Méthode de vérification de forme angulaire
Modèle
<form id="login-form" class="login-from" #registerForm="ngForm" (ngSubmit)="doSubmit(registerForm.value)">
<mat-form-field>
<input matInput placeholder="邮箱" id="email" name="email" [(ngModel)]="formData.email" required pattern="[\w]+?@[\w]+?\.[a-z]+?">
<mat-error *ngIf="formErrors.email">{{ formErrors.email }}</mat-error>
</mat-form-field>
<fieldset ngModelGroup="passwordGroup" #passwordGroup="ngModelGroup" aria-required="true">
<mat-form-field>
<input matInput placeholder="密码" type="password" id="password" name="password" [(ngModel)]="formData.password" #password="ngModel" required minlength="8">
<!-- <mat-icon matSuffix (click)="hide = !hide">{{hide ? 'visibility' : 'visibility_off'}}</mat-icon> -->
</mat-form-field>
<mat-form-field>
<!--使用自定义的校验器,加入repeatPassword指令,传入第一个密码输入框的ngModel,即用#password1="ngModel"声明的password1-->
<input matInput placeholder="确认密码" type="password" id="passwordConfirm" name="passwordConfirm" [(ngModel)]="formData.passwordConfirm" [repeatPassword]="password" >
<!-- <mat-icon matSuffix (click)="hide = !hide">{{hide ? 'visibility' : 'visibility_off'}}</mat-icon> -->
<mat-error *ngIf="formErrors['passwordGroup.passwordConfirm']">{{ formErrors['passwordGroup.passwordConfirm'] }}</mat-error>
</mat-form-field>
</fieldset>
<button class="w-100p" mat-raised-button [disabled] = "!registerForm.valid" >注册</button>
</form>Composant
import { Component, OnInit ,ViewChild, AfterViewInit } from '@angular/core';import {NgForm} from "@angular/forms";import { Router } from '@angular/router';@Component({
selector: 'app-register',
templateUrl: './register.component.html',
styleUrls: ['./register.component.css']
})
export class RegisterComponent implements OnInit {
ngAfterViewInit(): void { //订阅表单值改变事件
this.registerForm.valueChanges.subscribe(data => this.onValueChanged(data));
} //找到表单
@ViewChild('registerForm') registerForm: NgForm;
formData = {} as any;
doSubmit(obj: any) { //表单提交
console.log(JSON.stringify(obj));
}
onValueChanged(data) {
for (const field in this.formErrors) {
this.formErrors[field] = ''; //取到表单字段
const control = this.registerForm.form.get(field); //表单字段已修改或无效
if (control && control.dirty && !control.valid) { //取出对应字段可能的错误信息
const messages = this.validationMessages[field]; //从errors里取出错误类型,再拼上该错误对应的信息
for (const key in control.errors) { this.formErrors[field] += messages[key] + '';
}
}
}
} //存储错误信息
formErrors = { 'email': '', 'passwordGroup.password':'', 'passwordGroup.passwordConfirm':''
}; //错误对应的提示
validationMessages = { 'email': { 'required': '邮箱必须填写.', 'pattern': '邮箱格式不对',
}, 'passwordGroup.password':{ 'required': '请输入密码', 'minlength': '密码太短',
}, 'passwordGroup.passwordConfirm':{ 'required': '请重复输入密码', 'minlength': '密码太短', 'passwordNEQ':'两次输入密码不同', 'passwordInValid':''
},
};
constructor(private router : Router) { }
ngOnInit() {
}
gotoLogin(){ this.router.navigate(['user/login']);
}
recoverPwd(){ this.router.navigate(['/user/recover/pwd']);
}
}Validateur personnalisé : répéter le mot de passe
import {Directive, Input, OnChanges, SimpleChanges} from '@angular/core';import {NG_VALIDATORS, FormControl, Validator, AbstractControl, ValidatorFn, NgModel} from "@angular/forms";@Directive({
selector: '[repeatPassword]',
providers: [{provide: NG_VALIDATORS, useExisting: RepeatPasswordDirective, multi: true}]
})
export class RepeatPasswordDirective implements Validator,OnChanges {
/**
* 校验方法
* @param c
* @returns {{[p: string]: any}}
*/
validate(c: AbstractControl): {[p: string]: any} {
return verifyPassword(c,this.repeatPassword.control);
}
ngOnChanges(changes: SimpleChanges): void {
this.repeatPassword=changes['repeatPassword'].currentValue;
} /**
* 通过属性传入另一个input标签的model
* 名称与选择器一致,就不需要在使用的时候加额外的属性传入
*/
@Input() repeatPassword:NgModel;
constructor() { }
}/**
* 导出校验方法,供响应式表单使用
* @param passwordController
* @returns {(currentControl:AbstractControl)=>{[p: string]: any}}
*/export function repeatPassword(passwordController:FormControl):ValidatorFn { return (currentControl: AbstractControl): {[key: string]: any} => { return verifyPassword(currentControl,passwordController);
};
}
function verifyPassword(currentControl: AbstractControl,passwordController:FormControl):{[key: string]: any} { if(!passwordController.valid) {
console.log("密码1无效"); return {passwordInValid:{'errorMsg':''}}
} if((!currentControl.untouched||currentControl.dirty)&&passwordController.value!=currentControl.value) { return {passwordNEQ:{'errorMsg':'两次密码输入不一致!'}}
}
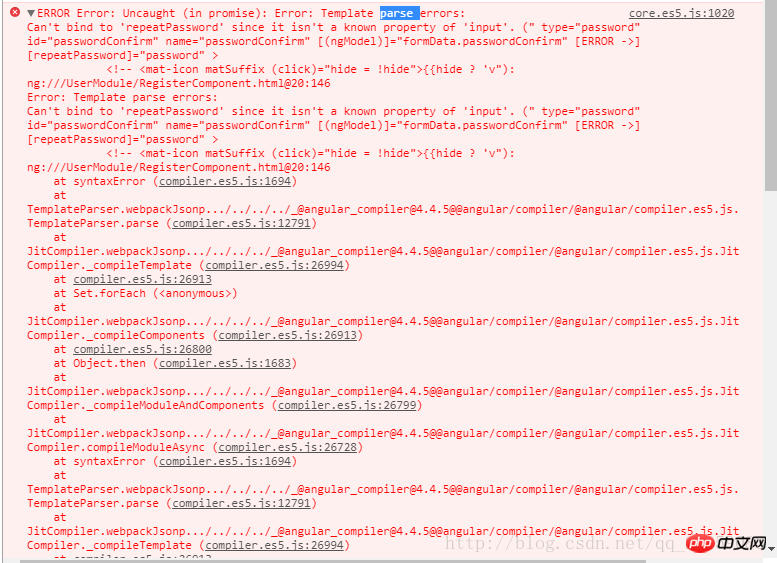
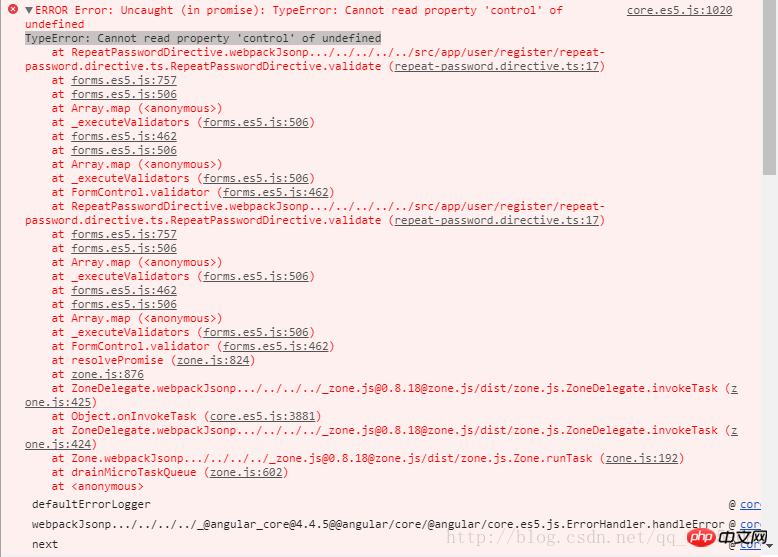
}Remarque : 
L'erreur ci-dessus se produit car lors de la création de la commande, vous utilisez : la commande ng g directive repeatPassword
, qui ajoute automatiquement le préfixe app
@Directive({
selector: '[appRepeatPassword]',
providers: [{provide: NG_VALIDATORS,
useExisting: RepeatPasswordDirective,
multi: true}]
}) et le change en repeatPassword 
L'erreur ci-dessus se produit car
<input matInput placeholder="密码" type="password" id="password" name="password" [(ngModel)]="formData.password" #password1="ngModel" required minlength="8"> 使用的字段是password,(不知道怎么描述)却是#password1。
peut être modifié en #password
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment supprimer des amis WeChat ? Comment supprimer des amis WeChat
Mar 04, 2024 am 11:10 AM
Comment supprimer des amis WeChat ? Comment supprimer des amis WeChat
Mar 04, 2024 am 11:10 AM
WeChat est l'un des outils de chat traditionnels. Nous pouvons rencontrer de nouveaux amis, contacter d'anciens amis et entretenir l'amitié entre amis grâce à WeChat. Tout comme il n’existe pas de banquet qui ne se termine jamais, des désaccords surviendront inévitablement lorsque les gens s’entendront bien. Lorsqu'une personne affecte extrêmement votre humeur ou que vous constatez que vos points de vue sont incohérents lorsque vous vous entendez bien et que vous ne pouvez plus communiquer, nous devrons peut-être supprimer les amis WeChat. Comment supprimer des amis WeChat ? La première étape pour supprimer des amis WeChat : appuyez sur [Carnet d'adresses] sur l'interface principale de WeChat ; la deuxième étape : cliquez sur l'ami que vous souhaitez supprimer et entrez [Détails] ; la troisième étape : cliquez sur [...] en haut. coin droit ; Étape 4 : Cliquez sur [Supprimer] ci-dessous ; Étape 5 : Après avoir compris les invites de la page, cliquez sur [Supprimer le contact] ;
 Comment écrire un roman dans l'application Tomato Free Novel Partagez le tutoriel sur la façon d'écrire un roman dans l'application Tomato Novel
Mar 28, 2024 pm 12:50 PM
Comment écrire un roman dans l'application Tomato Free Novel Partagez le tutoriel sur la façon d'écrire un roman dans l'application Tomato Novel
Mar 28, 2024 pm 12:50 PM
Tomato Novel est un logiciel de lecture de romans très populaire. Nous avons souvent de nouveaux romans et bandes dessinées à lire dans Tomato Novel. De nombreux amis souhaitent également gagner de l'argent de poche et éditer le contenu de leur roman. Je veux écrire dans du texte. Alors, comment pouvons-nous y écrire le roman ? Mes amis ne le savent pas, alors allons ensemble sur ce site. Prenons le temps de regarder une introduction à la façon d'écrire un roman. Partagez le didacticiel du roman Tomato sur la façon d'écrire un roman. 1. Ouvrez d'abord l'application de roman gratuite Tomato sur votre téléphone mobile et cliquez sur Personal Center - Writer Center 2. Accédez à la page Tomato Writer Assistant - cliquez sur Créer un nouveau livre. à la fin du roman.
 Comment entrer dans le bios sur la carte mère Colorful ? Apprenez-vous deux méthodes
Mar 13, 2024 pm 06:01 PM
Comment entrer dans le bios sur la carte mère Colorful ? Apprenez-vous deux méthodes
Mar 13, 2024 pm 06:01 PM
Les cartes mères colorées jouissent d'une grande popularité et d'une part de marché élevée sur le marché intérieur chinois, mais certains utilisateurs de cartes mères colorées ne savent toujours pas comment accéder au BIOS pour les paramètres ? En réponse à cette situation, l'éditeur vous a spécialement proposé deux méthodes pour accéder au bios coloré de la carte mère. Venez l'essayer ! Méthode 1 : utilisez la touche de raccourci de démarrage du disque U pour accéder directement au système d'installation du disque U. La touche de raccourci de la carte mère Colorful pour démarrer le disque U en un seul clic est ESC ou F11. Tout d'abord, utilisez Black Shark Installation Master pour créer un Black. Disque de démarrage Shark U, puis allumez l'ordinateur lorsque vous voyez l'écran de démarrage, appuyez continuellement sur la touche ESC ou F11 du clavier pour accéder à une fenêtre de sélection de la séquence d'éléments de démarrage. Déplacez le curseur à l'endroit où "USB. " s'affiche, puis
 Comment récupérer des contacts supprimés sur WeChat (un tutoriel simple vous explique comment récupérer des contacts supprimés)
May 01, 2024 pm 12:01 PM
Comment récupérer des contacts supprimés sur WeChat (un tutoriel simple vous explique comment récupérer des contacts supprimés)
May 01, 2024 pm 12:01 PM
Malheureusement, les gens suppriment souvent certains contacts accidentellement pour certaines raisons. WeChat est un logiciel social largement utilisé. Pour aider les utilisateurs à résoudre ce problème, cet article explique comment récupérer les contacts supprimés de manière simple. 1. Comprendre le mécanisme de suppression des contacts WeChat. Cela nous offre la possibilité de récupérer les contacts supprimés. Le mécanisme de suppression des contacts dans WeChat les supprime du carnet d'adresses, mais ne les supprime pas complètement. 2. Utilisez la fonction intégrée « Récupération du carnet de contacts » de WeChat. WeChat fournit une « Récupération du carnet de contacts » pour économiser du temps et de l'énergie. Les utilisateurs peuvent récupérer rapidement les contacts précédemment supprimés grâce à cette fonction. 3. Accédez à la page des paramètres WeChat et cliquez sur le coin inférieur droit, ouvrez l'application WeChat « Moi » et cliquez sur l'icône des paramètres dans le coin supérieur droit pour accéder à la page des paramètres.
 Comment définir la taille de la police sur le téléphone mobile (ajustez facilement la taille de la police sur le téléphone mobile)
May 07, 2024 pm 03:34 PM
Comment définir la taille de la police sur le téléphone mobile (ajustez facilement la taille de la police sur le téléphone mobile)
May 07, 2024 pm 03:34 PM
La définition de la taille de la police est devenue une exigence de personnalisation importante à mesure que les téléphones mobiles deviennent un outil important dans la vie quotidienne des gens. Afin de répondre aux besoins des différents utilisateurs, cet article présentera comment améliorer l'expérience d'utilisation du téléphone mobile et ajuster la taille de la police du téléphone mobile grâce à des opérations simples. Pourquoi avez-vous besoin d'ajuster la taille de la police de votre téléphone mobile - L'ajustement de la taille de la police peut rendre le texte plus clair et plus facile à lire - Adapté aux besoins de lecture des utilisateurs d'âges différents - Pratique pour les utilisateurs malvoyants qui souhaitent utiliser la taille de la police fonction de configuration du système de téléphonie mobile - Comment accéder à l'interface des paramètres du système - Dans Rechercher et entrez l'option "Affichage" dans l'interface des paramètres - recherchez l'option "Taille de la police" et ajustez-la. application - téléchargez et installez une application prenant en charge l'ajustement de la taille de la police - ouvrez l'application et entrez dans l'interface des paramètres appropriée - en fonction de l'individu
 Résumé des méthodes pour obtenir les droits d'administrateur dans Win11
Mar 09, 2024 am 08:45 AM
Résumé des méthodes pour obtenir les droits d'administrateur dans Win11
Mar 09, 2024 am 08:45 AM
Un résumé de la façon d'obtenir les droits d'administrateur Win11 Dans le système d'exploitation Windows 11, les droits d'administrateur sont l'une des autorisations très importantes qui permettent aux utilisateurs d'effectuer diverses opérations sur le système. Parfois, nous pouvons avoir besoin d'obtenir des droits d'administrateur pour effectuer certaines opérations, telles que l'installation de logiciels, la modification des paramètres du système, etc. Ce qui suit résume quelques méthodes pour obtenir les droits d'administrateur Win11, j'espère que cela pourra vous aider. 1. Utilisez les touches de raccourci. Dans le système Windows 11, vous pouvez ouvrir rapidement l'invite de commande via les touches de raccourci.
 Le secret de l'éclosion des œufs de dragon mobiles est révélé (étape par étape pour vous apprendre à réussir l'éclosion des œufs de dragon mobiles)
May 04, 2024 pm 06:01 PM
Le secret de l'éclosion des œufs de dragon mobiles est révélé (étape par étape pour vous apprendre à réussir l'éclosion des œufs de dragon mobiles)
May 04, 2024 pm 06:01 PM
Les jeux mobiles font désormais partie intégrante de la vie des gens avec le développement de la technologie. Il a attiré l'attention de nombreux joueurs avec sa jolie image d'œuf de dragon et son processus d'éclosion intéressant, et l'un des jeux qui a beaucoup attiré l'attention est la version mobile de Dragon Egg. Pour aider les joueurs à mieux cultiver et faire grandir leurs propres dragons dans le jeu, cet article vous présentera comment faire éclore des œufs de dragon dans la version mobile. 1. Choisissez le type d'œuf de dragon approprié. Les joueurs doivent choisir soigneusement le type d'œuf de dragon qu'ils aiment et qui leur conviennent, en fonction des différents types d'attributs et de capacités d'œuf de dragon fournis dans le jeu. 2. Améliorez le niveau de la machine d'incubation. Les joueurs doivent améliorer le niveau de la machine d'incubation en accomplissant des tâches et en collectant des accessoires. Le niveau de la machine d'incubation détermine la vitesse d'éclosion et le taux de réussite de l'éclosion. 3. Collectez les ressources nécessaires à l'éclosion. Les joueurs doivent être dans le jeu.
 Explication détaillée de la méthode de requête de version Oracle
Mar 07, 2024 pm 09:21 PM
Explication détaillée de la méthode de requête de version Oracle
Mar 07, 2024 pm 09:21 PM
Explication détaillée de la méthode de requête de version Oracle Oracle est l'un des systèmes de gestion de bases de données relationnelles les plus populaires au monde. Il offre des fonctions riches et des performances puissantes et est largement utilisé dans les entreprises. Dans le processus de gestion et de développement de bases de données, il est très important de comprendre la version de la base de données Oracle. Cet article présentera en détail comment interroger les informations de version de la base de données Oracle et donnera des exemples de code spécifiques. Interrogez la version de base de données de l'instruction SQL dans la base de données Oracle en exécutant une simple instruction SQL






