
var form = document.getElementById("myform");
form.addEventListener("submit", function(event) {
var event = event || window.event;
var target = event.target;
var btn = target.elements["submit-btn"];
btn.disabled = true;
}, false);Le code ci-dessus ajoute un gestionnaire d'événement pour l'événement de soumission du formulaire. Une fois l'événement déclenché, le code. obtient le bouton de soumission et définit son attribut désactivé sur true. Notez que cette fonction ne peut pas être implémentée via le gestionnaire d'événements onclick. La raison est due au « décalage horaire » entre les différents navigateurs : certains navigateurs déclencheront l'événement click avant de déclencher le. soumettre l'événement du formulaire.
var textbox = document.forms[0].elements[0];
textbox.addEventListener("focus", function(event) { var event = event || window.event,
target = event.target; if (target.style.backgroundColor != "red") {
target.style.backgroundColor = "yellow";
}
}, false);
textbox.addEventListener("blur", function(event) { var event = event || window.event,
target = event.target; if (/[^\d]/.test(target.value)) {
target.style.backgroundColor = "red";
} else {
target.style.backgroundColor = "";
}
}, false);
textbox.addEventListener("change", function(event) { var event = event || window.event,
target = event.target;
console.log(123) if (/[^\d]/.test(target.value)) {
target.style.backgroundColor = "red";
} else {
target.style.backgroundColor = "";
}
}, false)function getSelectedText(textbox) {
if (typeof textbox.selectionStart == "number") {
return textbox.value.substring(textbox.selectionStart, textbox.sectionEnd);
} else if (document.selection) {//兼容IE
return document.selection.createRange().text;
}
} 
function selecText(textbox, startIndex, stopIndex) {
if (textbox.setSelectionRange) {
textbox.setSelectionRange(startIndex, stopIndex);
} else if (textbox.createTextRange) {//兼容IE8及更早版本
var range = textbox.createTextRange();
range.collapse(true);
range.moveStart("character", startIndex);
range.moveEnd("character", stopIndex - startIndex);
range.select();
textbox.focus();
}
}Test 1 :
textbox.addEventListener("focus", function(event) { var event = event || window.event,
target = event.target; if (target.style.backgroundColor != "red") {
target.style.backgroundColor = "yellow";
}
selecText(textbox, 0, 1);
}, false);Effet : 
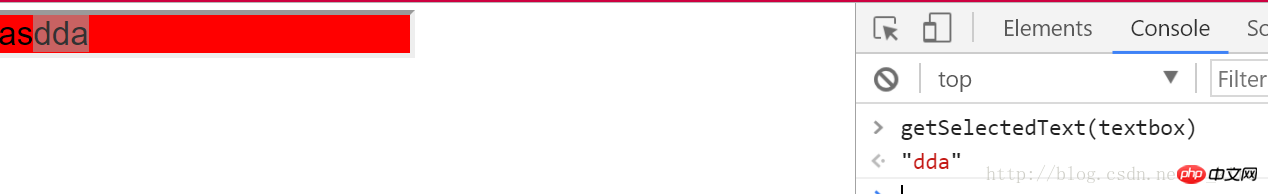
Test 2 :
selecText(textbox, 0, 5);

getClipboardText: function(event) { //获得剪切板内容
var clipboardData = (event.clipboardData || window.clipboardData);
return clipboardData.getData("text");
}
setClipboardText: function(event, value) { //设置剪切版内容
if (event.clipboardData) {
return event.clipboardData.setData("text/plain", value);
} else if (window.clipboardData) {
return window.clipboardData.setData("text", value);
}
}Remarque : Firefox, Safari, Chrome autorisent uniquement l'accès pour getData dans la méthode du gestionnaire d'événement onpaste ( ). (Test 2017/9/1 : Obtenir une chaîne vide sous l'événement copy)
Objectif :
Dans l'événement Paste, vous pouvez déterminer si la valeur du presse-papiers est valide, si elle n'est pas valide, vous pouvez annuler le comportement par défaut comme dans l'exemple ci-dessous
textbox.addEventListener("paste", function(event) {
var event = event || window.event;
text = getClipboardText(event);
if (!/^\d*$/.test(text)) {
event.preventDefault();
}
}, false)Effet : <. 🎜>
//HTML
<form method="post" id="myform">
<input type="text" name="tel1" id="textTel1" maxlength="3">
<input type="text" name="tel2" id="textTel2" maxlength="3">
<input type="text" name="tel3" id="textTel3" maxlength="4">
</form>//Js
(function() {
function tabForward(event) {
var event = event || window.event;
target = event.target;
if (target.value.length == target.maxLength) {
var form = target.form;
for (var i = 0, len = form.elements.length; i < len; i++) {
if (form.elements[i] == target) {
if (form.elements[i + 1]) {
form.elements[i + 1].focus();
}
}
}
}
}
var textbox1 = document.getElementById("textTel1");
var textbox2 = document.getElementById("textTel2");
var textbox3 = document.getElementById("textTel3");
textbox1.addEventListener("keyup", tabForward);
textbox2.addEventListener("keyup", tabForward);
textbox3.addEventListener("keyup", tabForward);})();Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!