
J'ai rencontré plusieurs chargements ajax dans le projet, et il y a eu un problème avec le chargement, et il n'a pas pu être chargé la première fois.
La raison principale est la suivante : le fil de rendu (UI) du navigateur et le fil js s'excluent mutuellement. Lors de l'exécution d'opérations fastidieuses avec js, le rendu des pages sera bloqué. Il n'y a aucun problème lorsque nous exécutons un ajax asynchrone, mais lorsqu'il est défini sur une requête synchrone, les autres actions (le code derrière la fonction ajax et le thread de rendu) s'arrêteront. Même si mon instruction d'opération DOM est dans la phrase avant le lancement de la requête, cette demande de synchronisation bloquera "rapidement" le thread de l'interface utilisateur sans lui laisser le temps de s'exécuter. C'est pourquoi le code échoue.
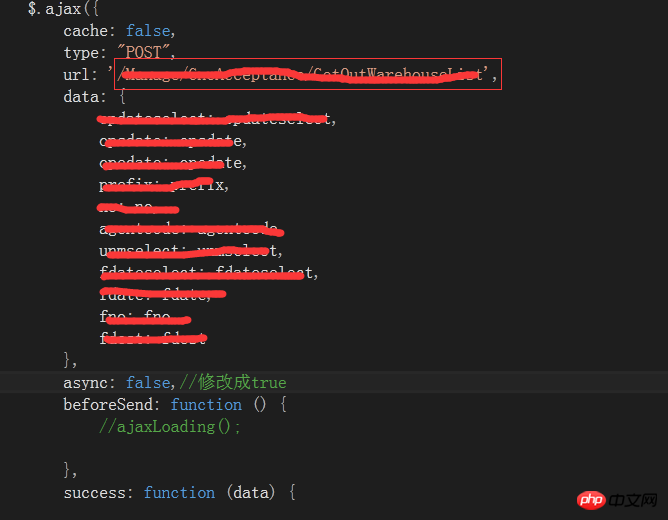
1. Réécrivez la synchronisation en asynchrone et imbriquez plusieurs requêtes ajax ensemble.  , après succès, appelez une autre requête ajax, afin que le chargement de la deuxième requête ne soit pas bloqué car la première requête se termine en premier.
, après succès, appelez une autre requête ajax, afin que le chargement de la deuxième requête ne soit pas bloqué car la première requête se termine en premier.

2. Il utilise l'objet Deferred de jquery Après la version 1.5 de jQuery, l'objet Deferred a été introduit, ce qui fournit une fonctionnalité très pratique. généralisation Mécanisme asynchrone.
3. Utilisez la fonction timer setTimeout() ou setinterval() pour vérifier régulièrement si ajax revient avec succès.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel ajax
tutoriel ajax
 Solution de code tronqué chinois Ajax
Solution de code tronqué chinois Ajax
 Que faire si une erreur se produit dans le script de la page actuelle
Que faire si une erreur se produit dans le script de la page actuelle
 Que faire si ajax transmet des caractères chinois tronqués
Que faire si ajax transmet des caractères chinois tronqués
 Quels sont les outils de vérification de code statique ?
Quels sont les outils de vérification de code statique ?
 Comment ouvrir les fichiers jar
Comment ouvrir les fichiers jar
 Logiciel gratuit pour créer des sites Web
Logiciel gratuit pour créer des sites Web
 Introduction aux méthodes de maintenance des variateurs de fréquence
Introduction aux méthodes de maintenance des variateurs de fréquence