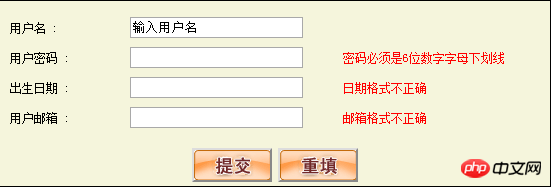
Comment implémenter une page de connexion simple
<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<script src="js/jquery-1.8.0.min.js"></script>
<script>
$(function() {
$("input[name='uname']").blur(function() { //失去焦点
var namestr = $(this).val();
var regstr = /^[\u4e00-\u9fa5]{2,4}$/;
if(!regstr.test(namestr)) {
$(this).parent().next().html("用户名必须是2-4个汉字").css("color", "red"); return false;
} return true;
});
$("input[name = 'uname']").focus(function() { //获取焦点
$(this).val("");
$(this).parent().next().html("");
});
$("input[name='pwd']").blur(function() {
var pwdstr = $(this).val();
var regstr = /^\w{6}$/;
if(!regstr.test(pwdstr)) {
$(this).parent().next().html("密码必须是6位数字字母下划线").css("color", "red"); return false;
} return true;
});
$("input[name='pwd']").focus(function() {
$(this).parent().next().html("");
});
$("input[name='birthday']").blur(function() {
var birthdaystr = $(this).val();
var regstr = /^(19|20)\d{2}-(1[0-2]|0?[1-9])-(3[0-1]|2[0-9]|0?[1-9])$/;
if(!regstr.test(birthdaystr)) {
$(this).parent().next().html("日期格式不正确").css("color", "red"); return false;
}
return true;
});
$("input[name='birthday']").focus(function() {
$(this).parent().next().html("");
});
$("input[name='email']").blur(function(){
var emailstr = $(this).val();
var regstr = /^[\w\-]+@[a-z0-9A-Z]+(\.[a-zA-Z]{2,3}){1,2}$/;
if(!regstr.test(emailstr)){
$(this).parent().next().html("邮箱格式不正确").css("color","red"); return false;
}
return true;
});
$("input[name='email']").focus(function(){
$(this).parent().next().html("");
});
});
</script>
<style>
body {
font-size: 12px;
}
#home {
background-color: beige;
border: solid 1px black;
width: 550px;
height: 185px;
margin: auto;
margin-top: 20px;
}
#head {
height: 135px;
}
#foot {
text-align: center;
}
.dl1 {
clear: both;
padding-left: 10px;
}
.dl1 dt {
float: left;
height: 30px;
width: 80px;
line-height: 30px;
}
.dl1 dd {
float: left;
height: 30px;
line-height: 30px;
/*width: 250px;*/
}
#btn_res {
background-image: url(img/reset.gif);
width: 80px;
height: 34px;
}
#btn_sub {
background-image: url(img/submit.gif);
width: 80px;
height: 34px;
}
</style>
<body>
<p id="home">
<p id="head">
<form action="" method="post">
<dl class="dl1">
<dt>用户名 : </dt>
<dd class="dd1"><input type="text" value="输入用户名" name="uname" /></dd>
<dd></dd>
</dl>
<dl class="dl1">
<dt>用户密码 : </dt>
<dd class="dd1"><input type="password" name="pwd" /></dd>
<dd></dd>
</dl>
<dl class="dl1">
<dt>出生日期 : </dt>
<dd class="dd1"><input type="text" name="birthday" /></dd>
<dd>yyyy-mm-dd</dd>
</dl>
<dl class="dl1">
<dt>用户邮箱 : </dt>
<dd><input type="text" name="email"/></dd>
<dd></dd>
</dl>
</form>
</p>
<p id="foot">
<input type="submit" value="" id="btn_sub" />
<input type="reset" value="" id="btn_res" />
</p>
</p>
</body>
</html>Exemple :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1205
1205
 24
24
 Le moyen le plus simple d'interroger le numéro de série du disque dur
Feb 26, 2024 pm 02:24 PM
Le moyen le plus simple d'interroger le numéro de série du disque dur
Feb 26, 2024 pm 02:24 PM
Le numéro de série du disque dur est un identifiant important du disque dur et est généralement utilisé pour identifier de manière unique le disque dur et identifier le matériel. Dans certains cas, nous pouvons avoir besoin d'interroger le numéro de série du disque dur, par exemple lors de l'installation d'un système d'exploitation, de la recherche du pilote de périphérique approprié ou de la réparation du disque dur. Cet article présentera quelques méthodes simples pour vous aider à vérifier le numéro de série du disque dur. Méthode 1 : utilisez l’invite de commande Windows pour ouvrir l’invite de commande. Dans le système Windows, appuyez sur les touches Win+R, entrez « cmd » et appuyez sur la touche Entrée pour ouvrir la commande
 Que dois-je faire si je télécharge les fonds d'écran d'autres personnes après m'être connecté à un autre compte sur WallpaperEngine ?
Mar 19, 2024 pm 02:00 PM
Que dois-je faire si je télécharge les fonds d'écran d'autres personnes après m'être connecté à un autre compte sur WallpaperEngine ?
Mar 19, 2024 pm 02:00 PM
Lorsque vous vous connectez au compte Steam de quelqu'un d'autre sur votre ordinateur et que le compte de cette autre personne dispose d'un logiciel de fond d'écran, Steam téléchargera automatiquement les fonds d'écran abonnés au compte de l'autre personne après être revenu à votre propre compte. Les utilisateurs peuvent résoudre ce problème en. désactiver la synchronisation du cloud Steam. Que faire si WallpaperEngine télécharge les fonds d'écran d'autres personnes après s'être connecté à un autre compte 1. Connectez-vous à votre propre compte Steam, recherchez la synchronisation cloud dans les paramètres et désactivez la synchronisation cloud Steam. 2. Connectez-vous au compte Steam de quelqu'un d'autre auquel vous vous êtes connecté auparavant, ouvrez Wallpaper Creative Workshop, recherchez le contenu de l'abonnement, puis annulez tous les abonnements. (Si vous ne trouvez pas le fond d'écran à l'avenir, vous pouvez d'abord le récupérer, puis annuler l'abonnement) 3. Revenez à votre propre Steam
 Comment puis-je me connecter à mon ancien compte sur Xiaohongshu ? Que dois-je faire si le numéro d'origine est perdu après sa reconnexion ?
Mar 21, 2024 pm 09:41 PM
Comment puis-je me connecter à mon ancien compte sur Xiaohongshu ? Que dois-je faire si le numéro d'origine est perdu après sa reconnexion ?
Mar 21, 2024 pm 09:41 PM
Avec le développement rapide des médias sociaux, Xiaohongshu est devenue une plateforme populaire permettant à de nombreux jeunes de partager leur vie et d'explorer de nouveaux produits. Pendant l'utilisation, les utilisateurs peuvent parfois rencontrer des difficultés pour se connecter aux comptes précédents. Cet article expliquera en détail comment résoudre le problème de connexion à l'ancien compte sur Xiaohongshu et comment gérer la possibilité de perdre le compte d'origine après avoir modifié la liaison. 1. Comment se connecter au compte précédent de Xiaohongshu ? 1. Récupérez le mot de passe et connectez-vous. Si vous ne vous connectez pas à Xiaohongshu pendant une longue période, votre compte peut être recyclé par le système. Afin de restaurer les droits d'accès, vous pouvez tenter de vous reconnecter à votre compte en récupérant votre mot de passe. Les étapes de fonctionnement sont les suivantes : (1) Ouvrez l'application Xiaohongshu ou le site officiel et cliquez sur le bouton « Connexion ». (2) Sélectionnez « Récupérer le mot de passe ». (3) Entrez le numéro de téléphone mobile que vous avez utilisé lors de l'enregistrement de votre compte
 Le skin de collection 'Onmyoji' Ibaraki Doji peut être obtenu dès que vous vous connectez, et le nouveau skin Zen Heart Cloud Mirror sera bientôt lancé !
Jan 05, 2024 am 10:42 AM
Le skin de collection 'Onmyoji' Ibaraki Doji peut être obtenu dès que vous vous connectez, et le nouveau skin Zen Heart Cloud Mirror sera bientôt lancé !
Jan 05, 2024 am 10:42 AM
Des milliers de fantômes ont crié dans les montagnes et les champs, et le bruit de l'échange d'armes a disparu. Les généraux fantômes qui se sont précipités sur les montagnes, l'esprit combatif faisant rage dans le cœur, ont utilisé le feu comme trompette pour conduire des centaines de fantômes à charger. dans la bataille. [Le skin de la collection Blazing Flame Bairen · Ibaraki Doji est maintenant en ligne] Les cornes fantômes flamboient de flammes, les yeux dorés éclatent d'un esprit combatif indiscipliné et les pièces d'armure de jade blanc décorent la chemise, montrant l'élan indiscipliné et sauvage du grand démon. Sur les manches flottantes blanches comme neige, des flammes rouges s'accrochaient et s'entrelaçaient, et des motifs dorés y étaient imprimés, enflammant une couleur cramoisie et magique. Les feux follets formés par le pouvoir démoniaque condensé rugirent et les flammes féroces secouaient les montagnes. Démons et fantômes qui sont revenus du purgatoire, punissons ensemble les intrus. [Cadre d'avatar dynamique exclusif·Blazing Flame Bailian] [Illustration exclusive·Firework General Soul] [Biographie Appréciation] [Comment obtenir] Le skin de collection d'Ibaraki Doji·Blazing Flame Bailian sera disponible dans la boutique de skins après la maintenance du 28 décembre.
 Comment copier une page dans Word
Feb 20, 2024 am 10:09 AM
Comment copier une page dans Word
Feb 20, 2024 am 10:09 AM
Vous souhaitez copier une page dans Microsoft Word et conserver la mise en forme intacte ? C'est une bonne idée car la duplication de pages dans Word peut être une technique utile pour gagner du temps lorsque vous souhaitez créer plusieurs copies d'une mise en page ou d'un format de document spécifique. Ce guide vous guidera pas à pas à travers le processus de copie de pages dans Word, que vous créiez un modèle ou que vous copiez une page spécifique dans un document. Ces instructions simples sont conçues pour vous aider à recréer facilement votre page sans avoir à repartir de zéro. Pourquoi copier des pages dans Microsoft Word ? Il existe plusieurs raisons pour lesquelles copier des pages dans Word est très bénéfique : Lorsque vous souhaitez copier un document avec une mise en page ou un format spécifique. Contrairement à la recréation de la page entière à partir de zéro
 La solution au problème de connexion en arrière-plan Discuz révélée
Mar 03, 2024 am 08:57 AM
La solution au problème de connexion en arrière-plan Discuz révélée
Mar 03, 2024 am 08:57 AM
La solution au problème de connexion en arrière-plan de Discuz est révélée. Des exemples de code spécifiques sont nécessaires Avec le développement rapide d'Internet, la construction de sites Web est devenue de plus en plus courante, et Discuz, en tant que système de création de sites Web de forum couramment utilisé, a été favorisé par. de nombreux webmasters. Cependant, précisément en raison de ses fonctions puissantes, nous rencontrons parfois des problèmes lors de l'utilisation de Discuz, comme des problèmes de connexion en arrière-plan. Aujourd'hui, nous allons révéler la solution au problème de connexion en arrière-plan de Discuz et fournir des exemples de code spécifiques. Nous espérons aider ceux qui en ont besoin.
 Comment se connecter à la version PC de Kuaishou - Comment se connecter à la version PC de Kuaishou
Mar 04, 2024 pm 03:30 PM
Comment se connecter à la version PC de Kuaishou - Comment se connecter à la version PC de Kuaishou
Mar 04, 2024 pm 03:30 PM
Récemment, certains amis m'ont demandé comment se connecter à la version informatique de Kuaishou. Voici la méthode de connexion pour la version informatique de Kuaishou. Les amis dans le besoin peuvent venir en savoir plus. Étape 1 : Tout d’abord, recherchez le site officiel de Kuaishou sur Baidu dans le navigateur de votre ordinateur. Étape 2 : Sélectionnez le premier élément dans la liste des résultats de recherche. Étape 3 : Après avoir accédé à la page principale du site officiel de Kuaishou, cliquez sur l'option vidéo. Étape 4 : Cliquez sur l'avatar de l'utilisateur dans le coin supérieur droit. Étape 5 : Cliquez sur le code QR pour vous connecter dans le menu de connexion contextuel. Étape 6 : Ouvrez ensuite Kuaishou sur votre téléphone et cliquez sur l'icône dans le coin supérieur gauche. Étape 7 : Cliquez sur le logo du code QR. Étape 8 : Après avoir cliqué sur l'icône de numérisation dans le coin supérieur droit de l'interface Mon code QR, scannez le code QR sur votre ordinateur. Étape 9 : Connectez-vous enfin à la version informatique de Kuaishou
 Comment se connecter à deux appareils sur Quark
Feb 23, 2024 pm 10:55 PM
Comment se connecter à deux appareils sur Quark
Feb 23, 2024 pm 10:55 PM
Comment se connecter à deux appareils avec Quark ? Quark Browser prend en charge la connexion à deux appareils en même temps, mais la plupart des amis ne savent pas comment se connecter à deux appareils avec Quark Browser. Ensuite, l'éditeur amène les utilisateurs de Quark à se connecter. à deux appareils. Méthode tutoriels graphiques, les utilisateurs intéressés viennent y jeter un oeil ! Didacticiel d'utilisation de Quark Browser Quark comment se connecter à deux appareils 1. Ouvrez d'abord l'application Quark Browser et cliquez sur [Quark Network Disk] sur la page principale. 2. Accédez ensuite à l'interface Quark Network Disk et sélectionnez la fonction de service [Ma sauvegarde] ; ; 3. Enfin, sélectionnez [Changer de périphérique] pour vous connecter à deux nouveaux appareils.




