 interface Web
interface Web
 js tutoriel
js tutoriel
 La fonction de remplacement remplace les méthodes d'utilisation individuelles et globales
La fonction de remplacement remplace les méthodes d'utilisation individuelles et globales
La fonction de remplacement remplace les méthodes d'utilisation individuelles et globales
//单个 var aa="1-2-3"; aa=aa.replace(',',"."); console.log(aa);

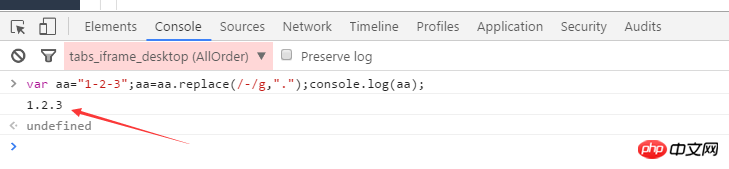
//Remplacement global
var aa="1-2-3"; aa=aa.replace(/-/g,"."); console.log(aa);

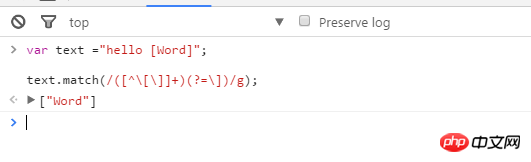
//Coupez le contenu entre crochets
var text ="hello [Word]"; var aaa=text.match(/([^\[\]]+)(?=\])/g) console.log(aaa);

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1205
1205
 24
24
 Comment implémenter l'effet de chargement global dans Vue
Jun 11, 2023 am 09:05 AM
Comment implémenter l'effet de chargement global dans Vue
Jun 11, 2023 am 09:05 AM
Dans le développement front-end, nous avons souvent un scénario dans lequel l'utilisateur doit attendre que les données soient chargées lors de l'interaction avec la page Web. À ce moment-là, un effet de chargement est généralement affiché pour rappeler à l'utilisateur d'attendre. Dans le framework Vue, il n'est pas difficile d'implémenter un effet de chargement global. Voyons comment l'implémenter. Étape 1 : Créer un plug-in Vue Nous pouvons créer un plug-in Vue nommé chargement, qui peut être référencé dans toutes les instances de Vue. Dans le plug-in, nous devons implémenter les deux méthodes suivantes : s
 Comment utiliser la fonction REPLACE pour remplacer une partie spécifiée d'une chaîne dans MySQL
Jul 25, 2023 pm 01:18 PM
Comment utiliser la fonction REPLACE pour remplacer une partie spécifiée d'une chaîne dans MySQL
Jul 25, 2023 pm 01:18 PM
MySQL est un système de gestion de bases de données relationnelles couramment utilisé qui fournit une variété de fonctions pour traiter et exploiter les données. Parmi eux, la fonction REPLACE est utilisée pour remplacer la partie spécifiée de la chaîne. Dans cet article, nous présenterons comment utiliser la fonction REPLACE pour le remplacement de chaînes dans MySQL et démontrerons son utilisation à travers des exemples de code. Tout d’abord, jetons un œil à la syntaxe de la fonction REPLACE : REPLACE(str, search_str, replace_str).
 Quelles sont les techniques de recherche et de remplacement de chaînes en Python ?
Oct 20, 2023 am 11:42 AM
Quelles sont les techniques de recherche et de remplacement de chaînes en Python ?
Oct 20, 2023 am 11:42 AM
Quelles sont les techniques de recherche et de remplacement de chaînes en Python ? (Exemple de code spécifique) En Python, les chaînes sont un type de données courant, et nous rencontrons souvent des opérations de recherche et de remplacement de chaînes dans la programmation quotidienne. Cet article présentera quelques techniques courantes de recherche et de remplacement de chaînes, accompagnées d'exemples de code spécifiques. Pour rechercher une sous-chaîne spécifique dans une chaîne, vous pouvez utiliser la méthode find() ou la méthode index() de la chaîne. La méthode find() renvoie l'index de la première occurrence de la sous-chaîne dans la chaîne.
 Comment implémenter l'effet de chargement global dans Vue
Nov 07, 2023 am 09:18 AM
Comment implémenter l'effet de chargement global dans Vue
Nov 07, 2023 am 09:18 AM
Comment implémenter les effets de chargement globaux dans Vue Dans le développement de Vue, l'implémentation des effets de chargement globaux est une exigence courante. L'effet de chargement global peut donner aux utilisateurs une bonne invite pour leur faire savoir que la page est en cours de chargement, améliorant ainsi l'expérience utilisateur. Cet article expliquera comment implémenter les effets de chargement globaux dans Vue et fournira des exemples de code spécifiques. Créer un composant Loading global Tout d'abord, nous devons créer un composant Loading global. Ce composant peut être un simple
 Utilisez la méthode replace() de la classe StringBuilder en Java pour remplacer une partie du contenu d'une chaîne
Jul 24, 2023 pm 10:28 PM
Utilisez la méthode replace() de la classe StringBuilder en Java pour remplacer une partie du contenu d'une chaîne
Jul 24, 2023 pm 10:28 PM
Utilisez la méthode replace() de la classe StringBuilder en Java pour remplacer une partie du contenu d'une chaîne. En programmation Java, les chaînes sont un type de données très important et les chaînes doivent souvent être traitées et manipulées. Et parfois, nous devons remplacer une partie de la chaîne pour répondre à nos besoins. En Java, vous pouvez utiliser la méthode replace() de la classe StringBuilder pour implémenter des opérations de remplacement de chaîne. StringBuilder est un
 Comprendre les attributs globaux HTML Que sont les attributs non globaux ?
Feb 19, 2024 pm 12:43 PM
Comprendre les attributs globaux HTML Que sont les attributs non globaux ?
Feb 19, 2024 pm 12:43 PM
Maîtrisez les attributs globaux du HTML et comprenez l'importance des attributs non globaux. HTML est un langage de balisage utilisé pour décrire la structure et le contenu des pages Web. Sa flexibilité et sa facilité d'utilisation en font un élément indispensable du développement Web. En HTML, de nombreux attributs globaux peuvent être appliqués à différents éléments HTML. Ces attributs peuvent être utilisés dans toute la page Web, offrant ainsi un moyen commun de contrôler le comportement et l'apparence de l'élément. Cependant, il existe également des propriétés spéciales qui ne sont pas des propriétés globales et qui ont une portée et des limitations spécifiques. J'ai compris
 Liste des instructions de contrôle de flux Golang : laissez votre programme contrôler la situation globale !
Feb 20, 2024 pm 06:09 PM
Liste des instructions de contrôle de flux Golang : laissez votre programme contrôler la situation globale !
Feb 20, 2024 pm 06:09 PM
Titre : Présentation des instructions de contrôle de flux Golang : laissez votre programme contrôler la situation globale ! Dans le langage Go, les instructions de contrôle de flux font partie intégrante de l'écriture des programmes. En utilisant de manière flexible les instructions de contrôle de flux, nous pouvons permettre au programme d'exécuter différentes logiques selon différentes conditions, obtenant ainsi des fonctions de programme plus flexibles et plus puissantes. Cet article approfondira les instructions de contrôle de flux dans Golang et vous donnera une compréhension complète de l'utilisation et des fonctions de ces instructions. 1. Instruction conditionnelle 1.1Instruction if L'instruction if est l'instruction conditionnelle la plus élémentaire. Elle dépend de la condition vraie ou fausse de la condition.
 Quels attributs ne sont pas des attributs globaux HTML ?
Feb 19, 2024 pm 03:16 PM
Quels attributs ne sont pas des attributs globaux HTML ?
Feb 19, 2024 pm 03:16 PM
Les attributs globaux HTML sont un ensemble d'attributs qui s'appliquent à tous les éléments HTML et peuvent être utilisés par n'importe quel élément HTML. Cependant, tous les attributs ne s'appliquent pas à tous les éléments, et certains attributs ne s'appliquent pas à tous les éléments. Ci-dessous, nous aborderons certains attributs globaux HTML qui ne s'appliquent pas à tous les éléments. accept : cet attribut est utilisé pour les éléments afin de spécifier les types de fichiers acceptables. alt : cet attribut est utilisé pour



