Résumé de parentNode dans DOM
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>parentNode</title>
<script type="text/javascript">
"use strict"
window.onload=function(){
var oUl=document.getElementById("ul1");
var nodeList=oUl.childNodes;
// console.log(nodeList);
var arr=convertToArray(nodeList,0);
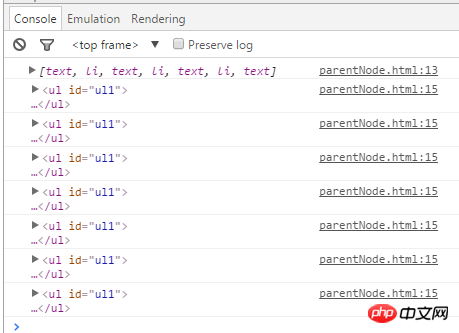
console.log(arr);
for(var i=0,len=arr.length;i<len;i++){
console.log(arr[0].parentNode);
}
console.log(arr[0].nextSibling);
//第一个子节点是没有previousSibling的
console.log(arr[0].previousSibling);
}
function convertToArray(nodes){
var array=null;
try{
array=Array.prototype.slice.call(nodes,0);
}catch(ex){
array=new Array();
for(var i=0,len=nodes.length;i<len;i++){
array.push(nodes[i]);
}
}
return array;
}
</script>
</head>
<body>
<ul id="ul1">
<li>111</li>
<li>222</li>
<li>333</li>
</ul>
</body>
</html>Tous les nœuds parents des nœuds enfants d'un certain nœud parent pointent vers le même nœud. Le code ci-dessus est tapé dans une boucle, comme suit : 
De plus, chaque nœud enfant. aura nextSibling et précieuxSibling, Bien sûr, s'il s'agit du premier nœud enfant, il n'y a pas de previousSibling et le dernier nœud enfant n'a pas de nextSibling Les résultats renvoyés sont nuls
Il y aura firstChild et lastChild dans le. ensemble de chaque nœud enfant. Uniquement lorsqu'il n'y a pas de nœuds enfants, les deux valeurs doivent être nulles pour être égales.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1205
1205
 24
24
 Résumer l'utilisation de la fonction system() dans le système Linux
Feb 23, 2024 pm 06:45 PM
Résumer l'utilisation de la fonction system() dans le système Linux
Feb 23, 2024 pm 06:45 PM
Résumé de la fonction system() sous Linux Dans le système Linux, la fonction system() est une fonction très couramment utilisée, qui permet d'exécuter des commandes en ligne de commande. Cet article présentera la fonction system() en détail et fournira quelques exemples de code spécifiques. 1. Utilisation de base de la fonction system(). La déclaration de la fonction system() est la suivante : intsystem(constchar*command) où le paramètre de commande est un caractère.
 Comment utiliser le nœud parent
Sep 18, 2023 am 10:17 AM
Comment utiliser le nœud parent
Sep 18, 2023 am 10:17 AM
Comment utiliser parentnode : 1. Créez un exemple de fichier HTML ; 2. Obtenez l'objet nœud avec l'identifiant "enfant" via la méthode getElementById ; 3. Obtenez l'objet nœud parent du nœud en utilisant l'attribut parentNode ; nœud L'identifiant est "parent".
 Résumé de l'expérience de gestion des flux de travail Git
Nov 03, 2023 pm 06:45 PM
Résumé de l'expérience de gestion des flux de travail Git
Nov 03, 2023 pm 06:45 PM
Résumé de l'expérience de gestion de workflow Git Introduction : Dans le développement de logiciels, la gestion des versions est un maillon très important. En tant que l'un des outils de gestion de versions les plus populaires actuellement, les puissantes capacités de gestion de branches de Git rendent la collaboration en équipe plus efficace et plus flexible. Cet article résumera et partagera l'expérience de la gestion des workflows Git. 1. Introduction au workflow Git Git prend en charge une variété de workflows et vous pouvez choisir le workflow approprié en fonction de la situation réelle de l'équipe. Les workflows Git courants incluent le workflow centralisé, le workflow de branche de fonctionnalités, GitF
 Comment rédiger un rapport de synthèse ppt et comment bien le rédiger
Mar 19, 2024 pm 08:16 PM
Comment rédiger un rapport de synthèse ppt et comment bien le rédiger
Mar 19, 2024 pm 08:16 PM
Les rapports de synthèse sont une compétence essentielle pour survivre sur le lieu de travail. S'il existe un rapport de synthèse PPT clair et organisé, il peut non seulement faire gagner du temps au leader, mais également fournir un résumé ciblé du travail, qui l'impressionnera certainement. Comment rédiger un rapport de synthèse ppt ? Nous allons jeter un coup d'oeil! Nous ouvrons un dossier et expliquons sur la base de ce cas. Ce cas semble un peu dépassé, comme le montre l'image ci-dessous. 2. Puisque nous souhaitons modifier le PPT tout à l’heure, expliquons ses problèmes existants de manière ciblée, comme le montre la figure. 3. Ici, nous présentons aux étudiants un site Web [de correspondance des couleurs], le site Web vanschneider.com. Le site Web ici est toujours très riche en correspondance des couleurs, comme le montre la figure. 4. Ici, nous préparons le matériel texte PPT, puis
 Explorez les origines de la nature ! Septième point du résumé de fin d'année 2022 de Google : Comment les « matériaux biochimiques environnementaux » peuvent-ils récolter les dividendes de l'apprentissage automatique ?
Apr 11, 2023 pm 07:19 PM
Explorez les origines de la nature ! Septième point du résumé de fin d'année 2022 de Google : Comment les « matériaux biochimiques environnementaux » peuvent-ils récolter les dividendes de l'apprentissage automatique ?
Apr 11, 2023 pm 07:19 PM
Grâce aux énormes progrès de l’apprentissage automatique et de l’informatique quantique, nous disposons désormais d’outils nouveaux et plus puissants pour collaborer de nouvelles manières avec les chercheurs de tous les secteurs et accélérer radicalement les progrès des découvertes scientifiques révolutionnaires. Le thème du résumé de fin d'année de Google de cette année est "Sciences naturelles". L'auteur de l'article est John Platt, un scientifique exceptionnel de Google Research, titulaire d'un doctorat en 1989. Depuis que j'ai rejoint Google Research il y a huit ans, j'ai eu la chance de faire partie d'une communauté de chercheurs talentueux qui appliquent des technologies informatiques de pointe pour faire progresser les possibilités des sciences appliquées. L'équipe explore actuellement des sujets liés aux sciences physiques et naturelles, en les aidant. organisations Les informations mondiales sur les protéines et le génome au profit de la vie des gens, dans la mesure de leur utilisation
 Résumé de l'expérience de développement ThinkPHP : conseils pour améliorer l'efficacité du développement
Nov 22, 2023 pm 12:28 PM
Résumé de l'expérience de développement ThinkPHP : conseils pour améliorer l'efficacité du développement
Nov 22, 2023 pm 12:28 PM
ThinkPHP est un framework de développement PHP populaire, flexible, efficace et facile à utiliser. Il est largement utilisé dans le développement d'applications Web. Dans la pratique du développement à long terme, j'ai résumé quelques techniques pour améliorer l'efficacité du développement, que je partagerai avec vous ci-dessous. 1. Utiliser pleinement les fonctions de base de ThinkPHP. ThinkPHP fournit de nombreuses fonctions de base puissantes, telles que des modèles, des vues, des contrôleurs, etc. Nous devons utiliser pleinement ces fonctions pour simplifier le processus de développement. Tout d'abord, nous devons utiliser correctement le modèle de conception MVC et intégrer le business
 Résumé de la propriété Margin en CSS
Feb 18, 2024 pm 10:11 PM
Résumé de la propriété Margin en CSS
Feb 18, 2024 pm 10:11 PM
Résumé de l'attribut margin en CSS L'attribut margin en CSS est utilisé pour définir les marges d'un élément, qui peuvent contrôler l'espacement entre l'élément et les éléments environnants. Cet article résumera l'attribut margin et fournira quelques exemples de code spécifiques pour référence. L'attribut margin a quatre valeurs, qui représentent les marges supérieure, droite, inférieure et gauche de l'élément. Vous pouvez définir la valeur de la marge des manières suivantes : Valeur unique : définissez les marges dans toutes les directions pour qu'elles soient égales. Par exemple : .margin{marge :
 Analyse et synthèse des cas d'application de l'interface Baidu AI dans le développement Java
Aug 13, 2023 pm 12:10 PM
Analyse et synthèse des cas d'application de l'interface Baidu AI dans le développement Java
Aug 13, 2023 pm 12:10 PM
Analyse et résumé des cas d'application de l'interface Baidu AI dans le développement Java Avec le développement et l'application continus de la technologie d'intelligence artificielle, l'interface Baidu AI, en tant que l'une d'entre elles, est largement utilisée dans tous les domaines. Cet article analysera et résumera les cas d'application de l'interface Baidu AI dans le développement Java, et illustrera ses méthodes d'application et ses effets spécifiques à travers des exemples de code. 1. Présentation de l'interface Baidu AI L'interface Baidu AI est un ensemble de services fournis aux développeurs via des appels API basés sur la technologie d'intelligence artificielle de Baidu. Il contient de riches fonctions




