
Le modèle de jade utilisé à la réception utilise la mise en page bootstrap et le contrôle de pagination layui.
Code principal d'index.jade :
//文章列表显示
p.container
if(articals.length > 0)
p.container.clear
- for(var i=0;i<articals.length;i++)
.col-lg-6.col-md-6.col-sm-12
p.panel.panel-default
.panel-heading
a.block.bold(href = '/details?id=#{articals[i]._id}')= articals[i].title
p.panel-body.height50!= articals[i].detail
p.panel-footer
span.glyphicon.glyphicon-user(aria-hidden = "true")
span(style = "margin-right:20px;margin-left:5px;")= articals[i].author
span= articals[i].createDate //添加分页
p#pager.text-center.col-lg-12 col-md-12 col-sm-12
.empty
.empty
script(type="text/javascript").
layui.use(['laypage', 'layer'], function(){
var laypage = layui.laypage;
laypage.render({
elem: 'pager'
,count: #{total}
,curr:('#{page}'||1)
,jump: function(obj, first){
if(!first){
window.location.href = '/index/'+obj.curr;
}
}
});
}); else
h2 快去发表一篇文章吧~ #footer
.container.text-center
p 版权所有 © 2017 LorettaXiongFieldCode principal d'index.js :
var express = require('express');
var mongoose = require('mongoose');require('../models/schema');var article = mongoose.model('Article');var user = mongoose.model('User');var url = require('url');var router = express.Router();
//处理get请求router.get('/', function(req, res, next) {
var con = [];
article.find({}).exec(function(err, doc){
var total = doc.length; //按时间顺序查找前10条文章的数据
article.find({}).sort({createDate: -1}).populate('creator', 'name').limit(10).exec(function(err, character){
//添加容错措施
if(err){
console.log(err);
}else if(character.length == 0){ //没有任何文章,就直接返回
console.log('no articles!');
res.render('index', {
title: '首页',
articals : con
});
}else{ for(var i = 0; i < character.length; i++){
con[i] = {
_id: character[i]._id,
title: character[i].title,
detail: character[i].text.replace(/<[\/]{0,1}[a-zA-Z\s"'=;]{1,}>/g, ''),
author: character[i].creator.name,
createDate: character[i].createDate
};
} //返回文章总数以及前10条数据
res.render('index', {
title: '首页',
total: total,
articals : con
});
}
});
})
});
//处理带有页码参数的get请求router.get('/index/:page', function(req, res, next) {
var con = []; var pageNum = parseInt(req.params.page); var Creator; if(pageNum){
article.find({}).exec(function(err, doc){
var total = doc.length; //按时间顺序查找从第[(页码-1)*10]条数据开始的10条文章的数据
article.find({}).sort({createDate: -1}).populate('creator', 'name').skip((pageNum-1)*10).limit(10).exec(function(err, character){
//添加容错措施
if(err){
console.log(err);
}else if(character.length == 0){
console.log('no articles!');
res.render('index', {
title: '首页',
articals : con
});
}else{ for(var i = 0; i < character.length; i++){
con[i] = {
_id: character[i]._id,
title: character[i].title,
detail: character[i].text.replace(/<[\/]{0,1}[a-zA-Z\s"'=;]{1,}>/g, ''),
author: character[i].creator.name,
createDate: character[i].createDate
};
} //返回新的页码以及相应的10条数据
res.render('index', {
title: '首页',
total: total,
page: pageNum,
articals : con
});
}
});
});
}
});
module.exports = router;Le code principal d'app.js est joint ci-dessous : // Dépendance du module var express = require (« express »);
var path = require('path');
var logger = require('morgan');
var http = require('http');
var favicon = require('serve-favicon');
var mongoose = require('mongoose');
var bodyParser = require('body-parser');
require('./models/schema');
var user = mongoose.model('User');
var cookieParser = require('cookie-parser');
var session = require('express-session');
var app = express();
//日志设置app.use(logger('dev'));
//图标设置app.use(favicon(path.join(__dirname, 'public', 'favicon.ico')));
//视图设置app.set('view engine', 'jade');
app.set('views', path.join(__dirname, 'views'));
//静态文件设置app.use(express.static(path.join(__dirname, 'public')));
//表单数据解析app.use(bodyParser.json());
app.use(bodyParser.urlencoded( {
extended: true }
));
//路由设置var routes = require('./routes/index');
app.use('/', routes);
//服务器设置var server = app.listen(8081, function () {
var host = server.address().address var port = server.address().port console.log('server start on 127.0.0.1:8081');
}
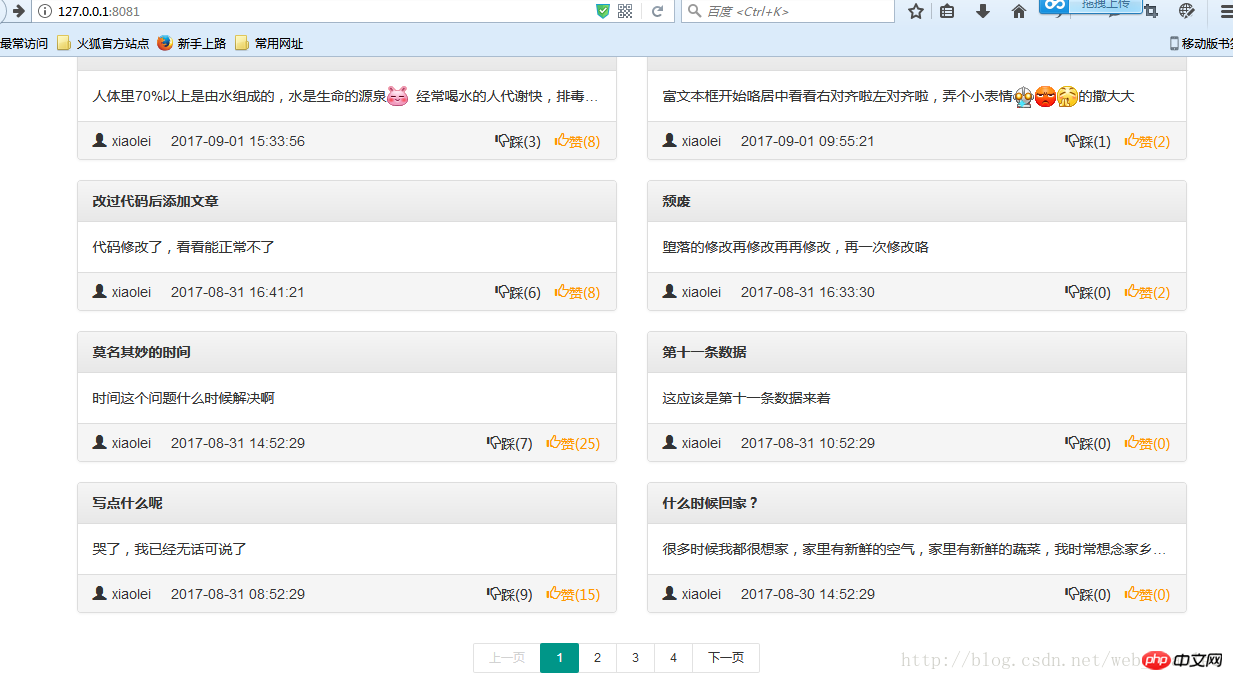
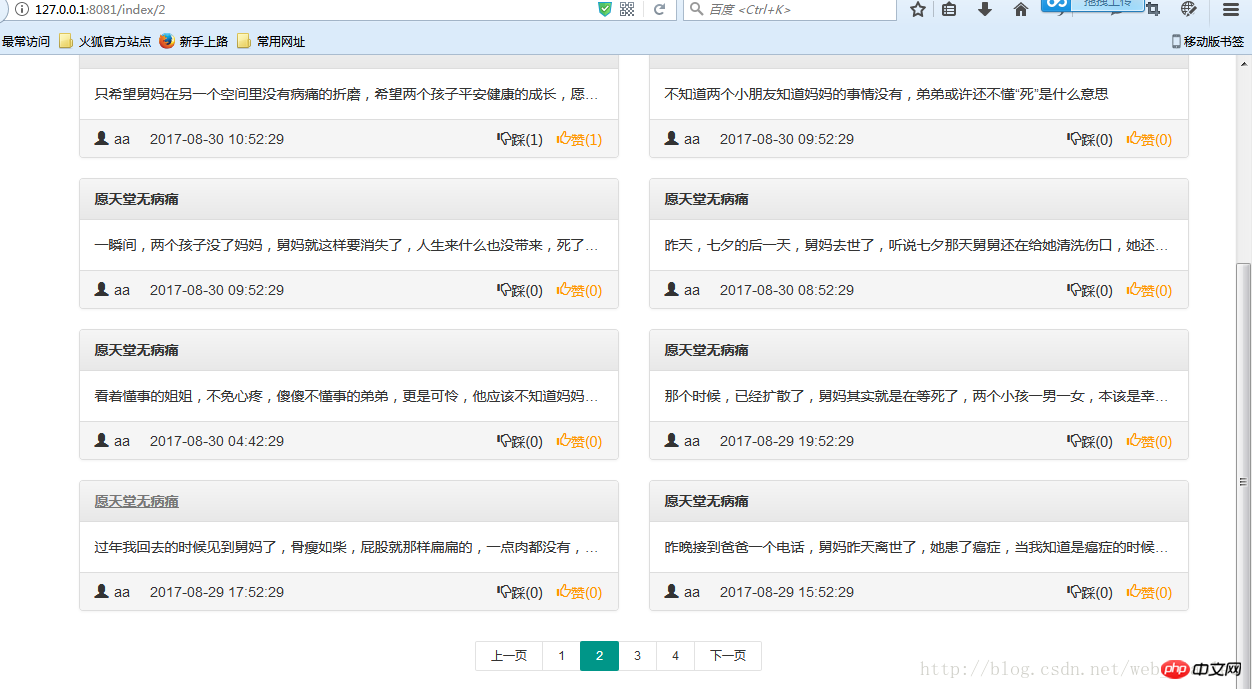
)Voici l'effet que j'ai obtenu :


Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 jquery valider
jquery valider
 Que comprennent les plateformes de commerce électronique ?
Que comprennent les plateformes de commerce électronique ?
 Quelles sont les performances de thinkphp ?
Quelles sont les performances de thinkphp ?
 Comment s'inscrire à Alipay d'entreprise
Comment s'inscrire à Alipay d'entreprise
 Comment définir le style de la barre de défilement HTML
Comment définir le style de la barre de défilement HTML
 La différence entre fprintf et printf
La différence entre fprintf et printf
 Que se passe-t-il avec le voyant rouge sur le signal lumineux ?
Que se passe-t-il avec le voyant rouge sur le signal lumineux ?
 Tendance des prix du prix Eth aujourd'hui
Tendance des prix du prix Eth aujourd'hui
 La différence et la connexion entre Java et Javascript
La différence et la connexion entre Java et Javascript