
Cet article présente principalement les informations pertinentes sur la façon de boucler les données cartographiques dans la liste en jstl dans javaweb. J'espère que cet article pourra aider tout le monde à comprendre et à maîtriser cette partie du contenu. Les amis dans le besoin pourront s'y référer
Explication détaillée de la façon dont jstl dans javaweb boucle les données cartographiques dans la liste
La première façon :
List<Map<String, Object>> list = new ArrayList<Map<String,Object>>();
Map<String, Object> map = null;
for (int i = 0; i < 4; i++) {
map = new HashMap<String, Object>();
map.put("id", i);
map.put("name", "oo" + (i+1));
list.add(map);
}
model.addAttribute("list", list);<c:forEach items="${list }" var="data">
<p>${data.id} : ${data.name}</p>
</c:forEach>
Deuxième voie :
List<Map<String, Object>> list = new ArrayList<Map<String,Object>>();
Map<String, Object> map = null;
for (int i = 0; i < 4; i++) {
map = new HashMap<String, Object>();
map.put("id", i);
map.put("name", "oo" + (i+1));
list.add(map);
}
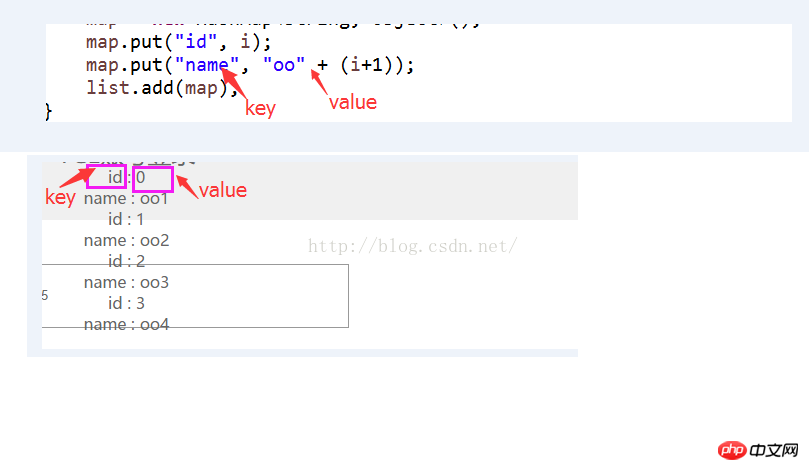
model.addAttribute("list", list);<c:forEach items="${list }" var="data">
<c:forEach items="${data }" var="test">
<p>${test.key} : ${test.value}</p>
</c:forEach>
</c:forEach>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!