
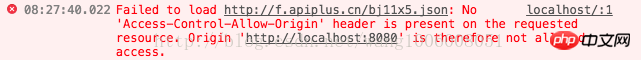
Dans le projet vue, lorsque le front-end et le back-end effectuent des demandes ou des soumissions de données, si le back-end n'a pas de paramètres inter-domaines, le front-end signalera "No 'Access-Control-Allow L'en-tête -Origin' est présent sur la ressource demandée lors du débogage du code.

Si vous souhaitez déboguer normalement localement, il existe trois solutions :
1. Changer l'en-tête en arrière-plan
header('Access-Control-Allow-Origin:*');//允许所有来源访问 header('Access-Control-Allow-Method:POST,GET');//允许访问的方式
methods: {
getData () {
var self = this
$.ajax({
url: 'http://f.apiplus.cn/bj11x5.json',
type: 'GET',
dataType: 'JSONP',
success: function (res) {
self.data = res.data.slice(0, 3)
self.opencode = res.data[0].opencode.split(',')
}
})
}
}proxyTable: {
'/api': { //使用"/api"来代替"http://f.apiplus.c"
target: 'http://f.apiplus.cn', //源地址
changeOrigin: true, //改变源
pathRewrite: {
'^/api': 'http://f.apiplus.cn' //路径重写
}
}
}getData () {
axios.get('/api/bj11x5.json', function (res) {
console.log(res)
})let serverUrl = '/api/' //本地调试时
// let serverUrl = 'http://f.apiplus.cn/' //打包部署上线时
export default {
dataUrl: serverUrl + 'bj11x5.json'
}Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment additionner des tableaux tridimensionnels en php
Comment additionner des tableaux tridimensionnels en php
 Comment s'inscrire sur Binance
Comment s'inscrire sur Binance
 Comment acheter et vendre du Bitcoin en Chine
Comment acheter et vendre du Bitcoin en Chine
 monfreemp3
monfreemp3
 Le jeton de connexion n'est pas valide
Le jeton de connexion n'est pas valide
 Le dossier devient exe
Le dossier devient exe
 Comment utiliser la fonction de classement
Comment utiliser la fonction de classement
 Tutoriel de configuration des variables d'environnement Java
Tutoriel de configuration des variables d'environnement Java