 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Introduction à la méthode d'implémentation de création d'une barre de navigation tridimensionnelle avec CSS
Introduction à la méthode d'implémentation de création d'une barre de navigation tridimensionnelle avec CSS
Introduction à la méthode d'implémentation de création d'une barre de navigation tridimensionnelle avec CSS
Cet article présente principalement les informations pertinentes sur l'utilisation de CSS pour créer une barre de navigation en trois dimensions. Les amis dans le besoin peuvent se référer à la
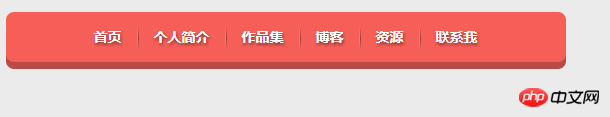
barre de navigation en trois dimensions réalisée avec CSS. Le code d'implémentation spécifique est le suivant. suit :
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS制作立体导航</title>
<link rel="stylesheet" href="http://www.w3cplus.com/demo/css3/base.css">
<style>
body{
background: #ebebeb;
}
.nav{
width:560px;
height: 50px;
font:bold 0/50px Arial;
text-align:center;
margin:40px auto 0;
background: #f65f57;
/*制作导航圆角*/
border-radius: 8px;
/*制作导航立体效果*/
box-shadow: 0 7px 0 #ba4a45;
}
.nav a{
display: inline-block;
/* a元素的过渡属性:1、设置所有a标签过渡;2、过渡时间;3、速度曲线:以慢速开始的过渡效果 */
-webkit-transition: all 0.2s ease-in;/* Safari 和 Chrome */
-moz-transition: all 0.2s ease-in;/* Firefox */
-o-transition: all 0.2s ease-in;/* Opera */
-ms-transition: all 0.2s ease-in;/* IE 9 */
transition: all 0.2s ease-in;
}
.nav a:hover{
/* 鼠标移上时的效果;定义2D旋转10度 */
-webkit-transform:rotate(10deg);
-moz-transform:rotate(10deg);
-o-transform:rotate(10deg);
-ms-transform:rotate(10deg);
transform:rotate(10deg);
}
.nav li{
position:relative;
display:inline-block;
padding:0 16px;
font-size: 14px;
text-shadow:1px 2px 4px rgba(0,0,0,.5);
list-style: none outside none;
}
/*制作导航分隔线效果*/
.nav li::before,
.nav li::after{
content:"";
position:absolute;
top:14px;
height: 25px;
width: 1px;
}
.nav li::after{
right: 0;
/* 线性渐变 */
background: -moz-linear-gradient(top, rgba(255,255,255,0), rgba(255,255,255,.2) 50%, rgba(255,255,255,0));
background: -webkit-linear-gradient(top, rgba(255,255,255,0), rgba(255,255,255,.2) 50%, rgba(255,255,255,0));
background: -o-linear-gradient(top, rgba(255,255,255,0), rgba(255,255,255,.2) 50%, rgba(255,255,255,0));
background: -ms-linear-gradient(top, rgba(255,255,255,0), rgba(255,255,255,.2) 50%, rgba(255,255,255,0));
background: linear-gradient(top, rgba(255,255,255,0), rgba(255,255,255,.2) 50%, rgba(255,255,255,0));
}
.nav li::before{
left: 0;
background: -moz-linear-gradient(top, #ff625a, #9e3e3a 50%, #ff625a);
background: -webkit-linear-gradient(top, #ff625a, #9e3e3a 50%, #ff625a);
background: -o-linear-gradient(top, #ff625a, #9e3e3a 50%, #ff625a);
background: -ms-linear-gradient(top, #ff625a, #9e3e3a 50%, #ff625a);
background: linear-gradient(top, #ff625a, #9e3e3a 50%, #ff625a);
}
/*删除导航第一个导航项左边的分隔线*/
.nav li:first-child::before{
background: none;
}
/*删除导航最后一个导航右边的分隔线*/
.nav li:last-child::after{
background: none;
}
.nav a,
.nav a:hover{
color:#fff;
text-decoration: none;
}
</style>
</head>
<body>
<ul class="nav">
<li><a href="">首页</a></li>
<li><a href="">个人简介</a></li>
<li><a href="">作品集</a></li>
<li><a href="">博客</a></li>
<li><a href="">资源</a></li>
<li><a href="">联系我</a></li>
</ul>
</body>
</html>Rendu :


Résumé :
1. Utilisez une liste non ordonnée pour la partie du corps
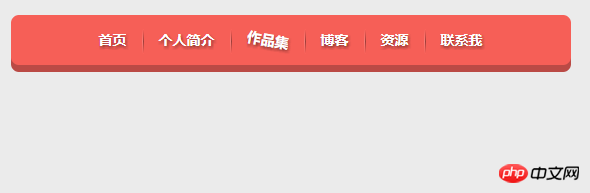
2. L'effet lorsque la souris est déplacée vers le haut.
(2) Question : La différence entre ::before et :before
En termes simples, un simple deux-points (:) est utilisé pour les pseudo-classes CSS3 et un double deux-points (::) est utilisé pour les pseudo-éléments CSS3.
spécification w3c sur les sélecteurs css :
Un pseudo-élément est composé de deux deux-points (::) suivis du nom du pseudo-élément.
Cette notation :: est introduite par le document actuel afin d'établir une discrimination entre pseudo-classes et pseudo-éléments. Pour des raisons de compatibilité avec les feuilles de style existantes, les agents utilisateurs doivent également accepter la notation précédente à un deux-points pour les pseudo-éléments introduite dans les niveaux CSS 1 et 2 (à savoir). , :first-line, :first-letter, :before et :after). Cette compatibilité n'est pas autorisée pour les nouveaux pseudo-éléments introduits dans CSS niveau 3. Composés de deux-points et de nom de pseudo-élément. Le double deux-points a été introduit dans la spécification actuelle pour distinguer les pseudo-classes des pseudo-éléments. Cependant, le navigateur doit prendre en charge en même temps les anciennes méthodes d'écriture de pseudo-éléments existantes, telles que : first-line, :first-letter, :before, :after, etc., tandis que les nouveaux pseudo-éléments introduits dans CSS3 ne sont plus autorisés à prendre en charge les anciennes.
Vous pouvez donc maintenant répondre entièrement à la question dans le titre. Pour les pseudo-éléments qui existaient avant CSS2, comme :before, le simple deux-points et le double deux-points ::avant ont le même effet.
Par conséquent, si votre site Web doit uniquement être compatible avec webkit, Firefox, Opera et d'autres navigateurs, il est recommandé d'utiliser la méthode d'écriture à deux points pour les pseudo-éléments. Il est préférable d'utiliser la méthode d'écriture CSS2 avec deux points simples.
Résumé
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.





