 interface Web
interface Web
 js tutoriel
js tutoriel
 webpack+babel+transform-runtime, IE invite à promettre une solution non définie
webpack+babel+transform-runtime, IE invite à promettre une solution non définie
webpack+babel+transform-runtime, IE invite à promettre une solution non définie
Connaissances requises
babelConnaissances de base (recommander le didacticiel d'introduction Babel de Ruan Yifeng)Compréhension complète de
babel-plugin-transform-runtimeet de The rôle debabel-runtime(page d'accueil du projet github recommandée)webpack2Utilisation de base-
🎜>Chargement asynchronewebpack2Le rôle debabel-loaderdansimport
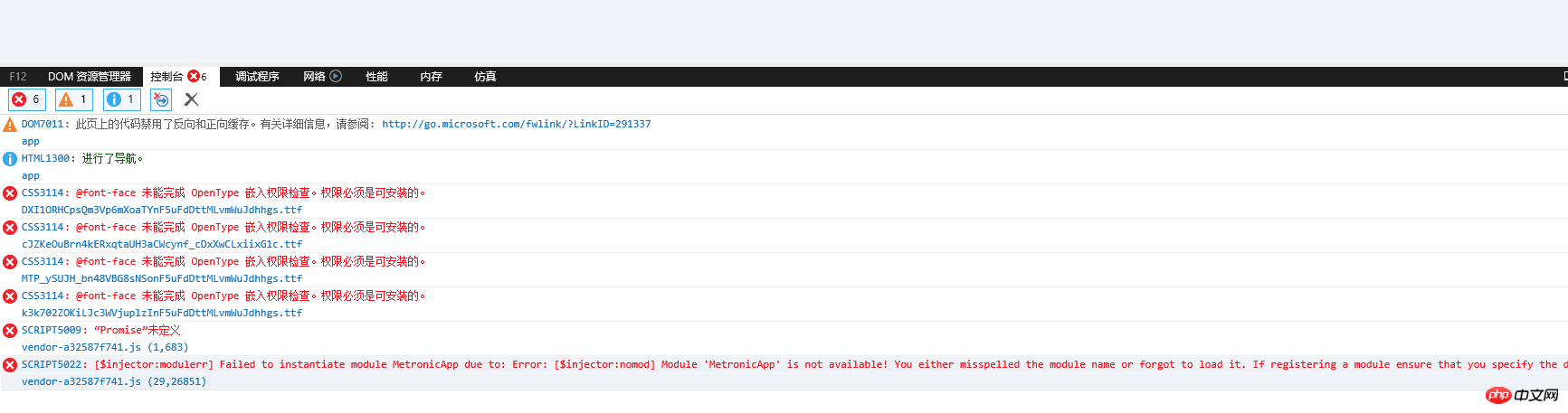
webpackbabel-loader+transform-runtime+PromiseNormalement, il devrait être possible de parcourir sans support natifIE Il fonctionne normalement sous le navigateur (comme IE11), mais en réalité sous Promise, il provoque toujours l'erreur

babel Confirmez d'abord si le transform-runtime de js est valide, écrivez l'exemple de code de var promise = new Promise(resolve, reject) dans le vôtre Promise code, j'ai constaté que babel a été remplacé. La clé de la question est donc de savoir ce qui échappe au contrôle de
Ce à quoi je pense, c'est node_moduleswebpack par rapport au code généré par
babel Avant d'utiliser ES6 pour convertir node_modules, les packages tiers référencés via
peuvent être utilisés normalement, ils peuvent donc être exclus. webpack Alors qu'en est-il de GOOGLE ? J'ai cherché webpack promise not defined dans

webpackLors de l'utilisation de webpack Lors d'un chargement asynchrone, Promise nécessite un support natif
généré par webpacknew Promisebabel échappe au contrôle de transform-runtime Promise. Seule l'exportation du
-
est exportée, mais en jette aussi beaucoup ; d'autres objets globaux, il peut y avoir un risque de conflit et la taille du fichier est relativement importante.babel-polyfillIntroduirePromisepour exporter globalementPromise, cette méthode n'est pas bonne non seulement
jsAjouter window.Promise = Promise au début du fichier
import 'jquery' import 'bootstrap/dist/css/bootstrap.css' import 'bootstrap' // 将Promise抛出为全局对象 window.Promise = Promise 。。。
babelPrincipe : Quand <.> vérifie js de Promise, transform-runtime convertira Promise puis le lancera en tant qu'objet global pour obtenir le même effet que babel-polyfill.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1206
1206
 24
24
 Tenir parole : les avantages et les inconvénients de tenir ses promesses
Feb 18, 2024 pm 08:06 PM
Tenir parole : les avantages et les inconvénients de tenir ses promesses
Feb 18, 2024 pm 08:06 PM
Dans la vie quotidienne, nous rencontrons souvent des problèmes entre promesses et réalisation. Que ce soit dans une relation personnelle ou dans une transaction commerciale, tenir ses promesses est essentiel pour instaurer la confiance. Cependant, les avantages et les inconvénients de l’engagement sont souvent controversés. Cet article explorera les avantages et les inconvénients des engagements et donnera quelques conseils sur la façon de tenir parole. Les avantages promis sont évidents. Premièrement, l’engagement renforce la confiance. Lorsqu’une personne tient parole, elle fait croire aux autres qu’elle est une personne digne de confiance. La confiance est le lien établi entre les personnes, qui peut les rendre plus
 Que dois-je faire si je rencontre une TypeError non capturée (promise) dans une application Vue ?
Jun 25, 2023 pm 06:39 PM
Que dois-je faire si je rencontre une TypeError non capturée (promise) dans une application Vue ?
Jun 25, 2023 pm 06:39 PM
Vue est un framework frontal populaire et vous rencontrez souvent diverses erreurs et problèmes lors du développement d'applications. Parmi eux, Uncaught(inpromise)TypeError est un type d’erreur courant. Dans cet article, nous discuterons de ses causes et de ses solutions. Qu'est-ce qu'une erreur de type non interceptée (inpromise) ? L'erreur Uncaught(inpromise)TypeError apparaît généralement dans
 Comment implémenter la validation de formulaire pour les applications Web à l'aide de Golang
Jun 24, 2023 am 09:08 AM
Comment implémenter la validation de formulaire pour les applications Web à l'aide de Golang
Jun 24, 2023 am 09:08 AM
La validation du formulaire est un maillon très important dans le développement d'applications Web. Elle permet de vérifier la validité des données avant de soumettre les données du formulaire afin d'éviter les failles de sécurité et les erreurs de données dans l'application. La validation de formulaire pour les applications Web peut être facilement implémentée à l'aide de Golang. Cet article explique comment utiliser Golang pour implémenter la validation de formulaire pour les applications Web. 1. Éléments de base de la validation de formulaire Avant de présenter comment implémenter la validation de formulaire, nous devons savoir quels sont les éléments de base de la validation de formulaire. Éléments de formulaire : les éléments de formulaire sont
 Que sont les standards du Web ?
Oct 18, 2023 pm 05:24 PM
Que sont les standards du Web ?
Oct 18, 2023 pm 05:24 PM
Les normes Web sont un ensemble de spécifications et de directives développées par le W3C et d'autres organisations associées. Elles incluent la normalisation du HTML, CSS, JavaScript, DOM, l'accessibilité du Web et l'optimisation des performances. En suivant ces normes, la compatibilité des pages peut être améliorée. , maintenabilité et performances. L'objectif des normes Web est de permettre au contenu Web d'être affiché et d'interagir de manière cohérente sur différentes plates-formes, navigateurs et appareils, offrant ainsi une meilleure expérience utilisateur et une meilleure efficacité de développement.
 Comment activer l'accès administratif à partir de l'interface utilisateur Web du cockpit
Mar 20, 2024 pm 06:56 PM
Comment activer l'accès administratif à partir de l'interface utilisateur Web du cockpit
Mar 20, 2024 pm 06:56 PM
Cockpit est une interface graphique Web pour les serveurs Linux. Il est principalement destiné à faciliter la gestion des serveurs Linux pour les utilisateurs nouveaux/experts. Dans cet article, nous aborderons les modes d'accès à Cockpit et comment basculer l'accès administratif à Cockpit depuis CockpitWebUI. Sujets de contenu : Modes d'entrée du cockpit Trouver le mode d'accès actuel au cockpit Activer l'accès administratif au cockpit à partir de CockpitWebUI Désactiver l'accès administratif au cockpit à partir de CockpitWebUI Conclusion Modes d'entrée au cockpit Le cockpit dispose de deux modes d'accès : Accès restreint : il s'agit de la valeur par défaut pour le mode d'accès au cockpit. Dans ce mode d'accès vous ne pouvez pas accéder à l'internaute depuis le cockpit
 En savoir plus sur Promise.resolve()
Feb 18, 2024 pm 07:13 PM
En savoir plus sur Promise.resolve()
Feb 18, 2024 pm 07:13 PM
Une explication détaillée de Promise.resolve() nécessite des exemples de code spécifiques. Promise est un mécanisme en JavaScript pour gérer les opérations asynchrones. Dans le développement réel, il est souvent nécessaire de traiter certaines tâches asynchrones qui doivent être exécutées dans l'ordre, et la méthode Promise.resolve() est utilisée pour renvoyer un objet Promise qui a été rempli. Promise.resolve() est une méthode statique de la classe Promise, qui accepte un
 que signifie Internet
Jan 09, 2024 pm 04:50 PM
que signifie Internet
Jan 09, 2024 pm 04:50 PM
Le Web est un réseau mondial, également connu sous le nom de World Wide Web, qui est une forme d'application d'Internet. Le Web est un système d'information basé sur l'hypertexte et l'hypermédia, qui permet aux utilisateurs de parcourir et d'obtenir des informations en sautant entre différentes pages Web via des hyperliens. La base du Web est Internet, qui utilise des protocoles et des langages unifiés et standardisés pour permettre l'échange de données et le partage d'informations entre différents ordinateurs.
 PHP est-il front-end ou back-end dans le développement Web ?
Mar 24, 2024 pm 02:18 PM
PHP est-il front-end ou back-end dans le développement Web ?
Mar 24, 2024 pm 02:18 PM
PHP appartient au backend du développement Web. PHP est un langage de script côté serveur, principalement utilisé pour traiter la logique côté serveur et générer du contenu Web dynamique. Par rapport à la technologie front-end, PHP est davantage utilisé pour les opérations back-end telles que l'interaction avec les bases de données, le traitement des demandes des utilisateurs et la génération du contenu des pages. Ensuite, des exemples de code spécifiques seront utilisés pour illustrer l'application de PHP dans le développement back-end. Tout d'abord, regardons un exemple de code PHP simple pour se connecter à une base de données et interroger des données :



