, mais les éléments dont l'expression est fausse auront la propriété css display:none définie pour les masquer. Comme indiqué ci-dessous:
>  Commande V-else
Commande V-else
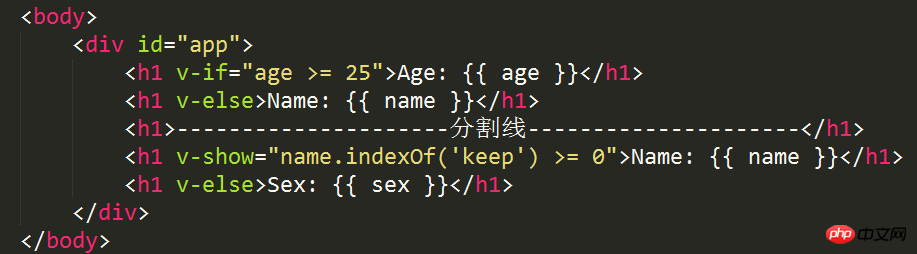
La commande v-else doit suivre la commande v-if ou la commande v-show, sinon elle ne sera pas reconnue.

commande v-else Que ce soit l'élément est rendu en HTML dépend principalement de la version de vue.js, s'il s'agit de la version 2.x, alors qu'il s'agisse d'une instruction v-if ou d'une instruction v-show, lorsque l'instruction précédente est vraie, l'élément est rendu en HTML dépend principalement de la version de vue.js. les éléments de l'instruction v-else ne seront pas rendus en HTML. S'il s'agit de la version 1.x, cela dépend s'il s'agit d'une instruction v-if ou d'une instruction v-show
Lorsqu'elle est précédée d'une directive v-if et que la directive est vraie, la directive v-else ne sera pas rendue en HTML ;
Lorsqu'elle est précédée de l'instruction v-show et que l'instruction est vraie, l'instruction v-else sera toujours rendue en HTML, mais l'attribut CSS display:none sera défini pour le masquer ;
. L'instruction v-for est similaire à la syntaxe de traversée de JavaScript, c'est-à-dire le rendu d'une liste basée sur un tableau. La syntaxe est : v-for = "élément dans les éléments", items est un tableau et item est l'élément du tableau traversé. Par exemple, utilisez
pour coder :
 Afficher le code
Afficher le code
<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="styles/demo.css" />
</head>
<body>
<p id="app">
<table>
<thead>
<tr>
<th>Name</th>
<th>Age</th>
<th>Sex</th>
</tr>
</thead>
<tbody>
<tr v-for="person in people">
<td>{{ person.name }}</td>
<td>{{ person.age }}</td>
<td>{{ person.sex }}</td>
</tr>
</tbody>
</table>
</p>
</body>
<script src="js/vue.js"></script>
<script>
var vm = new Vue({
el: '#app',
data: {
people: [{
name: 'Jack',
age: 30,
sex: 'Male'
}, {
name: 'Bill',
age: 26,
sex: 'Male'
}, {
name: 'Tracy',
age: 22,
sex: 'Female'
}, {
name: 'Chris',
age: 36,
sex: 'Male'
}]
}
}) </script></html>La commande v-bind peut prendre un paramètre à la fin, séparé par un deux-points. Ce paramètre est généralement un attribut de l'élément HTML, par exemple : v-bind:class
<. 🎜>Comme le code suivant :
Afficher le code

Utilisez la directive v-bind pour agir sur la classe de l'élément afin de définir le style CSS de la page actuelle.
<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="styles/demo.css" />
</head>
<body>
<p id="app">
<ul class="pagination">
<li v-for="n in pageCount">
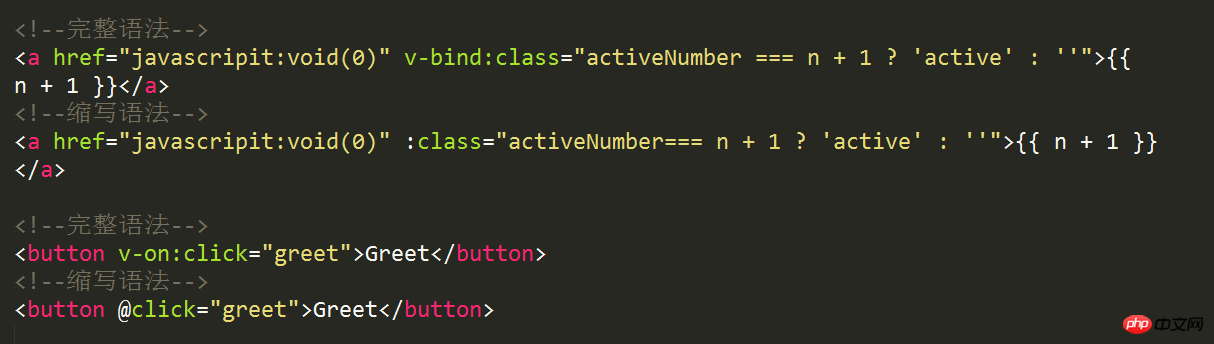
<a href="javascripit:void(0)" v-bind:class="activeNumber === n + 1 ? 'active' : ''">{{ n + 1 }}</a>
</li>
</ul>
</p>
</body>
<script src="js/vue.js"></script>
<script>
var vm = new Vue({
el: '#app',
data: {
activeNumber: 1,
pageCount: 10
}
}) </script></html>Ce qu'il convient de noter ici, c'est que lors du parcours de pageCount, différentes versions de vue.js entraîneront un début de parcours différent
< ; 🎜> Lorsque la version est 1 .x, le parcours commence à 0 et se termine à pageCount-1Lorsque la version est 2.
commande v-on
commande v-on Utilisé pour écouter les événements DOM Son utilisation est similaire à v-bind Par exemple, pour écouter les événements de clic : v-on:click="doSomething" Il existe deux formes. des méthodes d'appel : < 1> Lier une méthode, c'est-à-dire pointer l'événement vers la référence de la méthode <2>使用内联语句 如下代码:Greet按钮就是使用第一种方法,即将事件绑定到greet()方法,而Hi按钮直接调用say()方法 View Code v-bind与v-on的缩写方式 v-bind可以缩写为一个冒号,v-on可以缩写为一个@符号,如下: Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<p id="app">
<p><input type="text" v-model="message"></p>
<p>
<!--click事件直接绑定一个方法-->
<button v-on:click="greet">Greet</button>
</p>
<p>
<!--click事件使用内联语句-->
<button v-on:click="say('Hi')">Hi</button>
</p>
</p>
</body>
<script src="js/vue.js"></script>
<script>
var vm = new Vue({
el: '#app',
data: {
message: 'Hello, Vue.js!'
}, // 在 `methods` 对象中定义方法
methods: {
greet: function() { // // 方法内 `this` 指向 vm
alert(this.message)
},
say: function(msg) {
alert(msg)
}
}
})
</script></html>

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 Quels jeux conviennent pour jouer avec des graphiques indépendants i34150 et 1G (quels jeux conviennent pour i34150)
Jan 05, 2024 pm 08:24 PM
Quels jeux conviennent pour jouer avec des graphiques indépendants i34150 et 1G (quels jeux conviennent pour i34150)
Jan 05, 2024 pm 08:24 PM
À quels jeux peut-on jouer avec le i34150 avec des graphiques indépendants 1G ? Peut-il jouer à de petits jeux tels que LoL ? GTX750 et GTX750TI sont des choix de cartes graphiques très adaptés. Si vous jouez simplement à quelques petits jeux ou ne jouez pas à des jeux, il est recommandé d'utiliser la carte graphique intégrée i34150. D’une manière générale, la différence de prix entre les cartes graphiques et les processeurs n’est pas très grande, il est donc important de choisir une combinaison raisonnable. Si vous avez besoin de 2 Go de mémoire vidéo, il est recommandé de choisir GTX750TI ; si vous n'avez besoin que de 1 Go de mémoire vidéo, choisissez simplement GTX750. La GTX750TI peut être considérée comme une version améliorée de la GTX750, avec des capacités d'overclocking. La carte graphique pouvant être associée au i34150 dépend de vos besoins. Si vous envisagez de jouer à des jeux autonomes, il est recommandé d'envisager de changer de carte graphique. tu peux choisir
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest






