Utilisez HTML+CSS pour obtenir des effets d'animation
Placez l'adaptateur interne dans
main, c'est-à-dire le style CSS :
<!DOCTYPE html><html><head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
/*全局适配器{外边距:0; 内边距:0}*/
*{ margin: 0px; padding: 0px} /*标签适配器{宽度 高度 居中显示}*/
body{width: 1024px; height: 100%; margin: 0 auto} /*“Baidu图片”*/
/*ID适配器{宽度 高度 居中显示 内边距:上 右 下 左*/
#title{width: 220px; height: 80px; margin: 0 auto; padding: 100px 0 50px 0} /*输入框整体样式*/
/*nav适配{ 宽 高 居中显示 背景颜色: 白色}*/
#nav{width: 430px; height: 35px; margin: 0 auto; background-color: white; }
/*输入框*/
/*nav适配下的input标签{宽 高 边框:0 浮动:左 动画持续时间:0.4s}*/
#nav input{width: 300px; height: 35px; border: 0px; float: left; transition:All 0.4s ease-in-out;}
/*nav适配下的input标签:滑动效果{放大1.5倍}*/
#nav input:hover{transform: scale(1.5)} /*nav适配下的img标签{宽 高 浮动:左 外边距:上下 左右 动画持续时间:0.4s}*/
#nav img{width: 20px;height: 20px; float: left; margin: 7px 5px; transition:All 0.4s ease-in-out;}
/*nav适配下的img标签:滑动效果{放大1.2倍)}*/
#nav img:hover{transform: scale(1.2)} /*“百度一下按钮”{宽 高 颜色 背景颜色:浅蓝色 浮动:右 左右居中 上下居中 动画持续时间:0.4s}*/
#baidu{width: 100px; height: 35px; color: white; background-color: dodgerblue; float: right; text-align: center; line-height: 35px; transition:All 0.4s ease-in-out;}
/*“百度一下按钮”滑动效果{放大2倍 颜色}*/
#baidu:hover{transform: scale(2); color: red} /*十张图片放在一个p中*/
/*p的适配{ 宽 定位:相对 距离左边的宽度 距离上边的宽度}*/
#main{ width: 780px; position: relative; left: 130px; top: 50px} /*要实现的图片滑动小效果*/
/*class适配器{动画持续时间:1s}*/
.img1{ transition:All 1s ease-in-out;}
/*class适配器滑动效果{旋转(360度)} 顺时针方向*/
.img1:hover{transform: rotate(360deg)} /*class适配器{动画持续时间:1s}*/
.img2{ transition:All 1s ease-in-out;}
/*class适配器滑动效果{旋转(360度)} 逆时针方向*/
.img2:hover{transform: rotate(-360deg)} /*class适配器{动画持续时间:1s}*/
.img3{ transition:All 1s ease-in-out;}
/*class适配器滑动效果{放大1.5倍}*/
.img3:hover{transform: scale(1.5)} /*class适配器{动画持续时间:1s}*/
.img4{ transition:All 1s ease-in-out;}
/*class适配器滑动效果{倾斜50度} 顺时针方向*/
.img4:hover{transform: skew(-50deg)} </style></head>Placez le contenu à afficher sur la page dans le corps :
<!--/*背景图片*/--><body background="20120921215232_Ay5mx.jpeg">
<!--/*“Baidu知道”图片*/-->
<p id="title"><img src="/static/imghw/default1.png" data-src="title.jpg" class="lazy" / alt="Utilisez HTML+CSS pour obtenir des effets d'animation" ></p>
<p id="nav">
<p id="float">
<!--/*文本框*/-->
<input type="text">
<!--/*相机图片*/-->
<img src="/static/imghw/default1.png" data-src="xiangji.jpg" class="lazy" alt="Utilisez HTML+CSS pour obtenir des effets d'animation" >
</p>
<!--/*百度一下按钮*/-->
<p class="float" id="baidu" >百度一下</p>
</p>
<!--/*十张小图片*/-->
<p id="main">
<!--/*第一行五张图片*/-->
<p>
<img class="img1 lazy" src="/static/imghw/default1.png" data-src="img1-1.jpg" / alt="Utilisez HTML+CSS pour obtenir des effets d'animation" >
<img src="/static/imghw/default1.png" data-src="img1-2.jpg" class="lazy" / alt="Utilisez HTML+CSS pour obtenir des effets d'animation" >
<img src="/static/imghw/default1.png" data-src="img1-3.jpg" class="lazy" / alt="Utilisez HTML+CSS pour obtenir des effets d'animation" >
<img src="/static/imghw/default1.png" data-src="img1-4.jpg" class="lazy" / alt="Utilisez HTML+CSS pour obtenir des effets d'animation" >
<img src="/static/imghw/default1.png" data-src="img1-5.jpg" class="lazy" / alt="Utilisez HTML+CSS pour obtenir des effets d'animation" >
</p>
<!--/*第二行五张图片*/-->
<p>
<img class="img2 lazy" src="/static/imghw/default1.png" data-src="img2-1.jpg" / alt="Utilisez HTML+CSS pour obtenir des effets d'animation" >
<img src="/static/imghw/default1.png" data-src="img2-2.jpg" class="lazy" / alt="Utilisez HTML+CSS pour obtenir des effets d'animation" >
<img class="img3 lazy" src="/static/imghw/default1.png" data-src="img2-3.jpg" / alt="Utilisez HTML+CSS pour obtenir des effets d'animation" >
<img class="img4 lazy" src="/static/imghw/default1.png" data-src="img2-4.jpg" / alt="Utilisez HTML+CSS pour obtenir des effets d'animation" >
<img src="/static/imghw/default1.png" data-src="img2-5.jpg" class="lazy" / alt="Utilisez HTML+CSS pour obtenir des effets d'animation" >
</p>
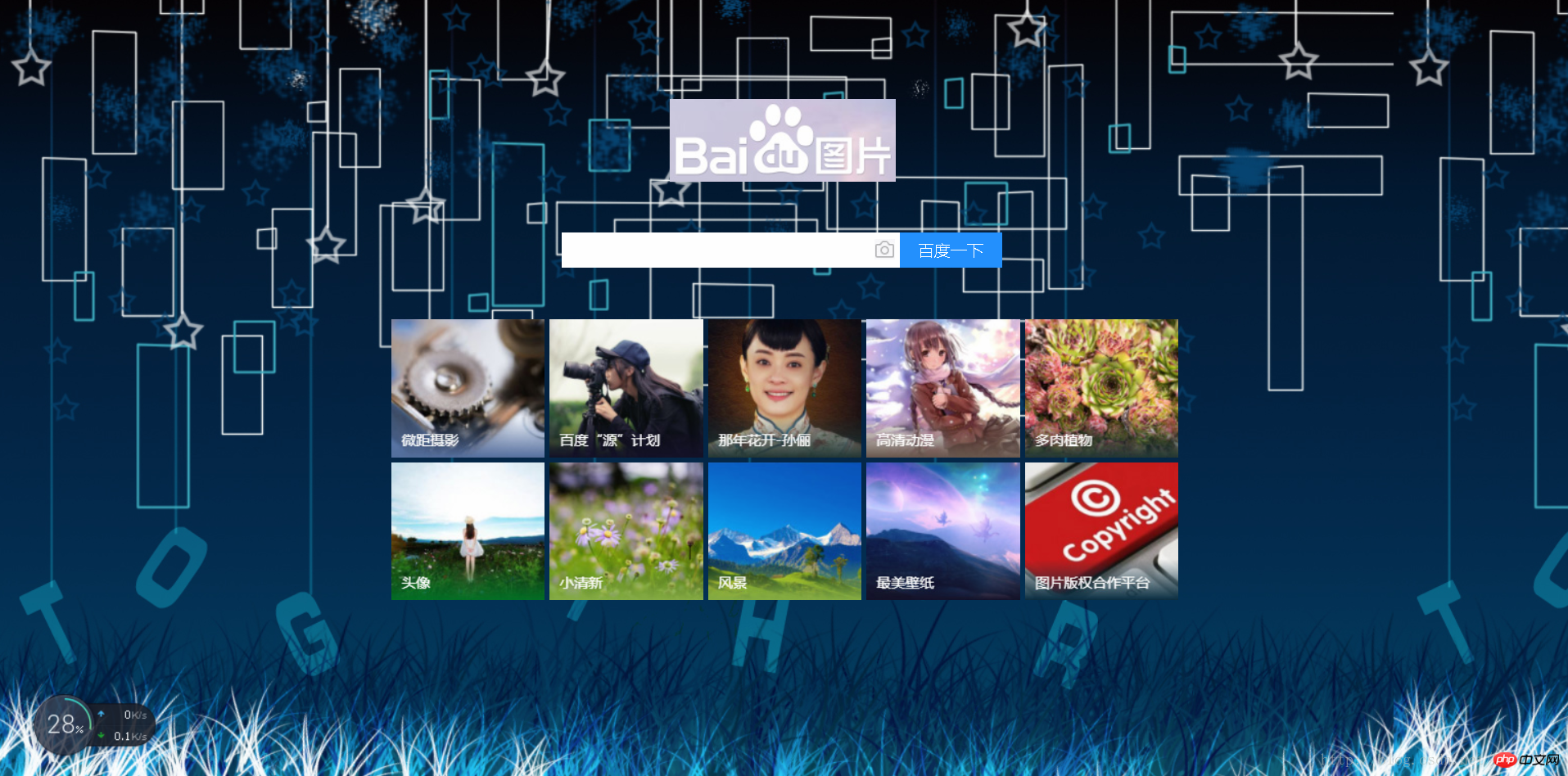
</p></body></html>Rendu d'interface : 
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton






