 interface Web
interface Web
 js tutoriel
js tutoriel
 Comment écrire une boîte de dialogue de connexion en utilisant JQuery
Comment écrire une boîte de dialogue de connexion en utilisant JQuery
Comment écrire une boîte de dialogue de connexion en utilisant JQuery
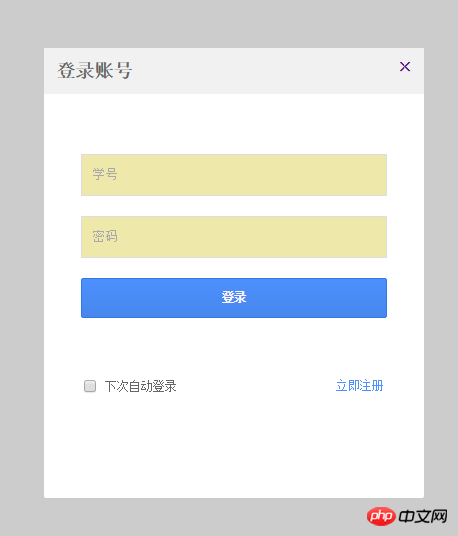
Une boîte de dialogue de connexion similaire à Baidu peut être implémentée avec fadeIn(), hide(), show(), slideDown() et d'autres fonctions d'animation de jquery. Voici le code html5
:
<!DOCTYPE html> <html lang="en"> <head>
<meta charset="UTF-8">
<title></title>
<link type="text/css" rel="stylesheet" href="msty.css">
<script src="jquery-2.2.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".btn_click").click(function(){
// alert("hello");
$(".box_bg").fadeIn(100);
$(".box_lg").slideDown(200);
});
$(".close").click(function(){
$(".box_bg").fadeOut(100);
$(".box_lg").hide(100);
})
});
</script> </head> <body>
<p>
<a class="btn btn-primary btn_click">百度登录框</a>
</p>
<p class="box_lg">
<p class="box_tit">
<a class="close" href="#">×</a>
<h3>登录账号</h3>
</p>
<p class="box_cont">
<form class="box_frm" action="http://www.baidu.com">
<ol>
<li><input type="text" class="ipt" placeholder="学号"/></li>
<li><input type="text" class="ipt" placeholder="密码"/></li>
<li><input type="submit" value="登录" class="btn btn-primary btn_frm"></li>
</ol>
</form>
</p>
<p class="box_ft">
<input type="checkbox" style="margin-right: 8px"><label>下次自动登录</label>
<a href="#" >立即注册</a>
</p>
</p>
<p class="box_bg"></p>
</body>
</html>
Résumé : Pour obtenir un élément de document, vous pouvez définir une classe vide pour l'élément et l'obtenir par la classe vide name, comme get.close ci-dessus; dans Lors de l'écriture d'un formulaire, vous pouvez le placer dans
- et
- pour faciliter l'alignement du format lors de l'écriture de CSS, vous devez prédéfinir certaines choses, comme suit :
*{
padding: 0px;
margin: 0px;
}
ol,ul{
list-style:none;
}
a{
text-decoration: none;
}
input,label{
vertical-align: middle;
}Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Que dois-je faire si je télécharge les fonds d'écran d'autres personnes après m'être connecté à un autre compte sur WallpaperEngine ?
Mar 19, 2024 pm 02:00 PM
Que dois-je faire si je télécharge les fonds d'écran d'autres personnes après m'être connecté à un autre compte sur WallpaperEngine ?
Mar 19, 2024 pm 02:00 PM
Lorsque vous vous connectez au compte Steam de quelqu'un d'autre sur votre ordinateur et que le compte de cette autre personne dispose d'un logiciel de fond d'écran, Steam téléchargera automatiquement les fonds d'écran abonnés au compte de l'autre personne après être revenu à votre propre compte. Les utilisateurs peuvent résoudre ce problème en. désactiver la synchronisation du cloud Steam. Que faire si WallpaperEngine télécharge les fonds d'écran d'autres personnes après s'être connecté à un autre compte 1. Connectez-vous à votre propre compte Steam, recherchez la synchronisation cloud dans les paramètres et désactivez la synchronisation cloud Steam. 2. Connectez-vous au compte Steam de quelqu'un d'autre auquel vous vous êtes connecté auparavant, ouvrez Wallpaper Creative Workshop, recherchez le contenu de l'abonnement, puis annulez tous les abonnements. (Si vous ne trouvez pas le fond d'écran à l'avenir, vous pouvez d'abord le récupérer, puis annuler l'abonnement) 3. Revenez à votre propre Steam
 Comment puis-je me connecter à mon ancien compte sur Xiaohongshu ? Que dois-je faire si le numéro d'origine est perdu après sa reconnexion ?
Mar 21, 2024 pm 09:41 PM
Comment puis-je me connecter à mon ancien compte sur Xiaohongshu ? Que dois-je faire si le numéro d'origine est perdu après sa reconnexion ?
Mar 21, 2024 pm 09:41 PM
Avec le développement rapide des médias sociaux, Xiaohongshu est devenue une plateforme populaire permettant à de nombreux jeunes de partager leur vie et d'explorer de nouveaux produits. Pendant l'utilisation, les utilisateurs peuvent parfois rencontrer des difficultés pour se connecter aux comptes précédents. Cet article expliquera en détail comment résoudre le problème de connexion à l'ancien compte sur Xiaohongshu et comment gérer la possibilité de perdre le compte d'origine après avoir modifié la liaison. 1. Comment se connecter au compte précédent de Xiaohongshu ? 1. Récupérez le mot de passe et connectez-vous. Si vous ne vous connectez pas à Xiaohongshu pendant une longue période, votre compte peut être recyclé par le système. Afin de restaurer les droits d'accès, vous pouvez tenter de vous reconnecter à votre compte en récupérant votre mot de passe. Les étapes de fonctionnement sont les suivantes : (1) Ouvrez l'application Xiaohongshu ou le site officiel et cliquez sur le bouton « Connexion ». (2) Sélectionnez « Récupérer le mot de passe ». (3) Entrez le numéro de téléphone mobile que vous avez utilisé lors de l'enregistrement de votre compte
 La solution au problème de connexion en arrière-plan Discuz révélée
Mar 03, 2024 am 08:57 AM
La solution au problème de connexion en arrière-plan Discuz révélée
Mar 03, 2024 am 08:57 AM
La solution au problème de connexion en arrière-plan de Discuz est révélée. Des exemples de code spécifiques sont nécessaires Avec le développement rapide d'Internet, la construction de sites Web est devenue de plus en plus courante, et Discuz, en tant que système de création de sites Web de forum couramment utilisé, a été favorisé par. de nombreux webmasters. Cependant, précisément en raison de ses fonctions puissantes, nous rencontrons parfois des problèmes lors de l'utilisation de Discuz, comme des problèmes de connexion en arrière-plan. Aujourd'hui, nous allons révéler la solution au problème de connexion en arrière-plan de Discuz et fournir des exemples de code spécifiques. Nous espérons aider ceux qui en ont besoin.
 Comment se connecter à la version PC de Kuaishou - Comment se connecter à la version PC de Kuaishou
Mar 04, 2024 pm 03:30 PM
Comment se connecter à la version PC de Kuaishou - Comment se connecter à la version PC de Kuaishou
Mar 04, 2024 pm 03:30 PM
Récemment, certains amis m'ont demandé comment se connecter à la version informatique de Kuaishou. Voici la méthode de connexion pour la version informatique de Kuaishou. Les amis dans le besoin peuvent venir en savoir plus. Étape 1 : Tout d’abord, recherchez le site officiel de Kuaishou sur Baidu dans le navigateur de votre ordinateur. Étape 2 : Sélectionnez le premier élément dans la liste des résultats de recherche. Étape 3 : Après avoir accédé à la page principale du site officiel de Kuaishou, cliquez sur l'option vidéo. Étape 4 : Cliquez sur l'avatar de l'utilisateur dans le coin supérieur droit. Étape 5 : Cliquez sur le code QR pour vous connecter dans le menu de connexion contextuel. Étape 6 : Ouvrez ensuite Kuaishou sur votre téléphone et cliquez sur l'icône dans le coin supérieur gauche. Étape 7 : Cliquez sur le logo du code QR. Étape 8 : Après avoir cliqué sur l'icône de numérisation dans le coin supérieur droit de l'interface Mon code QR, scannez le code QR sur votre ordinateur. Étape 9 : Connectez-vous enfin à la version informatique de Kuaishou
 Comment se connecter si Xiaohongshu se souvient uniquement du compte ? Je me souviens juste comment récupérer mon compte ?
Mar 23, 2024 pm 05:31 PM
Comment se connecter si Xiaohongshu se souvient uniquement du compte ? Je me souviens juste comment récupérer mon compte ?
Mar 23, 2024 pm 05:31 PM
Xiaohongshu est désormais intégré dans la vie quotidienne de nombreuses personnes, et son contenu riche et ses méthodes de fonctionnement pratiques en font profiter les utilisateurs. Parfois, nous pouvons oublier le mot de passe du compte. Il est vraiment ennuyeux de se souvenir uniquement du compte sans pouvoir se connecter. 1. Comment se connecter si Xiaohongshu se souvient uniquement du compte ? Lorsque nous oublions notre mot de passe, nous pouvons nous connecter à Xiaohongshu via le code de vérification sur notre téléphone mobile. Les opérations spécifiques sont les suivantes : 1. Ouvrez l'application Xiaohongshu ou la version Web de Xiaohongshu ; 2. Cliquez sur le bouton « Connexion » et sélectionnez « Connexion au compte et au mot de passe » 3. Cliquez sur le bouton « Mot de passe oublié ? . Entrez votre numéro de compte. Cliquez sur « Suivant » ; 5. Le système enverra un code de vérification sur votre téléphone mobile, entrez le code de vérification et cliquez sur « OK » ; 6. Définissez un nouveau mot de passe et confirmez. Vous pouvez également utiliser un compte tiers (tel que
 Comment accéder à la version Web de Baidu Netdisk ? Entrée de connexion à la version Web de Baidu Netdisk
Mar 13, 2024 pm 04:58 PM
Comment accéder à la version Web de Baidu Netdisk ? Entrée de connexion à la version Web de Baidu Netdisk
Mar 13, 2024 pm 04:58 PM
Baidu Netdisk peut non seulement stocker diverses ressources logicielles, mais également les partager avec d'autres. Il prend en charge la synchronisation multi-terminal. Si aucun client n'est téléchargé sur votre ordinateur, vous pouvez choisir d'accéder à la version Web. Alors, comment se connecter à la version Web de Baidu Netdisk ? Jetons un coup d’œil à l’introduction détaillée. Entrée de connexion à la version Web de Baidu Netdisk : https://pan.baidu.com (copiez le lien vers le navigateur pour l'ouvrir) Introduction au logiciel 1. Partage Fournit une fonction de partage de fichiers, les utilisateurs peuvent organiser des fichiers et les partager avec des amis dans le besoin. 2. Cloud : il ne prend pas trop de mémoire. La plupart des fichiers sont enregistrés dans le cloud, ce qui permet d'économiser efficacement de l'espace informatique. 3. Album photo : prend en charge la fonction d'album photo cloud, importe des photos sur le disque cloud, puis les organise pour que tout le monde puisse les voir.
 Comment résoudre le problème courant de l'invalidation de l'heure de connexion de Laravel
Mar 06, 2024 pm 09:24 PM
Comment résoudre le problème courant de l'invalidation de l'heure de connexion de Laravel
Mar 06, 2024 pm 09:24 PM
Comment résoudre le problème courant de l'expiration du temps de connexion de Laravel Lorsque vous utilisez Laravel pour développer des applications Web, l'authentification de connexion est une fonction très importante. Cependant, parfois, si un utilisateur ne fonctionne pas pendant une longue période après s'être connecté, la page peut se déconnecter automatiquement ou l'authentification peut échouer. Ce problème est relativement courant. Ce qui suit présente comment résoudre ce problème en définissant l'heure de la session et fournit des exemples de code spécifiques. 1. Définissez l'heure d'expiration de la session dans Laravel, par défaut sessi
 Que dois-je faire si je ne parviens pas à me connecter à mon compte sur Google Chrome ? Solution pour laquelle le compte Google Chrome ne peut pas être connecté
Mar 13, 2024 pm 02:10 PM
Que dois-je faire si je ne parviens pas à me connecter à mon compte sur Google Chrome ? Solution pour laquelle le compte Google Chrome ne peut pas être connecté
Mar 13, 2024 pm 02:10 PM
Que dois-je faire si je ne parviens pas à me connecter à mon compte sur Google Chrome ? Lorsque de nombreux utilisateurs utilisent ce logiciel, certaines fonctions nécessitent que les utilisateurs se connectent à leur compte Google avant de pouvoir l'utiliser. Cependant, ils ont essayé à plusieurs reprises mais n'ont pas réussi à se connecter. Face à ce problème, de nombreux utilisateurs ne savent pas comment le faire. résolvez-le, donc dans ce numéro, l'éditeur est là pour partager la solution avec vous. J'espère que le contenu du didacticiel logiciel d'aujourd'hui pourra être utile à tout le monde. La solution est la suivante : 1. Cliquez sur un navigateur sur le bureau et après l'avoir ouvert, vous verrez quelque chose comme ceci. 2. Si la connexion apparaît à ce moment-là, cliquez dessus. Si vous ne la voyez pas, cliquez sur le coin supérieur droit. 3. Cliquez sur Connexion, puis entrez votre numéro de compte. Vous n'avez pas besoin de saisir le compte après @, puis cliquez sur Suivant. 4. Entrez le mot de passe. Lorsque vous voyez cette invite, cliquez sur Activer.





