
Les filtres d'angularjs sont utilisés pour filtrer, filtrer et formater les résultats des expressions afin d'obtenir de meilleures performances.
Syntaxe du filtre : prend en charge plusieurs filtrages et passages de paramètres
{{expression | Nom du filtre : 'paramètre' | Nom du filtre 2 : 'paramètre' }}
Méthode : -》 Pipeline
Filtres couramment utilisés :
filtre de style de devise
date date
traitement des majuscules/minuscules
orderBy trie le tableau spécifié par ordre croissant ou décroissant
numéro formate les nombres en texte (traitement de données avec des points décimaux)
limitTo limite le nombre de tableaux ou de chaînes à afficher
<!DOCTYPE html><html ng-app="myApp"><head lang="en">
<meta charset="UTF-8">
<title></title>
<script src="js/angular.js"></script></head><body><p ng-controller="myCtrl">
<table>
<thead>
<tr>
<th>名字</th>
<th>分数</th>
<th>年龄</th>
</tr>
</thead>
<tbody>
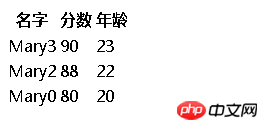
<tr ng-repeat="stu in stuList | orderBy:'score':true | limitTo:3">
<td>{{stu.name}}</td>
<td>{{stu.score}}</td>
<td>{{stu.age}}</td>
</tr>
</tbody>
</table></p><script>
var app = angular.module('myApp', ['ng']);
app.controller('myCtrl', function ($scope) {
$scope.stuList = [
{name:'Mary0',age:20,score:80},
{name:'Mary1',age:21,score:70},
{name:'Mary2',age:22,score:88},
{name:'Mary3',age:23,score:90},
{name:'Mary4',age:24,score:60}
]
});</script></body></html>
app .filter('nom du filtre',function(){
Fonction de retour (entrée, arg) {
//L'entrée correspond aux données transmises au filtre
//arg est le paramètre du filtre lui-même
Renvoie les « résultats filtrés »
}
})
<!DOCTYPE html><html ng-app="myApp"><head lang="en">
<meta charset="UTF-8">
<title></title>
<script src="js/angular.js"></script></head><body><p ng-controller="myCtrl">
<!-- 将price所对应的值通过管道传递给自定义的过滤器-->
<h1>{{price | myFilter:'¥' }}</h1></p><script>
var app = angular.module('myApp', ['ng']); //创建过滤器:过滤器的本质是方法,有输入有输出
app.filter('myFilter', function () {
return function (input,arg) {
console.log( '输入为'+input+" 过滤器的参数为:"+arg);
var output = arg+input;
return output;
}
})
app.controller('myCtrl', function ($scope) {
$scope.price = 100;
});</script></body></html>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 webstorm a été remplacé par la version chinoise
webstorm a été remplacé par la version chinoise
 Comment ouvrir un compte avec votre devise
Comment ouvrir un compte avec votre devise
 Comment définir le vlanid
Comment définir le vlanid
 Comment lire la base de données en HTML
Comment lire la base de données en HTML
 qu'est-ce que la fonction
qu'est-ce que la fonction
 Comment définir l'URL du routeur tplink
Comment définir l'URL du routeur tplink
 chaîne js en tableau
chaîne js en tableau
 monfreemp3
monfreemp3
 Quels modèles de téléphones mobiles Hongmeng OS 3.0 prend-il en charge ?
Quels modèles de téléphones mobiles Hongmeng OS 3.0 prend-il en charge ?