 interface Web
interface Web
 js tutoriel
js tutoriel
 Introduction détaillée à l'utilisation avancée des listes déroulantes dans AngularJS
Introduction détaillée à l'utilisation avancée des listes déroulantes dans AngularJS
Introduction détaillée à l'utilisation avancée des listes déroulantes dans AngularJS
Cet article présente principalement l'utilisation avancée des listes déroulantes dans AngularJS et analyse le parcours, la sélection, la liaison, l'affichage et d'autres fonctions des listes déroulantes AngularJS sous forme d'exemples. Les amis dans le besoin peuvent s'y référer.
Les exemples de cet article décrivent l'utilisation avancée des listes déroulantes dans AngularJS. Partagez-le avec tout le monde pour votre référence, comme suit :
Texte HTML :
<body ng-app="myApp">
<!-- 对象内部属性遍历:x--key y---value -->
<p ng-controller="myctr01">
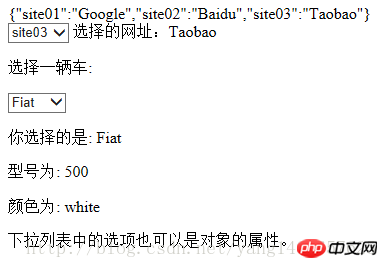
{{sites}}<br>
<select ng-model="site" ng-options="x for (x, y) in sites"></select>
选择的网址:<span>{{site}}</span>
</p>
<p ng-controller="myCtrl">
<p>选择一辆车:</p>
<!-- 这里y标识成员元素对象,并且使用该对象的brand属性作为显示文本,select的值与y绑定 -->
<select ng-model="selectedCar" ng-options="y.brand for (x, y) in cars"></select>
<p>你选择的是: {{selectedCar.brand}}</p>
<p>型号为: {{selectedCar.model}}</p>
<p>颜色为: {{selectedCar.color}}</p>
<p>下拉列表中的选项也可以是对象的属性。</p>
</p>Code d'opération Javascript :
var app = angular.module('myApp', []);
app.controller('myCtrl', function($scope) {
//复杂对象
$scope.cars = {
car01 : {brand : "Ford", model : "Mustang", color : "red"},
car02 : {brand : "Fiat", model : "500", color : "white"},
car03 : {brand : "Volvo", model : "XC90", color : "black"} }
//简单对象
$scope.sites = {
site01 : "Google",
site02 : "Baidu",
site03 : "Taobao"
};
});
app.controller("myctr01",function($scope){
$scope.sites = {
site01 : "Google",
site02 : "Baidu",
site03 : "Taobao"
};
});Effet :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1207
1207
 24
24
 Analyser l'utilisation et la classification des commentaires JSP
Feb 01, 2024 am 08:01 AM
Analyser l'utilisation et la classification des commentaires JSP
Feb 01, 2024 am 08:01 AM
Classification et analyse de l'utilisation des commentaires JSP Les commentaires JSP sont divisés en deux types : commentaires sur une seule ligne : se terminant par, une seule ligne de code peut être commentée. Commentaires multilignes : commençant par /* et se terminant par */, vous pouvez commenter plusieurs lignes de code. Exemple de commentaire sur une seule ligne Exemple de commentaire sur plusieurs lignes/**Ceci est un commentaire sur plusieurs lignes*Peut commenter plusieurs lignes de code*/Utilisation des commentaires JSP Les commentaires JSP peuvent être utilisés pour commenter le code JSP afin de le rendre plus facile à lire
 Comment utiliser correctement la fonction exit en langage C
Feb 18, 2024 pm 03:40 PM
Comment utiliser correctement la fonction exit en langage C
Feb 18, 2024 pm 03:40 PM
Comment utiliser la fonction exit en langage C nécessite des exemples de code spécifiques. En langage C, nous devons souvent terminer l'exécution du programme au début du programme, ou quitter le programme sous certaines conditions. Le langage C fournit la fonction exit() pour implémenter cette fonction. Cet article présentera l'utilisation de la fonction exit() et fournira des exemples de code correspondants. La fonction exit() est une fonction de bibliothèque standard en langage C et est incluse dans le fichier d'en-tête. Sa fonction est de terminer l'exécution du programme, et peut prendre un nombre entier
 Utilisation de la fonction WPSdatedif
Feb 20, 2024 pm 10:27 PM
Utilisation de la fonction WPSdatedif
Feb 20, 2024 pm 10:27 PM
WPS est une suite logicielle bureautique couramment utilisée et la fonction de table WPS est largement utilisée pour le traitement des données et les calculs. Dans le tableau WPS, il existe une fonction très utile, la fonction DATEDIF, qui permet de calculer le décalage horaire entre deux dates. La fonction DATEDIF est l'abréviation du mot anglais DateDifference. Sa syntaxe est la suivante : DATEDIF(start_date,end_date,unit) où start_date représente la date de début.
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Explication détaillée et introduction à l'utilisation de la fonction MySQL ISNULL
Mar 01, 2024 pm 05:24 PM
Explication détaillée et introduction à l'utilisation de la fonction MySQL ISNULL
Mar 01, 2024 pm 05:24 PM
La fonction ISNULL() dans MySQL est une fonction utilisée pour déterminer si une expression ou une colonne spécifiée est NULL. Il renvoie une valeur booléenne, 1 si l'expression est NULL, 0 sinon. La fonction ISNULL() peut être utilisée dans l'instruction SELECT ou pour un jugement conditionnel dans la clause WHERE. 1. La syntaxe de base de la fonction ISNULL() : ISNULL(expression) où expression est l'expression permettant de déterminer si elle est NULL ou
 Utilisation du mot-clé distinct dans l'analyse SQL
Feb 18, 2024 pm 09:21 PM
Utilisation du mot-clé distinct dans l'analyse SQL
Feb 18, 2024 pm 09:21 PM
Explication détaillée de l'utilisation distincte dans SQL Dans les bases de données SQL, nous rencontrons souvent des situations où nous devons supprimer les données en double. À ce stade, nous pouvons utiliser le mot-clé distinct, qui peut nous aider à supprimer les données en double et à rendre les résultats de la requête plus clairs et plus précis. L'utilisation de base de distinct est très simple, utilisez simplement le mot-clé distinct dans l'instruction select. Par exemple, ce qui suit est une instruction select normale : SELECTcolumn_name
 Comment utiliser les raccourcis Apple
Feb 18, 2024 pm 05:22 PM
Comment utiliser les raccourcis Apple
Feb 18, 2024 pm 05:22 PM
Comment utiliser les commandes de raccourci Apple Avec le développement continu de la technologie, les téléphones mobiles sont devenus un élément indispensable de la vie des gens. Parmi les nombreuses marques de téléphones mobiles, les téléphones mobiles Apple ont toujours été appréciés des utilisateurs pour leurs systèmes stables et leurs fonctions puissantes. Parmi eux, la fonction de commande de raccourci Apple rend l’expérience du téléphone mobile des utilisateurs plus pratique et efficace. Apple Shortcuts est une fonctionnalité lancée par Apple pour iOS12 et les versions ultérieures. Elle aide les utilisateurs à simplifier les opérations de leur téléphone mobile en créant et en exécutant des commandes personnalisées pour obtenir un travail plus efficace et.
 Utilisez CSS Transform pour transformer des éléments
Feb 24, 2024 am 10:09 AM
Utilisez CSS Transform pour transformer des éléments
Feb 24, 2024 am 10:09 AM
Utilisation de Transform en CSS La propriété Transform de CSS est un outil très puissant qui peut effectuer des opérations telles que la traduction, la rotation, la mise à l'échelle et l'inclinaison des éléments HTML. Cela peut changer radicalement l’apparence des éléments et rendre les pages Web plus créatives et dynamiques. Dans cet article, nous présenterons en détail les différentes utilisations de Transform et fournirons des exemples de code spécifiques. 1. Traduire (Traduire) Traduire fait référence au déplacement d'un élément sur une distance spécifiée le long de l'axe x et de l'axe y. Sa syntaxe est la suivante : tran



