modèle de boîte flexible CSS3 connaissances flexibles
1. Qu'est-ce que flex ?
Flex est une méthode de mise en page introduite dans CSS3, qui peut contrôler la disposition et l'alignement des éléments de manière très flexible et efficace. Mise en page.
2. Comment utiliser flex ?
N'importe quel conteneur peut être désigné comme mise en page flexible
1 #box {
2 display:flex;
3 }3. Terminologie de base

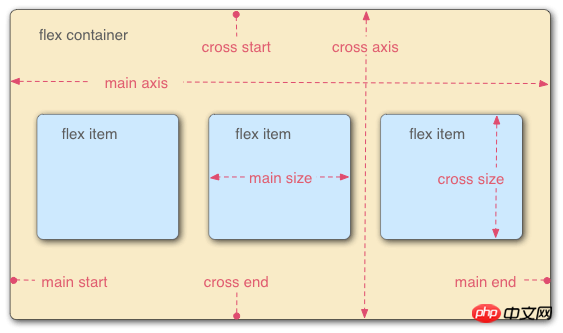
Les éléments qui utilisent la disposition flexible sont appelés conteneurs flexibles (conteneurs flexibles) , ses éléments enfants sont des éléments flexibles (éléments flexibles).
Le conteneur flexible contient deux axes mutuellement perpendiculaires, à savoir Axe principal et axe transversal .
éléments flexibles le long de l'axe principal à partir du début principal Disposer en séquence jusqu'à extrémité principale (extrémité principale) .
Si le conteneur flexible contient plusieurs rangées d'éléments flexibles, alors lignes flexiblesDisposez-les en séquence le long de l'axe secondaire à partir de axe secondaire en commençant point (départ croisé) à point final de l'axe secondaire (fin croisée)
- unique L'espace de l'axe principal occupé par l'élément flexible est appelé <🎜. >taille principale (taille principale)
, et l'espace de l'axe secondaire occupé est appelé longueur de l'axe secondaire (taille croisée).
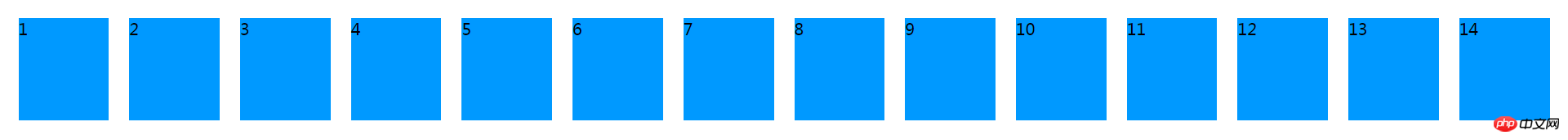
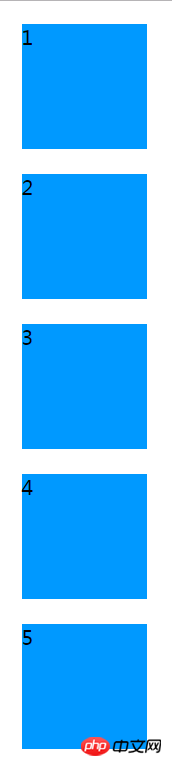
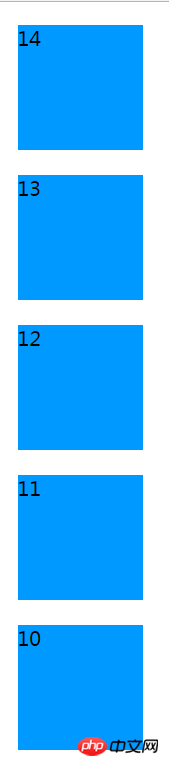
五、flex-direction,设置主轴的对齐方向,有四个值: flex-direction设置为row: flex-direction设置为row-reverse flex-direction设置为column,下面的示意图我只截取了前面5个p,后面如果截取的话,图片占的位置太多了,影响体验. flex-direction设置为column-reverse: 六、flex-wrap :定义子元素超过一行,如何换行,常用属性值: nowrap(默认值):默认不换行。 wrap:换行,第二行在第一行下面,从左到右 wrap-reverse:换行,第二行在第一行上面,从左到右 flex-wrap:nowrap; flex-wrap: wrap; flex-wrap: wrap-reverse; 七、flex-flow:是flex-direction 和flex-wrap的简写形式,默认是 row nowrap 八、 justify-content: 子元素在主轴对齐方式 这里主要搞清楚space-between和space-around的区别 justify-content: space-between; justify-content: space-around; Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!< tr class="header firstRow" >
Attribut
Signification<🎜>属性 含义 flex-direction主轴方向 flex-wrap换行样式 flex-flow前两个的简写形式 justify-content主轴对齐方式 align-items单行的副轴对齐方式 align-content多行的副轴对齐方式 flex-directionDirection de l'axe principal flex-wrapStyle de retour à la ligne < /tr>flex-flowAbréviation des deux premiers justify-contentAlignement de l'axe principal align-itemsAlignement de l'axe secondaire sur une seule ligne align-contentMéthode d'alignement de plusieurs lignes d'axe secondaire row(默认值):主轴为水平方向,起点在左端。 row-reverse:主轴为水平方向,起点在右端。column:主轴为垂直方向,起点在上沿。column-reverse:主轴为垂直方向,起点在下沿。<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>flex布局 - by ghostwu</title>
<style>
#box {
display: flex;
flex-direction: row;
}
#box p {
width: 100px;
height: 100px;
background: #09f;
margin: 10px;
}
</style>
</head>
<body>
<p id="box">
<p>1</p>
<p>2</p>
<p>3</p>
<p>4</p>
<p>5</p>
<p>6</p>
<p>7</p>
<p>8</p>
<p>9</p>
<p>10</p>
<p>11</p>
<p>12</p>
<p>13</p>
<p>14</p>
</p>
</body>
</html>



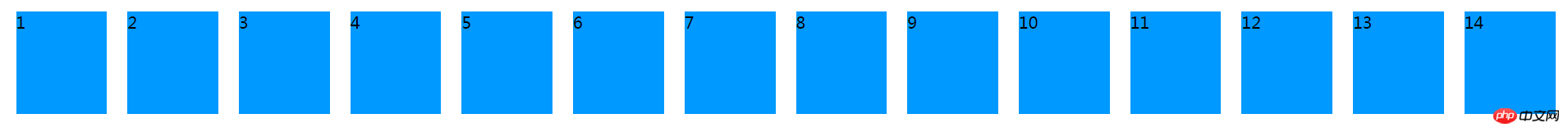
1 #box {
2 display: flex;
3 flex-direction: row;
4 flex-wrap: nowrap;
5 }


#box {
display:flex;
/* flex-flow: row nowrap; */
/* flex-flow: row wrap; */
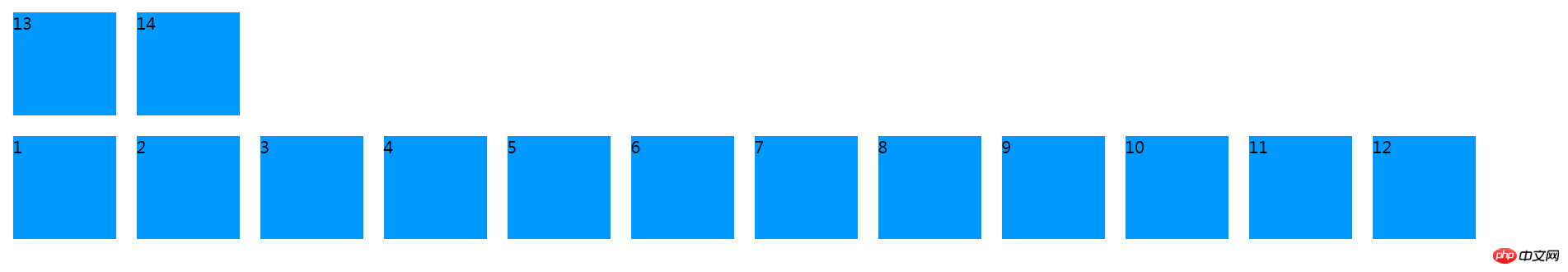
/* flex-flow: row wrap-reverse; */
/* flex-flow: row-reverse wrap-reverse; */
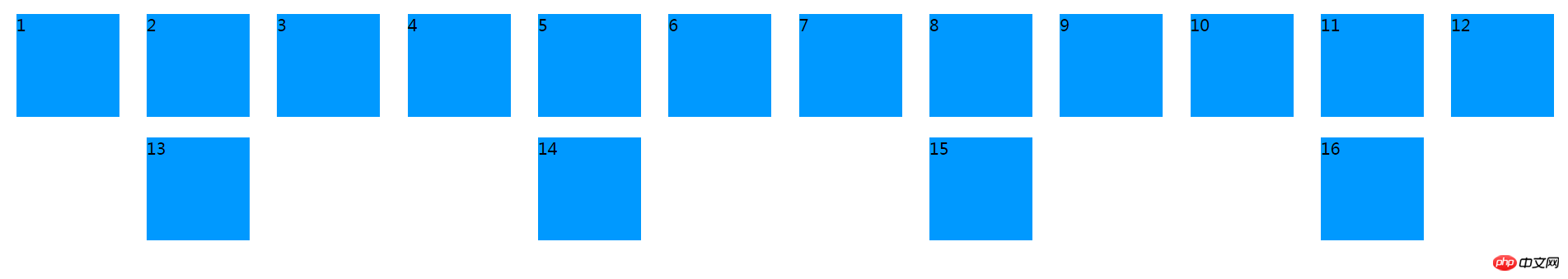
flex-flow: column wrap;
}flex-start(默认值):左对齐flex-end:右对齐center: 居中space-between:两端对齐,项目之间的间隔都相等。space-around:每个项目两侧的间隔相等。#box {
display:flex;
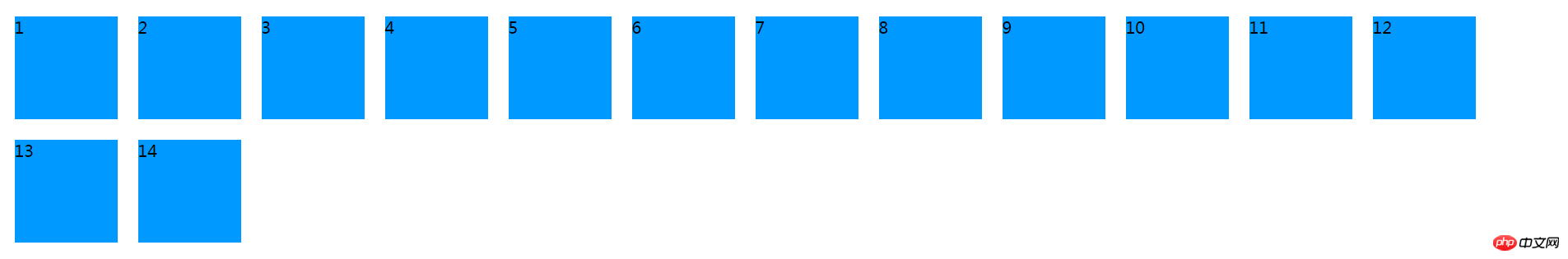
flex-flow: row wrap;
/* justify-content: flex-start; */
/* justify-content: flex-end; */
/* justify-content: center; */
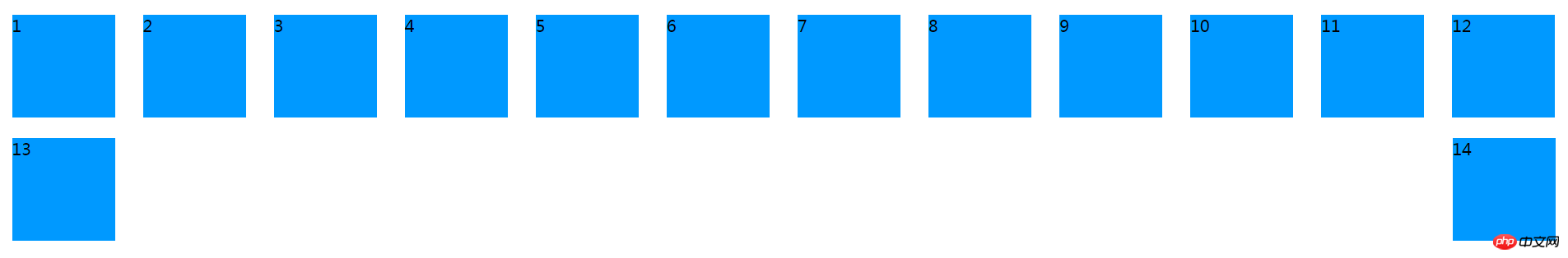
/* justify-content: space-between; */
justify-content: space-around;
}


Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment obtenir un effet de vague avec du CSS3 pur ? (exemple de code)
Jun 28, 2022 pm 01:39 PM
Comment obtenir un effet de vague avec du CSS3 pur ? (exemple de code)
Jun 28, 2022 pm 01:39 PM
Comment obtenir un effet de vague avec du CSS3 pur ? Cet article vous présentera comment utiliser l'animation SVG et CSS pour créer des effets de vagues. J'espère que cela vous sera utile !
 Utilisez habilement CSS pour réaliser divers boutons de forme étrange (avec code)
Jul 19, 2022 am 11:28 AM
Utilisez habilement CSS pour réaliser divers boutons de forme étrange (avec code)
Jul 19, 2022 am 11:28 AM
Cet article va vous montrer comment utiliser CSS pour réaliser facilement divers boutons aux formes étranges qui apparaissent fréquemment. J'espère que cela vous sera utile !
 Comment masquer des éléments en CSS sans prendre de place
Jun 01, 2022 pm 07:15 PM
Comment masquer des éléments en CSS sans prendre de place
Jun 01, 2022 pm 07:15 PM
Deux méthodes : 1. À l'aide de l'attribut display, ajoutez simplement le style "display:none;" à l'élément. 2. Utilisez les attributs position et top pour définir le positionnement absolu de l'élément afin de masquer l'élément. Ajoutez simplement le style "position:absolute;top:-9999px;" à l'élément.
 Comment implémenter des bordures en dentelle en CSS3
Sep 16, 2022 pm 07:11 PM
Comment implémenter des bordures en dentelle en CSS3
Sep 16, 2022 pm 07:11 PM
En CSS, vous pouvez utiliser l'attribut border-image pour réaliser une bordure en dentelle. L'attribut border-image peut utiliser des images pour créer des bordures, c'est-à-dire ajouter une image d'arrière-plan à la bordure. Il vous suffit de spécifier l'image d'arrière-plan comme style de dentelle ; largeur de la bordure de l'image vers l'intérieur. Indique si le début est répété ;".
 Il s'avère que le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur !
Jun 10, 2022 pm 01:00 PM
Il s'avère que le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur !
Jun 10, 2022 pm 01:00 PM
Comment créer un carrousel de texte et un carrousel d'images ? La première chose à laquelle tout le monde pense est de savoir s'il faut utiliser js. En fait, le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur. Jetons un coup d'œil à la méthode d'implémentation.
 Comment agrandir l'image en cliquant sur la souris en CSS3
Apr 25, 2022 pm 04:52 PM
Comment agrandir l'image en cliquant sur la souris en CSS3
Apr 25, 2022 pm 04:52 PM
Méthode d'implémentation : 1. Utilisez le sélecteur ":active" pour sélectionner l'état du clic de la souris sur l'image ; 2. Utilisez l'attribut de transformation et la fonction scale() pour obtenir l'effet d'agrandissement de l'image, la syntaxe "img:active {transform : échelle (grossissement de l'axe x, grossissement de l'axe y);}".
 Vous guidez étape par étape pour implémenter des dés 3D à l'aide de la disposition CSS Flex et Grid (avec code)
Sep 23, 2022 am 09:58 AM
Vous guidez étape par étape pour implémenter des dés 3D à l'aide de la disposition CSS Flex et Grid (avec code)
Sep 23, 2022 am 09:58 AM
Lors des entretiens front-end, on nous demande souvent comment implémenter la disposition des dés/mahjong en utilisant CSS. L'article suivant vous présentera comment utiliser CSS pour créer un dé 3D (les mises en page Flex et Grid implémentent des dés 3D). J'espère que cela vous sera utile !
 Quelles sont les propriétés de mise en page Flex couramment utilisées ?
Feb 25, 2024 am 10:42 AM
Quelles sont les propriétés de mise en page Flex couramment utilisées ?
Feb 25, 2024 am 10:42 AM
Quelles sont les propriétés communes de la mise en page flexible ? Des exemples de code spécifiques sont requis. La mise en page flexible est un outil puissant pour concevoir des mises en page Web réactives. Il facilite le contrôle de la disposition et de la taille des éléments dans une page Web à l'aide d'un ensemble flexible de propriétés. Dans cet article, je présenterai les propriétés communes de la mise en page Flex et fournirai des exemples de code spécifiques. display : Définissez le mode d’affichage de l’élément sur Flex. .container{display:flex;}flex-direct






