Comment comprendre les dégradés linéaires en CSS3
Dégradé linéaire en css3
Formule de dégradé linéaire :
background-image: linear-gradient( [ <angle> | <side-or-corner> ]?, <color-stop> [, <color-stop>]+ );
signifie : (angle deg ou mot de position, un ou plusieurs nœuds clés de couleur dégradée (séparez les multiples par ","));
Cette méthode d'écriture est la même que l'expression régulière. :
[ ] : représente un bit de caractère, généralement utilisé avec "|" pour indiquer la sélection d'un élément parmi [ ] ; | : signifie "ou", ce qui signifie en choisir un parmi les côtés gauche et droit de ce symbole.
par exemple : [1|2], ce qui signifie que ce bit est soit 1, soit 2 ;
? : Indique qu'il est dispensable, et la plage de valeurs est [0,1] ;
* : Cela signifie qu'il est dispensable, et la plage de valeurs est (0,+∞) ; ;
+ : signifie qu'il y en a au moins un, la plage de valeurs est [1,+∞] ;
Cet article est prévisualisé avec Navigateur Chrome, il est donc ajouté Le préfixe -webkit- (en prenant le rouge et le jaune comme exemple)
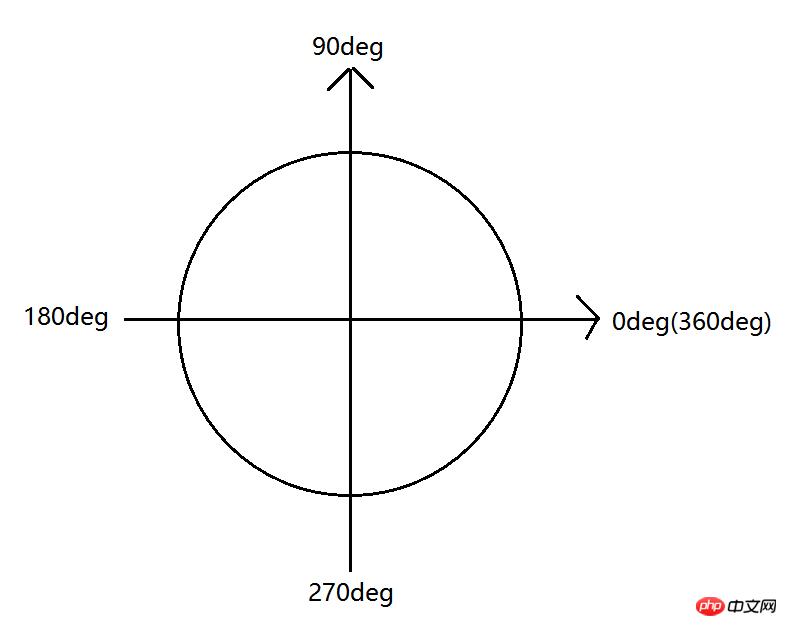
1.angle est l'angle du dégradé, exprimé par xxdeg.
 1) Trouvez le point central du graphique dégradé et utilisez-le comme origine du système de coordonnées pour créer le système de coordonnées.
1) Trouvez le point central du graphique dégradé et utilisez-le comme origine du système de coordonnées pour créer le système de coordonnées.
2) À partir de 0°, l'angle formé par la rotation dans le sens inverse des aiguilles d'une montre est positif et l'angle formé par la rotation dans le sens des aiguilles d'une montre est négatif.
3) La tendance du gradient est la même que la direction du rayon formé après avoir tourné selon un certain angle.
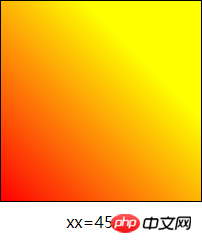
Illustration 1 :
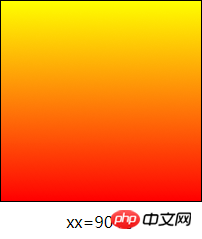
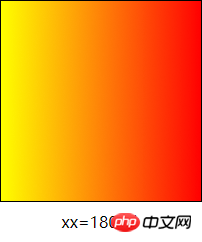
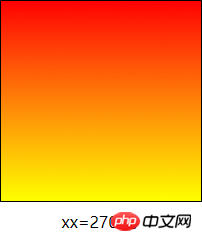
xx=0 或 xx=360 时,渐变为水平从左向右; eg:background: -webkit-linear-gradient(0deg,red 0,yellow 200px); xx=90 时,渐变为垂直从下向上; eg:background: -webkit-linear-gradient(90deg,red 0,yellow 200px); xx=180 时,渐变为水平从右向左; eg:background: -webkit-linear-gradient(180deg,red 0,yellow 200px); xx=270 时,渐变为垂直从上向下; eg:background: -webkit-linear-gradient(270deg,red 0,yellow 200px);



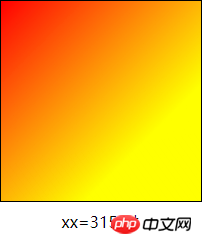
 Illustration 2 :
Illustration 2 :
0<xx<90 时,渐变从左下到右上。 eg:beg:ackground: -webkit-linear-gradient(45deg,red 0,yellow 200px); 90<xx<180 时,渐变从右下到左上。 eg:background: -webkit-linear-gradient(135deg,red 0,yellow 200px); 180<xx<270 时,渐变从右上到左下。 eg:background: -webkit-linear-gradient(225deg,red 0,yellow 200px); 270<xx<360 时,渐变从左上到右下。 eg:background: -webkit-linear-gradient(315deg,red 0,yellow 200px);


 2.side-or-corner (côté ou coin)
2.side-or-corner (côté ou coin)
Les valeurs facultatives sont
haut (270 degrés ou -90 degrés), bas (90 degrés), gauche (0 degrés), droite (180 degrés), haut gauche (315 degrés ou -45 degrés), bas gauche (45 degrés), haut droit (225 degrés ou -135 degrés), bas droit ( 135deg), utilisé pour indiquer les directions de haut en bas, de bas en haut, de gauche à droite, de droite à gauche, de haut gauche en bas à droite, de bas gauche en haut à droite, de haut à droite en bas à gauche , du bas à droite vers le haut à gauche, etc. 3.color-stop (nœud de couleur de clé de dégradé)
Formule : < ;couleur> [
signifie : valeur de couleur ou mot anglais représentant la couleur +espace+le pourcentage de la position de ce point clé du dégradé dans le graphique ou la valeur de longueur correspondant (px);
Remarque : Une valeur de couleur
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-






