Problème avec les éléments flottants
Le flottement de l'élément enfant empêchera l'ouverture de la boîte de l'élément parent, ce qui empêchera l'affichage du style de l'élément parent. Voici plusieurs méthodes pour effacer le
Code original flottant. :
<!DOCTYPE html><html><head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#content{
border: 1px red solid;
}
.fl{
border: 1px blueviolet solid;
height: 100px;
width: 100px;
float: left;
}
.fr{
border: 1px green solid;
height: 200px;
width: 200px;
float: right;
}
</style></head><body><p id="content">
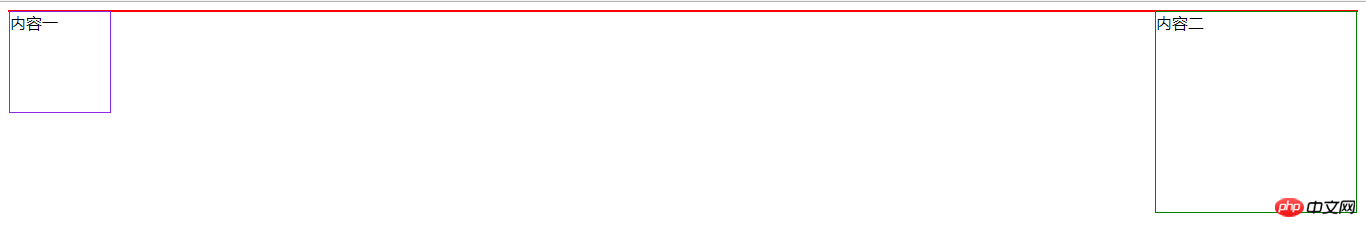
<p class="fl">内容一</p>
<p class="fr">内容二</p></p></body></html>Affiché comme suit :

1 Définir la hauteur de l'élément parent :
height: 500px; /*设置父元素高度*/
<🎜. >
<!DOCTYPE html><html><head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#content{
border: 1px red solid;
height: 500px; /*设置父元素高度*/
}
.fl{
border: 1px blueviolet solid;
height: 100px;
width: 100px;
float: left;
}
.fr{
border: 1px green solid;
height: 200px;
width: 200px;
float: right;
}
</style></head><body><p id="content">
<p class="fl">内容一</p>
<p class="fr">内容二</p></p></body></html><!DOCTYPE html><html><head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#content{
border: 1px red solid;
position: absolute; /*父元素绝对定位*/ }
.fl{
border: 1px blueviolet solid;
height: 100px;
width: 100px;
float: left;
}
.fr{
border: 1px green solid;
height: 200px;
width: 200px;
float: right;
}
</style></head><body><p id="content">
<p class="fl">内容一</p>
<p class="fr">内容二</p></p></body></html>
<!DOCTYPE html><html><head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#content{
border: 1px red solid;
overflow: hidden;
}
.fl{
border: 1px blueviolet solid;
height: 100px;
width: 100px;
float: left;
}
.fr{
border: 1px green solid;
height: 200px;
width: 200px;
float: right;
}
</style></head><body><p id="content">
<p class="fl">内容一</p>
<p class="fr">内容二</p></p></body></html><!DOCTYPE html><html><head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#content{
border: 1px red solid;
float: left;
}
.fl{
border: 1px blueviolet solid;
height: 100px;
width: 100px;
float: left;
}
.fr{
border: 1px green solid;
height: 200px;
width: 200px;
float: right;
}
</style></head><body><p id="content">
<p class="fl">内容一</p>
<p class="fr">内容二</p></p></body></html><!DOCTYPE html><html><head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#content{
border: 1px red solid;
}
.fl{
border: 1px blueviolet solid;
height: 100px;
width: 100px;
float: left;
}
.fr{
border: 1px green solid;
height: 200px;
width: 200px;
float: right;
}
.clear{
clear: both;
}
</style></head><body><p id="content">
<p class="fl">内容一</p>
<p class="fr">内容二</p>
<p class="clear"></p></p></body></html>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 HTML, CSS et jQuery : Créez un bouton avec un effet flottant
Oct 24, 2023 pm 12:09 PM
HTML, CSS et jQuery : Créez un bouton avec un effet flottant
Oct 24, 2023 pm 12:09 PM
HTML, CSS et jQuery : Créer un bouton avec un effet flottant nécessite des exemples de code spécifiques Introduction : De nos jours, la conception Web est devenue une forme d'art En utilisant des technologies telles que HTML, CSS et JavaScript, nous sommes en mesure d'ajouter divers aspects à la page. . De tels effets spéciaux et effets interactifs. Cet article présentera brièvement comment utiliser HTML, CSS et jQuery pour créer un bouton avec un effet flottant et fournira des exemples de code spécifiques. 1. Structure HTML Tout d'abord, nous devons
 Problèmes d'évaluation de l'effet de clustering dans les algorithmes de clustering
Oct 10, 2023 pm 01:12 PM
Problèmes d'évaluation de l'effet de clustering dans les algorithmes de clustering
Oct 10, 2023 pm 01:12 PM
Le problème d'évaluation de l'effet de clustering dans l'algorithme de clustering nécessite des exemples de code spécifiques. Le clustering est une méthode d'apprentissage non supervisée qui regroupe des échantillons similaires dans une seule catégorie en regroupant les données. Dans les algorithmes de clustering, la manière d’évaluer l’effet du clustering est une question importante. Cet article présentera plusieurs indicateurs d'évaluation de l'effet de clustering couramment utilisés et donnera des exemples de code correspondants. 1. Indice d'évaluation de l'effet de clustering Coefficient Silhouette Le coefficient Silhouette évalue l'effet de clustering en calculant la proximité de l'échantillon et le degré de séparation des autres clusters.
 Apprenez à diagnostiquer les problèmes courants de l'iPhone
Dec 03, 2023 am 08:15 AM
Apprenez à diagnostiquer les problèmes courants de l'iPhone
Dec 03, 2023 am 08:15 AM
Connu pour ses performances puissantes et ses fonctionnalités polyvalentes, l’iPhone n’est pas à l’abri de contretemps ou de difficultés techniques occasionnelles, un trait commun aux appareils électroniques complexes. Rencontrer des problèmes avec votre iPhone peut être frustrant, mais aucune alarme n'est généralement nécessaire. Dans ce guide complet, nous visons à démystifier certains des défis les plus fréquemment rencontrés associés à l’utilisation de l’iPhone. Notre approche étape par étape est conçue pour vous aider à résoudre ces problèmes courants, en vous proposant des solutions pratiques et des conseils de dépannage pour remettre votre équipement en parfait état de fonctionnement. Que vous soyez confronté à un problème ou à un problème plus complexe, cet article peut vous aider à les résoudre efficacement. Conseils de dépannage généraux Avant de passer aux étapes de dépannage spécifiques, voici quelques conseils utiles
 Comment résoudre le problème selon lequel jQuery ne peut pas obtenir la valeur de l'élément de formulaire
Feb 19, 2024 pm 02:01 PM
Comment résoudre le problème selon lequel jQuery ne peut pas obtenir la valeur de l'élément de formulaire
Feb 19, 2024 pm 02:01 PM
Pour résoudre le problème selon lequel jQuery.val() ne peut pas être utilisé, des exemples de code spécifiques sont requis. Pour les développeurs front-end, l'utilisation de jQuery est l'une des opérations courantes. Parmi eux, utiliser la méthode .val() pour obtenir ou définir la valeur d'un élément de formulaire est une opération très courante. Cependant, dans certains cas précis, le problème de ne pas pouvoir utiliser la méthode .val() peut se poser. Cet article présentera quelques situations et solutions courantes, et fournira des exemples de code spécifiques. Description du problème Lorsque vous utilisez jQuery pour développer des pages frontales, vous rencontrerez parfois
 Quelles sont les questions de l'examen Rulong 8 Wine Master ?
Feb 02, 2024 am 10:18 AM
Quelles sont les questions de l'examen Rulong 8 Wine Master ?
Feb 02, 2024 am 10:18 AM
Quelles sont les questions impliquées dans l’examen Yulong 8 Wine Master ? Quelle est la réponse correspondante ? Comment réussir l’examen rapidement ? De nombreuses questions doivent trouver une réponse dans les activités de l'examen Master of Wine, et nous pouvons nous référer aux réponses pour les résoudre. Ces questions impliquent toutes la connaissance du vin. Si vous avez besoin d’une référence, jetons un œil à l’analyse détaillée des réponses aux questions de l’examen Yakuza 8 Wine Master ! Explication détaillée des réponses aux questions de l'examen Rulong 8 Wine Master 1. Questions sur le « vin ». Il s'agit d'une liqueur distillée produite par une distillerie créée par la famille royale. Elle est brassée à partir du sucre de canne à sucre cultivé en grande quantité à Hawaï. Quel est le nom de ce vin ? Réponse : Rhum 2. Question sur le « vin ». La photo montre une boisson à base de ginseng sec et de vermouth sec. Il se caractérise par l'ajout d'olives et est connu sous le nom de « cockney ».
 Effet de transition CSS : comment obtenir l'effet de glissement des éléments
Nov 21, 2023 pm 01:16 PM
Effet de transition CSS : comment obtenir l'effet de glissement des éléments
Nov 21, 2023 pm 01:16 PM
Effet de transition CSS : Comment obtenir l'effet de glissement des éléments Introduction : Dans la conception Web, l'effet dynamique des éléments peut améliorer l'expérience utilisateur, parmi lesquels l'effet de glissement est un effet de transition courant et populaire. Grâce à la propriété de transition du CSS, nous pouvons facilement obtenir l'effet d'animation glissante des éléments. Cet article expliquera comment utiliser les propriétés de transition CSS pour obtenir l'effet de glissement des éléments et fournira des exemples de code spécifiques pour aider les lecteurs à mieux comprendre et appliquer. 1. Introduction à la transition des attributs de transition CSS Attributs de transition CSS tra
 Transformation CSS : comment obtenir l'effet de rotation des éléments
Nov 21, 2023 pm 06:36 PM
Transformation CSS : comment obtenir l'effet de rotation des éléments
Nov 21, 2023 pm 06:36 PM
Transformation CSS : comment obtenir l'effet de rotation des éléments nécessite des exemples de code spécifiques. Dans la conception Web, les effets d'animation sont l'un des moyens importants pour améliorer l'expérience utilisateur et attirer l'attention de l'utilisateur, et l'animation de rotation est l'un des moyens les plus classiques. En CSS, vous pouvez utiliser l'attribut « transform » pour obtenir divers effets de déformation des éléments, y compris la rotation. Cet article présentera en détail comment utiliser la « transformation » CSS pour obtenir l'effet de rotation des éléments et fournira des exemples de code spécifiques. 1. Comment utiliser le « transf » de CSS
 Comment résoudre le problème du menu Démarrer qui ne peut pas être utilisé après l'installation de Win11
Jan 06, 2024 pm 05:14 PM
Comment résoudre le problème du menu Démarrer qui ne peut pas être utilisé après l'installation de Win11
Jan 06, 2024 pm 05:14 PM
De nombreux utilisateurs ont essayé de mettre à jour le système Win11, mais ont constaté que le menu Démarrer ne peut pas être utilisé après la mise à jour. Cela peut être dû à un problème avec la dernière mise à jour. Nous pouvons attendre que Microsoft corrige ou désinstalle ces mises à jour pour résoudre le problème. problème. Examinons-le ensemble. Que faire si le menu Démarrer ne peut pas être utilisé après l'installation de Win11. Méthode 1 : 1. Ouvrez d'abord le panneau de configuration dans Win11. 2. Cliquez ensuite sur le bouton "Désinstaller un programme" sous le programme. 3. Entrez dans l'interface de désinstallation et recherchez « Afficher les mises à jour installées » dans le coin supérieur gauche. 4. Après avoir entré, vous pouvez afficher l'heure de mise à jour dans les informations de mise à jour et désinstaller toutes les mises à jour récentes. Méthode 2 : 1. De plus, nous pouvons également télécharger directement le système win11 sans mises à jour. 2. C'est un produit sans le plus






