 interface Web
interface Web
 js tutoriel
js tutoriel
 Exemple d'implémentation de la fonction pyramide d'étoiles d'impression JavaScript
Exemple d'implémentation de la fonction pyramide d'étoiles d'impression JavaScript
Exemple d'implémentation de la fonction pyramide d'étoiles d'impression JavaScript
Cet article présente principalement JavaScript pour réaliser la fonction d'impression de la pyramide en étoiles. Il analyse le principe et les compétences de mise en œuvre associées de JavaScript pour générer un nombre donné de lignes de graphiques de pyramide en étoiles sur la base d'exemples spécifiques. Les amis dans le besoin peuvent s'y référer.
L'exemple de cet article décrit l'implémentation de la fonction d'impression de la pyramide des étoiles en JavaScript. Je le partage avec vous pour votre référence. Les détails sont les suivants :
C'est exactement la même chose pour vous d'écrire dans d'autres langues
Je suppose que vous avez vu cette question quand vous l'étiez. apprendre le langage C...
C'est-à-dire imprimer les trucs fantômes suivants :

Quand j'ai vu la structure de la boucle, je me suis senti très ennuyé, alors j'ai J'ai dédaigné cette question et n'y ai pas prêté attention. Pensez-y,
parce que si vous la mettez en JavaScript, vous pouvez l'écrire comme ceci. Ce n'est même pas du JavaScript, c'est juste du HTML :
.<html> <head> <meta http-equiv="content-type" content="text/html;charset=gb2312"/> </head> <body> &nbsp;&nbsp;* &nbsp;*** ***** &nbsp;*** &nbsp;&nbsp;* </body> </html>
Le voici. Par conséquent, l'encodage UTF-8 n'est pas utilisé car le traitement par UTF-8 des polices nbsp et * provoquera une confusion dans la composition, c'est-à-dire que les polices de chanson standard sont non utilisé, ce qui rend le résultat final invisible.
Quoi qu'il en soit, je peux copier et coller le contenu ci-dessus, quel que soit le nombre de lignes que vous publiez, mais aujourd'hui, lorsque j'ai programmé une certaine quantité et que j'ai quelques concepts Big Data, j'ai revu cette question, et J'ai soigneusement Après y avoir réfléchi pendant un moment, si le poseur de questions demandait de produire une pyramide en forme d'étoile avec 200 000 axes de symétrie sur l'axe central, je serais damné.
Vous devez donc encore bien comprendre comment mettre en œuvre cela. Bien qu'une telle programmation ne se produise pas dans la programmation réelle, on dit que cette question se posera encore dans certaines interviews ennuyeuses. Au moins, les retardataires vous poseront la question C. langage Lorsqu'on vous demande, si vous produisez une pyramide d'étoiles avec 200 000 axes de symétrie sur l'axe central, vous devez quand même savoir comment le faire. Si vous ne pouvez pas répondre à cette question la première fois, vous ne pouvez pas le faire.
1. Objectifs de base
Tout d'abord, une zone de saisie apparaît, permettant à l'utilisateur de saisir un nombre impair. Après tout, une symétrie axiale. nécessite un nombre impair,
Ensuite, pour la robustesse du programme, il est nécessaire de juger ce que l'utilisateur saisit. Si l'entrée n'est pas un nombre impair, une invite apparaîtra et le programme suivant ne sera pas exécuté. juger un nombre impair en JavaScript ? J'en ai déjà parlé dans « Jugement et traitement des nombres en JavaScript » », je n'entrerai donc pas dans les détails ici.
Compte tenu de la charge du navigateur, ici, j'autorise uniquement le nombre impair saisi par l'utilisateur à 189. Vous pouvez également l'augmenter un peu, 189 me semble correct sur mon ordinateur, j'ai donc défini ce nombre. Il n’a aucune signification particulière. Il a été saisi au hasard et n’a pas été testé intentionnellement.

Entrez une ligne de 189, et IE a déjà affiché une invite pour "abandonner le script", mais il n'y a pas de problème si vous n'abandonnez pas !
Les résultats en cours d'exécution sont les suivants :

Si vous écrivez un programme en langage C ou d'autres programmes, cette valeur peut certainement être définie plus grande !
2. Idées de base
Une fois qu'on a compris cela, c'est très simple à écrire.

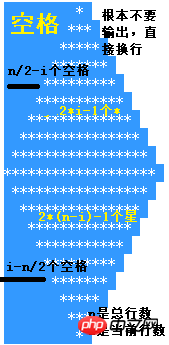
Tout d'abord, nous n'avons besoin que d'afficher des espaces sur le côté gauche de *. Il n'est pas nécessaire d'afficher des espaces sur le côté droit. Après avoir saisi *, enveloppez simplement. la ligne
en deux parties, une partie est lorsque i<=n/2 dans la moitié supérieure, et l'autre partie est lorsque i>n/2 dans la moitié inférieure. La raison pour laquelle
<. 🎜> est divisé ainsi parce que le signe * dans la sortie de ces deux parties est différent du nombre d'espaces en sortie. Après cela, c'était un problème courant au collège de trouver les règles. Quoi qu'il en soit, j'ai trouvé les règles ci-dessus, et il n'y a eu aucun problème lors de la programmation. D'autres empereurs mathématiques ont trouvé des expressions plus géniales, et j'étais. vaincu.3. Processus de production
Le code est très simple, c'est l'expression de la structure conditionnelle et de la structure en boucle. des idées, cela va sans dire. Certaines personnes peuvent trouver cela étrange ici, pourquoi devrais-je d'abord juger n++ puis n%2!=0, c'est-à-dire juger si n+1 est un nombre pair pour juger si n est un nombre impair, L'essentiel ici est de répondre aux éléments suivants pour la structure de la boucle...<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=gb2312"/>
</head>
<body>
</body>
</html>
<script>
var i,j,k,n;
n=window.prompt("请输入要输出的行数n,为了形成轴对称,所以你输出的必须是奇数!");
if(isNaN(n)||!n)
alert("你输入的不是数!");
else{
n++;
if(n%2!=0)
alert("你输入的不是奇数!");
else if(n>190){
alert("不要这么大嘛!臣妾做不到啊!");
}
else{
for(i=1;i<n;i++){
if(i<=n/2){
for(k=n/2-i;k>0;k--)
document.write("&nbsp;");
for(j=0;j<2*i-1;j++)
document.write("*");
}
else{
for(k=i-n/2;k>0;k--)
document.write("&nbsp;");
for(j=0;j<2*(n-i)-1;j++)
document.write("*");
}
document.write("<br>");
}
}
}
</script>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 Outils essentiels pour l'analyse boursière : découvrez les étapes pour dessiner des graphiques en bougies avec PHP et JS
Dec 17, 2023 pm 06:55 PM
Outils essentiels pour l'analyse boursière : découvrez les étapes pour dessiner des graphiques en bougies avec PHP et JS
Dec 17, 2023 pm 06:55 PM
Outils essentiels pour l'analyse boursière : découvrez les étapes pour dessiner des graphiques en bougies en PHP et JS. Des exemples de code spécifiques sont nécessaires. Avec le développement rapide d'Internet et de la technologie, le trading d'actions est devenu l'un des moyens importants pour de nombreux investisseurs. L'analyse boursière est une partie importante de la prise de décision des investisseurs, et les graphiques en bougies sont largement utilisés dans l'analyse technique. Apprendre à dessiner des graphiques en bougies à l'aide de PHP et JS fournira aux investisseurs des informations plus intuitives pour les aider à prendre de meilleures décisions. Un graphique en chandeliers est un graphique technique qui affiche les cours des actions sous forme de chandeliers. Il montre le cours de l'action
 Recommandé : Excellent projet de détection et de reconnaissance des visages open source JS
Apr 03, 2024 am 11:55 AM
Recommandé : Excellent projet de détection et de reconnaissance des visages open source JS
Apr 03, 2024 am 11:55 AM
La technologie de détection et de reconnaissance des visages est déjà une technologie relativement mature et largement utilisée. Actuellement, le langage d'application Internet le plus utilisé est JS. La mise en œuvre de la détection et de la reconnaissance faciale sur le front-end Web présente des avantages et des inconvénients par rapport à la reconnaissance faciale back-end. Les avantages incluent la réduction de l'interaction réseau et de la reconnaissance en temps réel, ce qui réduit considérablement le temps d'attente des utilisateurs et améliore l'expérience utilisateur. Les inconvénients sont les suivants : il est limité par la taille du modèle et la précision est également limitée ; Comment utiliser js pour implémenter la détection de visage sur le web ? Afin de mettre en œuvre la reconnaissance faciale sur le Web, vous devez être familier avec les langages et technologies de programmation associés, tels que JavaScript, HTML, CSS, WebRTC, etc. Dans le même temps, vous devez également maîtriser les technologies pertinentes de vision par ordinateur et d’intelligence artificielle. Il convient de noter qu'en raison de la conception du côté Web
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Conseils de développement PHP et JS : maîtrisez la méthode de création de graphiques en bougies boursières
Dec 18, 2023 pm 03:39 PM
Conseils de développement PHP et JS : maîtrisez la méthode de création de graphiques en bougies boursières
Dec 18, 2023 pm 03:39 PM
Avec le développement rapide de la finance sur Internet, l'investissement en actions est devenu le choix de plus en plus de personnes. Dans le trading d'actions, les graphiques en bougies sont une méthode d'analyse technique couramment utilisée. Ils peuvent montrer l'évolution des cours des actions et aider les investisseurs à prendre des décisions plus précises. Cet article présentera les compétences de développement de PHP et JS, amènera les lecteurs à comprendre comment dessiner des graphiques en bougies boursières et fournira des exemples de code spécifiques. 1. Comprendre les graphiques en bougies boursières Avant de présenter comment dessiner des graphiques en bougies boursières, nous devons d'abord comprendre ce qu'est un graphique en bougies. Les graphiques en chandeliers ont été développés par les Japonais
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous





