 interface Web
interface Web
 tutoriel HTML
tutoriel HTML
 Comment position:fixed est compatible avec les versions inférieures du navigateur
Comment position:fixed est compatible avec les versions inférieures du navigateur
Comment position:fixed est compatible avec les versions inférieures du navigateur
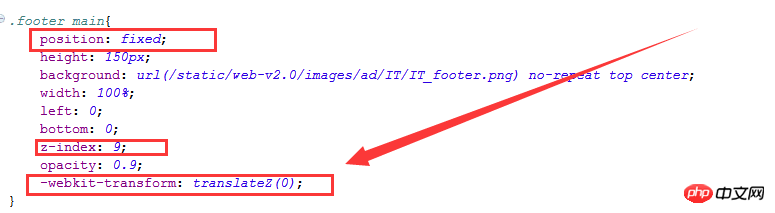
Écrivez un blog pour prendre des notes sur les pièges rencontrés dans le projet. Position :fixed est généralement compatible avec différents navigateurs, mais pour être compatible avec la navigation dans les versions inférieures, vous devez utiliser -webkit-transform:translateZ(0 ); Ce code a disparu.
Lorsque position:fixed;z-index:xxx; est utilisé dans le projet, n'oubliez pas d'ajouter ce css : -webkit-transform:translatZ(0); Ceci est compatible avec position:fixed version du navigateur, sinon ce sera le cas. Il y a un bug de scintillement du navigateur lors du défilement. Bien entendu, la transparence ici : opacity : 0.9;
doit également être compatible, je ne l'expliquerai donc pas en détail ici.
.footer_main{
position: fixed;
height: 150px;
background: url(/static/web-v2.0/images/ad/IT/IT_footer.png) no-repeat top center;
width: 100%;
left: 0;
bottom: 0;
z-index: 9;
opacity: 0.9;
-webkit-transform: translateZ(0);
}
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment supprimer Firefox Snap dans Ubuntu Linux ?
Feb 21, 2024 pm 07:00 PM
Comment supprimer Firefox Snap dans Ubuntu Linux ?
Feb 21, 2024 pm 07:00 PM
Pour supprimer FirefoxSnap dans UbuntuLinux, vous pouvez suivre ces étapes : Ouvrez un terminal et connectez-vous à votre système Ubuntu en tant qu'administrateur. Exécutez la commande suivante pour désinstaller FirefoxSnap : sudosnapremovefirefox Vous serez invité à saisir votre mot de passe administrateur. Entrez votre mot de passe et appuyez sur Entrée pour confirmer. Attendez la fin de l’exécution de la commande. Une fois terminé, FirefoxSnap sera complètement supprimé. Notez que cela supprimera les versions de Firefox installées via le gestionnaire de packages Snap. Si vous avez installé une autre version de Firefox par d'autres moyens (tels que le gestionnaire de packages APT), vous ne serez pas affecté. Suivez les étapes ci-dessus
 Mozilla Firefox peut-il être désinstallé ?
Mar 15, 2023 pm 04:40 PM
Mozilla Firefox peut-il être désinstallé ?
Mar 15, 2023 pm 04:40 PM
Mozilla Firefox peut être désinstallé ; Firefox est un navigateur tiers et peut être désinstallé s'il n'est pas nécessaire. Méthode de désinstallation : 1. Dans le menu Démarrer, cliquez sur « Système Windows » - « Panneau de configuration » 2. Dans l'interface « Panneau de configuration », cliquez sur « Programmes et fonctionnalités » 3. Dans la nouvelle interface, recherchez et double-cliquez ; Icône du navigateur Firefox ; 4. Dans la fenêtre contextuelle de désinstallation, cliquez sur « Suivant » ; 5. Cliquez sur « Désinstaller ».
 Compétences d'application flexibles de l'attribut de poste en H5
Dec 27, 2023 pm 01:05 PM
Compétences d'application flexibles de l'attribut de poste en H5
Dec 27, 2023 pm 01:05 PM
Comment utiliser de manière flexible l'attribut position dans H5. Dans le développement H5, le positionnement et la disposition des éléments sont souvent impliqués. A ce moment, la propriété CSS position entrera en jeu. L'attribut position peut contrôler le positionnement des éléments sur la page, y compris le positionnement relatif (relatif), le positionnement absolu (absolu), le positionnement fixe (fixe) et le positionnement collant (collant). Cet article présentera en détail comment utiliser de manière flexible l'attribut position dans le développement H5.
 Conseils d'optimisation des propriétés de mise en page CSS : position collante et flexbox
Oct 20, 2023 pm 03:15 PM
Conseils d'optimisation des propriétés de mise en page CSS : position collante et flexbox
Oct 20, 2023 pm 03:15 PM
Conseils d'optimisation des attributs de mise en page CSS : positionsticky et flexbox Dans le développement Web, la mise en page est un aspect très important. Une bonne structure de mise en page peut améliorer l’expérience utilisateur et rendre la page plus belle et plus facile à naviguer. Les propriétés de mise en page CSS sont la clé pour atteindre cet objectif. Dans cet article, je présenterai deux techniques d'optimisation des propriétés de mise en page CSS couramment utilisées : positionsticky et flexbox, et je fournirai des exemples de code spécifiques. 1. Postes
 Comment mettre div en bas en HTML
Mar 02, 2021 pm 05:44 PM
Comment mettre div en bas en HTML
Mar 02, 2021 pm 05:44 PM
Comment placer un div en bas du HTML : 1. Utilisez l'attribut position pour positionner la balise div par rapport à la fenêtre du navigateur, avec la syntaxe "div{position:fixed;}" 2. Définissez la distance vers le bas sur ; 0 pour placer définitivement le div en bas de page, la syntaxe est "div{bottom:0;}".
 Nouvelles fonctionnalités de Firefox 113 : prise en charge des animations AV1, générateur de mots de passe amélioré et fonctionnalités d'image dans l'image
Mar 05, 2024 pm 05:20 PM
Nouvelles fonctionnalités de Firefox 113 : prise en charge des animations AV1, générateur de mots de passe amélioré et fonctionnalités d'image dans l'image
Mar 05, 2024 pm 05:20 PM
Selon des informations récentes, alors que Mozilla a publié la version stable de Firefox 112, il a également annoncé que la prochaine version majeure, Firefox 113, est entrée dans le canal bêta et prend en charge les animations AV1, le générateur de mots de passe amélioré et les fonctionnalités d'image dans l'image. Les principales nouvelles fonctions/caractéristiques de Firefox 113 sont les suivantes : Prise en charge des images animées au format AV1 (AVIS) Améliorer la sécurité du générateur de mot de passe en introduisant des caractères spéciaux Améliorer la fonction image dans l'image, prendre en charge le rembobinage, afficher l'heure de la vidéo ; , et activez le plein écran plus facilement. Le mode fournit les fichiers d'installation DEB officiels pour les distributions Debian et Ubuntu. Fonctionnalité d'importation de signets mise à jour, les icônes pour les signets importés sont prises en charge par défaut. Le décodage vidéo AV1 accéléré par le matériel est activé par défaut sur le matériel pris en charge à l'aide de w.
 Comment utiliser la position en h5
Dec 26, 2023 pm 01:39 PM
Comment utiliser la position en h5
Dec 26, 2023 pm 01:39 PM
Dans H5, vous pouvez utiliser l'attribut position pour contrôler le positionnement des éléments via CSS : 1. Positionnement relatif, la syntaxe est "style="position: relative;"; 2. Positionnement absolu, la syntaxe est "style="position : Absolute;" "; 3. Positionnement fixe, la syntaxe est "style="position:fixed;" et ainsi de suite.
 Comment utiliser Mozilla Firefox dans Scrapy pour résoudre le problème de numérisation du code QR pour se connecter ?
Jun 22, 2023 pm 09:50 PM
Comment utiliser Mozilla Firefox dans Scrapy pour résoudre le problème de numérisation du code QR pour se connecter ?
Jun 22, 2023 pm 09:50 PM
Pour les robots d'exploration, explorer des sites Web qui nécessitent une connexion, un code de vérification ou une connexion par code de numérisation est un problème très gênant. Scrapy est un framework d'exploration très facile à utiliser en Python, mais lors du traitement des codes de vérification ou de la numérisation des codes QR pour se connecter, certaines mesures spéciales doivent être prises. En tant que navigateur courant, Mozilla Firefox propose une solution qui peut nous aider à résoudre ce problème. Le module principal de Scrapy est tordu et ne prend en charge que les requêtes asynchrones, mais certains sites Web nécessitent l'utilisation de cookies et





