js types de données en JavaScript
1. Données et types
Comme le dit le proverbe, les oiseaux d'une plume se rassemblent, et les gens se rassemblent ici, les gens et les choses se distinguent selon les catégories ; Il en va de même pour nos données. À l'aide d'ordinateurs, nous pouvons traiter des valeurs numériques, du texte et diverses données telles que des graphiques, de l'audio et de la vidéo. Différentes données ont leurs propres types. C'est de ce type de données dont nous parlons.
JavaScript est un langage faiblement typé . Nous verrons cette phrase dans divers livres d'introduction à JS ; l'explication populaire est que lorsque nous définissons une variable en JavaScript, nous ne prédéfinirons pas le type de données stockées dans la variable (veuillez vous référer aux variables js et java (Comparaison), vous ne peut utiliser que var pour déclarer des variables. À l'heure actuelle, vous pouvez vous adapter aux changements en restant inchangé, et tout type de données peut être stocké dans cette variable. Remarque : En JavaScript, les variables n'ont pas de catégories, contrairement aux données. 
2. Types de données JS
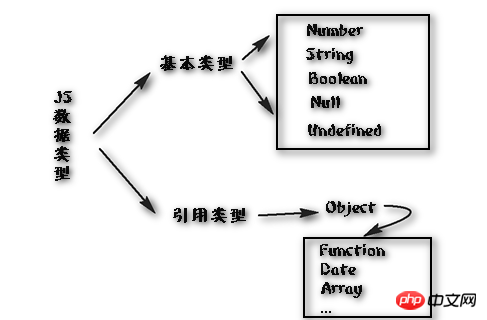
Jetons un coup d'œil aux types de données dans JS Les types de données suivants sont définis en js : Généralement. divisé en types de données de base (types de données simples) et types de données de référence (types de données complexes). Aujourd'hui, nous présentons les types de données de base suivants. 
1. Nombre (type numérique)
JavaScript ne fait pas la distinction entre les nombres entiers et les nombres à virgule flottante et utilise Number pour représenter les valeurs numériques.
321; // 整数321 3.24 ; // 浮点数 3.14 1.1314e5; // 科学计数法表示 1.1314*100000,结果为113140 NaN ; // NaN表示Not a Number,当无法计算结果时,使用NaN表示 Infinity ; // 表示无限大,当数值超过了JavaScript的数值型能表示的最大范围时,使用Infinity表示 Copier après la connexion |
Les données numériques sont principalement utilisées pour quatre opérations arithmétiques. Les données numériques peuvent être directement utilisées pour quatre opérations arithmétiques :
1+1; // 2 (3+5)*0.5; //4 1/0 ; // Infinity 0/0; //NaN 1%2; //1 %取余 Copier après la connexion |
2. . String (Chaîne de caractères)
Une chaîne est tout texte entouré de guillemets simples (') ou de guillemets doubles (")
‘hello’ ; // hello 文本 “world”; // world 文本 Copier après la connexion |
Remarque : les guillemets simples ou doubles sont pas de texte Le contenu est juste un moyen d'expression.
3. Booléen (type booléen)
La valeur booléenne est également appelée un type logique et n'a que deux valeurs, vraie ou fausse ; lors de jugements logiques, il ne peut s'agir que d'une valeur booléenne (valeur booléenne directe ou convertie en valeur booléenne)
true ; // 这是一个true值 false; //这是一个false值 1>2 ; // 这是一个 false值 0<=1 ; // 这是一个 true值 Copier après la connexion |
4. null et non défini
null représente un vide. valeur, qui signifie " "Vide", il n'y a qu'une seule valeur nulle, et undéfini ne signifie rien non plus. Dans de nombreux cas, null et undéfini représentent tous deux des valeurs "aucune", et il est peu important de faire la distinction entre les deux. Dans la plupart des cas, Dans certains cas, nous devrions utiliser null. Undefined n'est utilisé qu'à titre de jugement. Utile lorsque les paramètres de la fonction sont passés. La valeur par défaut de toutes les variables déclarées mais non initialisées est indéfinie. >null
signifie "aucun objet." ", c'est-à-dire qu'il ne devrait y avoir aucune valeur.
a = null ; // a里面的值为空 a = undefined; // 不建议这么写, 此时和 a = null 几乎没什么区别 Copier après la connexion |
indéfini signifie "valeur manquante", c'est-à-dire qu'il devrait y avoir une valeur ici, mais elle n'a pas été définie (1) Lorsque la variable est déclarée mais qu'aucune valeur n'est assignée, elle est égale à indéfinie
Lors de l'appel de la fonction, le paramètre qui doit être fourni n'est pas fourni et le paramètre est égal à indéfini. (3) L'objet n'a pas d'attribut attribué et la valeur de l'attribut n'est pas définie. (4) Lorsque la fonction ne renvoie pas de valeur par défaut.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 Recommandé : Excellent projet de détection et de reconnaissance des visages open source JS
Apr 03, 2024 am 11:55 AM
Recommandé : Excellent projet de détection et de reconnaissance des visages open source JS
Apr 03, 2024 am 11:55 AM
La technologie de détection et de reconnaissance des visages est déjà une technologie relativement mature et largement utilisée. Actuellement, le langage d'application Internet le plus utilisé est JS. La mise en œuvre de la détection et de la reconnaissance faciale sur le front-end Web présente des avantages et des inconvénients par rapport à la reconnaissance faciale back-end. Les avantages incluent la réduction de l'interaction réseau et de la reconnaissance en temps réel, ce qui réduit considérablement le temps d'attente des utilisateurs et améliore l'expérience utilisateur. Les inconvénients sont les suivants : il est limité par la taille du modèle et la précision est également limitée ; Comment utiliser js pour implémenter la détection de visage sur le web ? Afin de mettre en œuvre la reconnaissance faciale sur le Web, vous devez être familier avec les langages et technologies de programmation associés, tels que JavaScript, HTML, CSS, WebRTC, etc. Dans le même temps, vous devez également maîtriser les technologies pertinentes de vision par ordinateur et d’intelligence artificielle. Il convient de noter qu'en raison de la conception du côté Web
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Outils essentiels pour l'analyse boursière : découvrez les étapes pour dessiner des graphiques en bougies avec PHP et JS
Dec 17, 2023 pm 06:55 PM
Outils essentiels pour l'analyse boursière : découvrez les étapes pour dessiner des graphiques en bougies avec PHP et JS
Dec 17, 2023 pm 06:55 PM
Outils essentiels pour l'analyse boursière : découvrez les étapes pour dessiner des graphiques en bougies en PHP et JS. Des exemples de code spécifiques sont nécessaires. Avec le développement rapide d'Internet et de la technologie, le trading d'actions est devenu l'un des moyens importants pour de nombreux investisseurs. L'analyse boursière est une partie importante de la prise de décision des investisseurs, et les graphiques en bougies sont largement utilisés dans l'analyse technique. Apprendre à dessiner des graphiques en bougies à l'aide de PHP et JS fournira aux investisseurs des informations plus intuitives pour les aider à prendre de meilleures décisions. Un graphique en chandeliers est un graphique technique qui affiche les cours des actions sous forme de chandeliers. Il montre le cours de l'action
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest






