
Cet article vous présente principalement les informations pertinentes sur la façon d'exécuter Vue dans les applications ASP.NET Core et de le déployer sur IIS. L'article le présente en détail à travers des images et des textes, qui constitueront une certaine référence pour l'étude ou l'étude de chacun. travail. La valeur de l'apprentissage, les amis qui en ont besoin, veuillez suivre l'éditeur pour apprendre ensemble.
Avant-propos
Nous l'appliquons au projet depuis .NET Core 1.0, mais je n'ai aucune idée de certains principes d'ASP.NET Core Je n'ai pas encore commencé les recherches, c'est juste pour ceux qui savent l'utiliser, mais il y a déjà beaucoup d'articles dans le jardin, parlons de la façon d'utiliser ASP.NET Core en combinaison avec. Vue pour fonctionner sur IIS.
ASP.NET Core combiné avec Vue est déployé sur IIS
Il n'est pas nécessaire de décrire l'installation de Vue et Webpack. ASP.NET directement. Application Core ou créez une application ASP.NET Core via dotnet new mvc

Ensuite, créez un modèle Vue via la commande suivante sous l'application ci-dessus
vue init webpack my-project cd my-project npm install

Ensuite, nous utilisons npm run dev pour démarrer Vue.

Vue est également en cours d'exécution en ce moment. Maintenant que nous sommes opérationnels, nous pouvons le tester localement avec beaucoup de plaisir. Après avoir terminé la première étape, nous avons implémenté la séparation avant-arrière dans l'environnement de production, déployé l'application ASP.NET Core ci-dessus sur IIS en tant que site distinct et utilisé en même temps Vue comme site distinct. Ensuite, nous déployons l'application ci-dessus sur IIS.

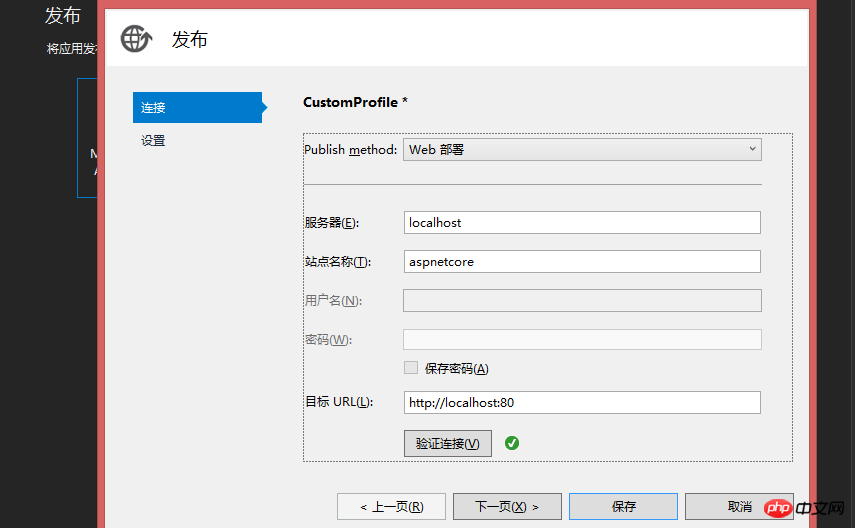
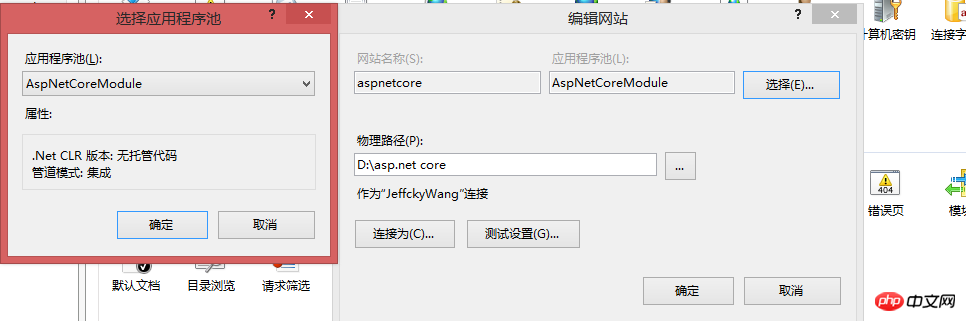
Pour le site aspnetcore créé sur IIS, le pool d'applications dans ses paramètres de base est bien sûr du code non managé. Sinon, veuillez télécharger vous-même le runtime .NET Core.


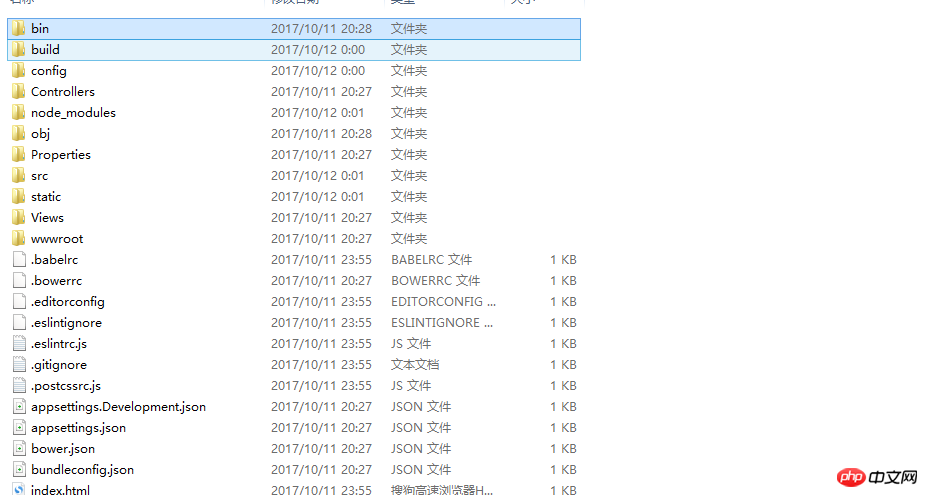
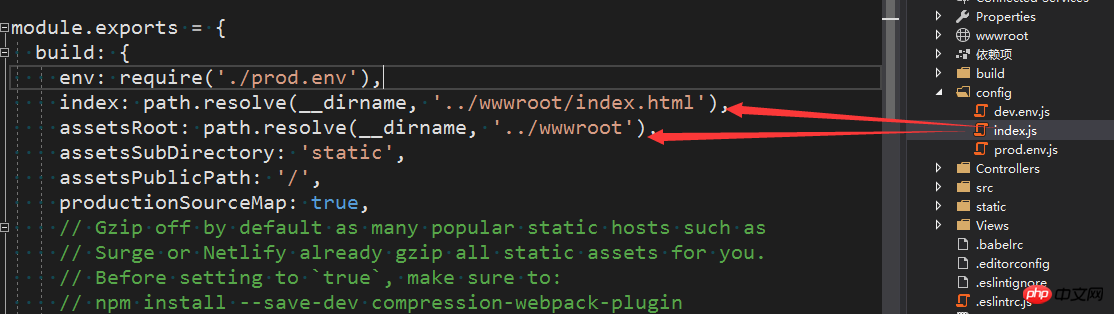
Ce que nous devons faire à ce moment est de modifier le fichier de configuration Vue et de modifier l'index dans le dossier de configuration du généré Projet de modèle Vue. js pour configurer le répertoire où se trouvent les fichiers générés, comme suit :

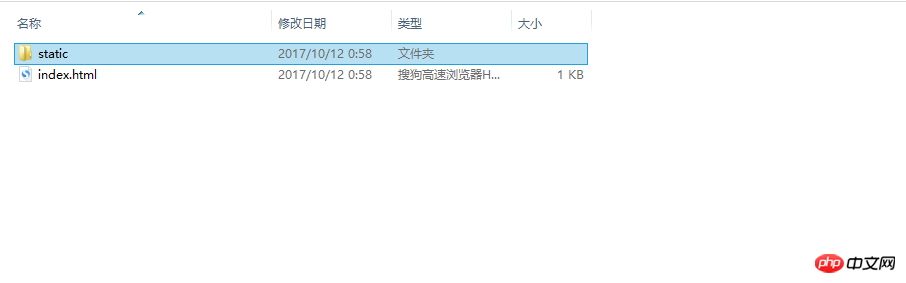
Ensuite, exécutez la commande npm run build pour générer le fichier vue dans le fichier vue. dossier wwwroot.

Ensuite, nous créons un site frontal et plaçons les fichiers générés ci-dessus sous le site. Par exemple, j'ai créé VueDemo.

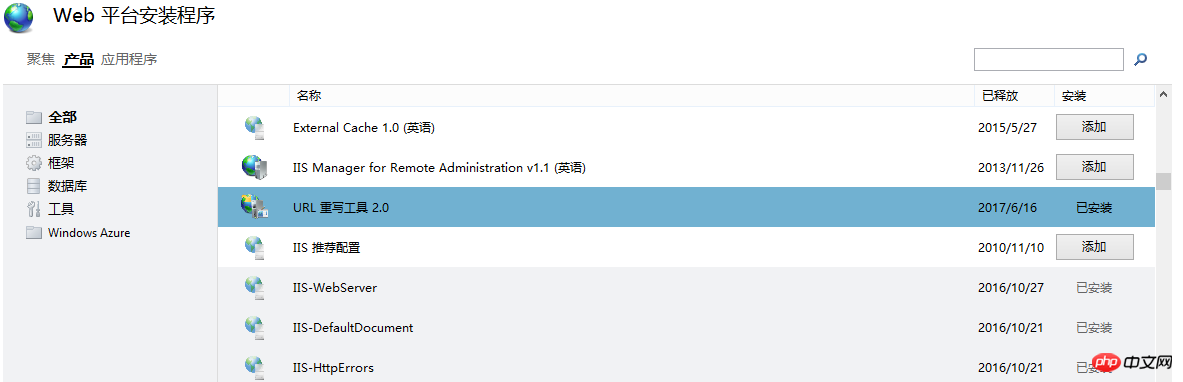
Tout n'est-il pas si simple et facile ? Il peut y avoir de nombreux problèmes lorsque vous effectuez le test ci-dessus, je ne l'ai tout simplement pas expliqué en détail. Par exemple, non. Autorisation d'accès, puis donnez la promesse d'autorisation. Par défaut, l'autorisation du site est IIS APPPOOLDefaultAppPool. Si l'autorisation n'est pas suffisante, configurez NET SERVICE ou EVERY ONE, ou le site Vue créé n'est pas accessible et un code d'erreur correspondant apparaît. le temps, vous devez passer Installez le programme de réécriture d'itinéraire sur la plateforme Web.

Résumé
Dans cette section, nous présentons brièvement comment implémenter les applications ASP.NET Core et Front -ends Le framework (tel que Vue) est séparé de l'avant et de l'arrière. Une fois ce qui précède terminé, Vue effectuera ensuite l'appel d'interface. Lorsqu'il aura le temps, il sera mis à jour pour utiliser Vue pour envoyer des requêtes Ajax à l'ASP. Interface .NET Core.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quels sont les outils de développement asp ?
Quels sont les outils de développement asp ?
 Comment résoudre l'erreur d'application WerFault.exe
Comment résoudre l'erreur d'application WerFault.exe
 qu'est-ce que le stockage local
qu'est-ce que le stockage local
 qu'est-ce que le HTML
qu'est-ce que le HTML
 Code écran bleu 0x000009c
Code écran bleu 0x000009c
 bootmgr est manquant et ne peut pas démarrer
bootmgr est manquant et ne peut pas démarrer
 La différence entre null et NULL en langage C
La différence entre null et NULL en langage C
 Comment ouvrir des fichiers HTML
Comment ouvrir des fichiers HTML
 Comment acheter de vraies pièces Ripple
Comment acheter de vraies pièces Ripple