Utilisation asynchrone et différée dans les balises de script
La balise
scriptest utilisée pour charger des scripts et exécuter des scripts. On peut dire qu'elle est une balise très importante dans le développement front-end.
Si vous utilisez le scriptscriptdirectement,htmlchargera et exécutera le script dans l'ordre pendant le processus de chargement et d'exécution du script, le renduDOMultérieur sera bloqué.
De nos jours, tout le monde est habitué à faire référence à divers scripts tiers dans la page. S'il y a quelques petits problèmes avec le fournisseur de services tiers, tels que des retards, la page sera vierge.
Heureusement, script propose deux façons de résoudre le problème ci-dessus, async et defer. Ces deux attributs empêchent script de bloquer le rendu de DOM.
Mais comme il y a deux attributs, cela signifie qu'il doit y avoir une différence entre ces deux attributs.
defer
Si la balise
scriptdéfinit cet attribut, le navigateur téléchargera le fichier de manière asynchrone et n'affectera pas le rendu ultérieur deDOM
; plusieurs balisesdeferavecscriptdéfini, tous lesscriptseront exécutés dans l'ordre ; le scriptdefersera exécuté après le rendu du document et avant l'appel de l'événementDOMContentLoaded.
Nous avons créé une page de test, qui contient le chargement de deux balises script, et leur avons ajouté le logo defer.
P.S. Afin d'être plus intuitif, nous avons ajouté un délai de script1.js à 1s et un délai de script2.js à 2s. 
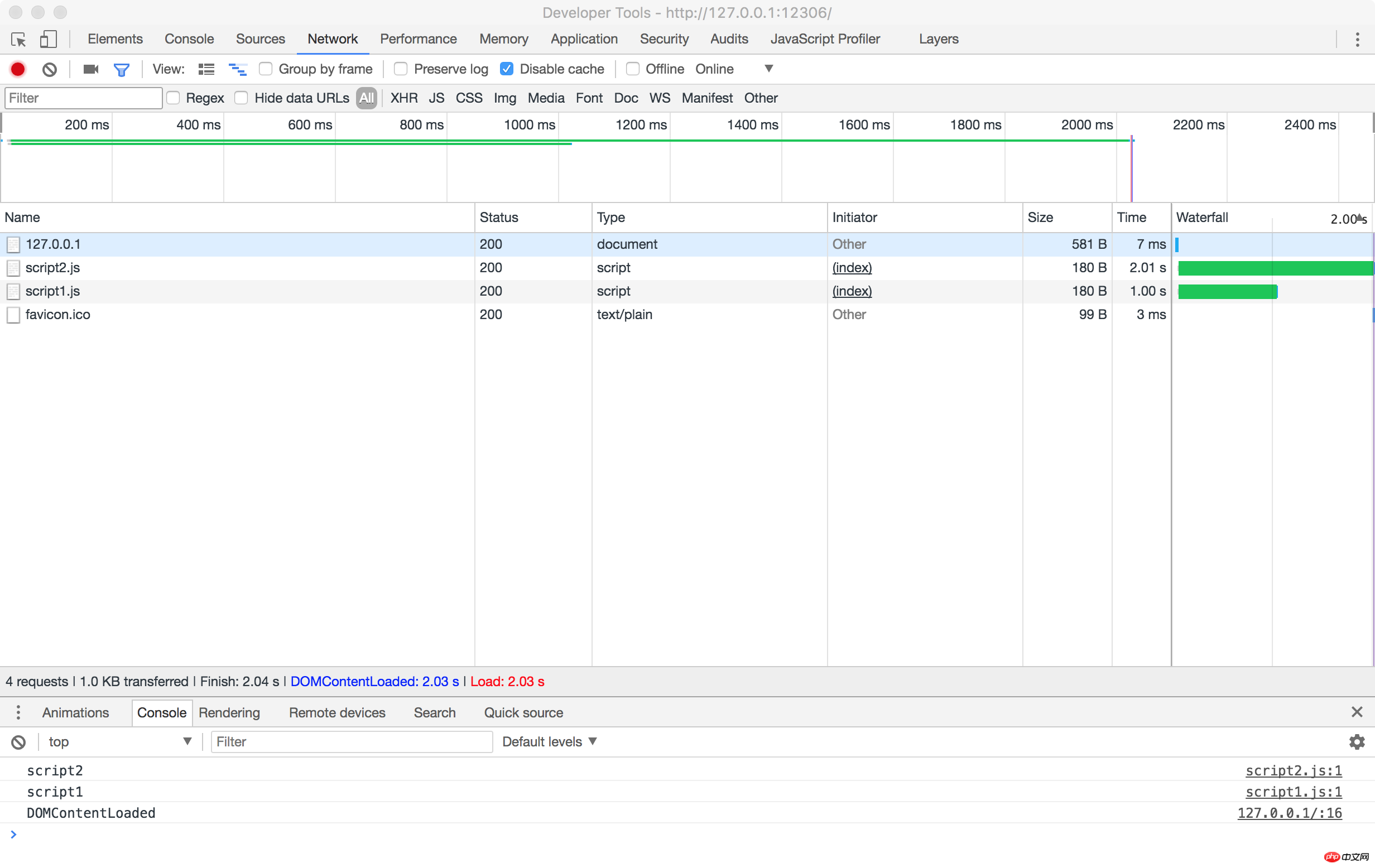
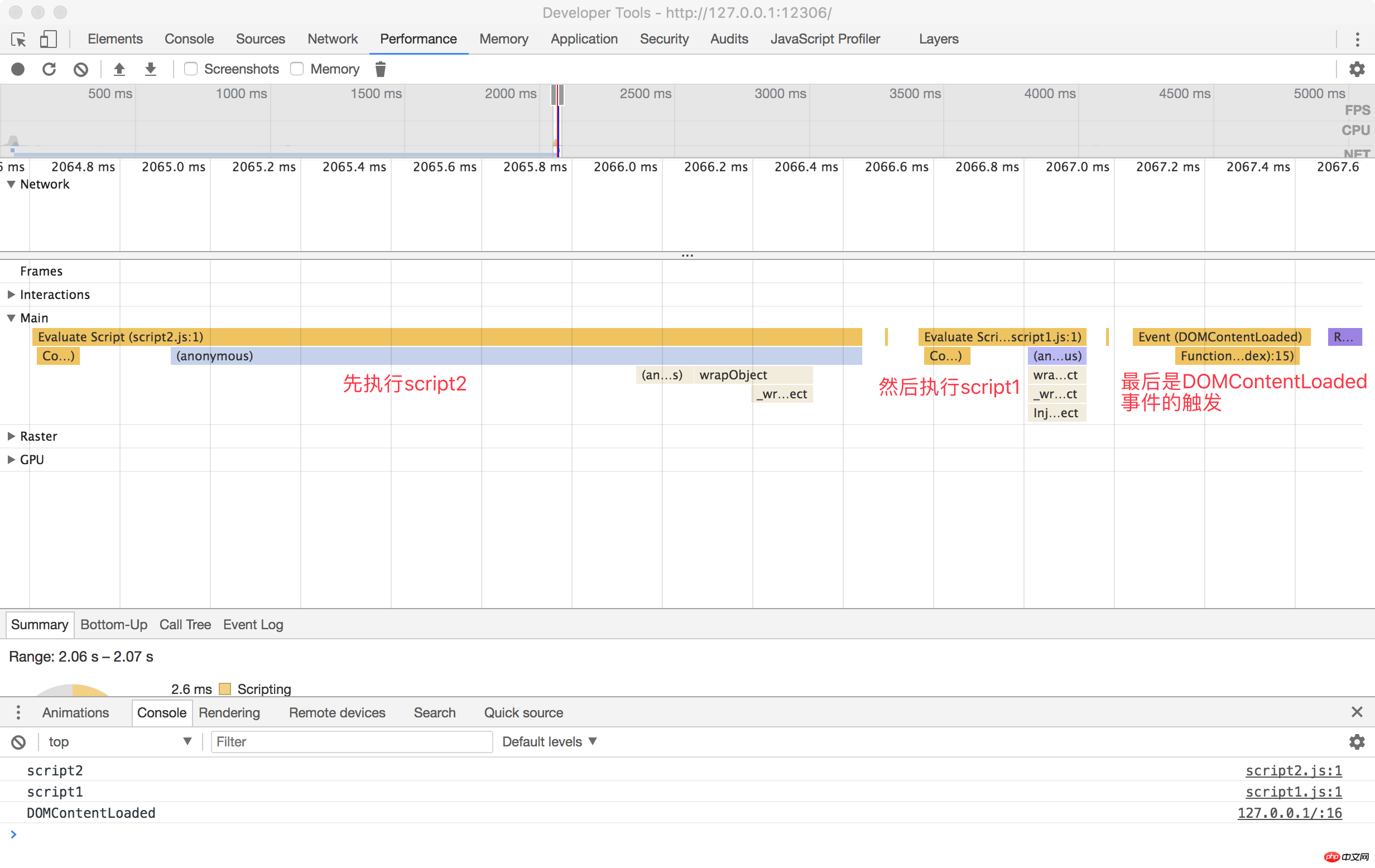
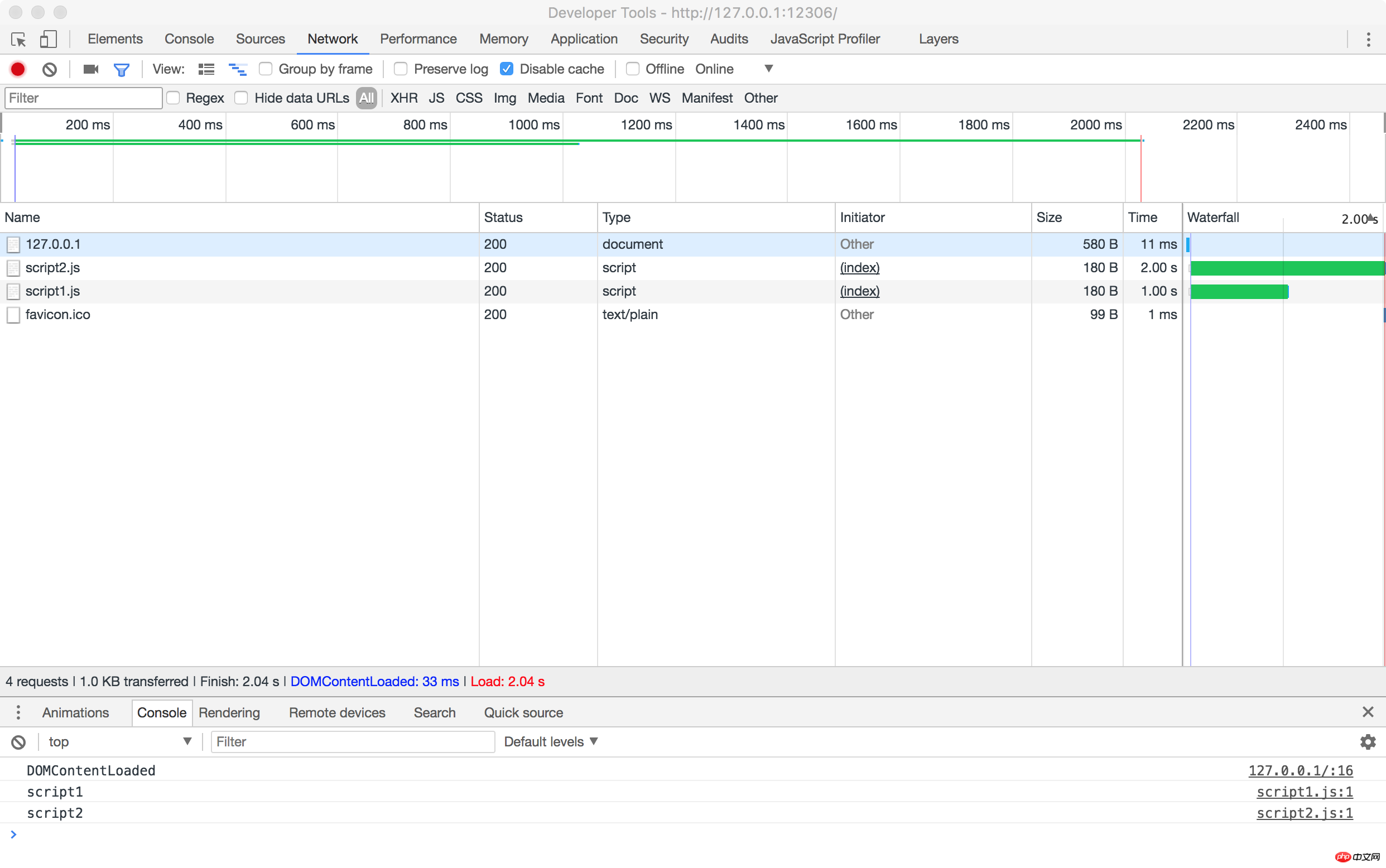
L'Utilisation asynchrone et différée dans les balises de script ci-dessous montre le processus de chargement de la page etscriptla séquence de sortie du script.
Il n'est pas difficile de voir que bien que script1 prenne moins de temps à charger que script2, en raison des limitations de defer, il ne peut être exécuté qu'une fois le script précédent terminé. Le paramètre 

async
asyncentraînera le chargement asynchrone du scriptscriptet son exécution s'il est autorisé. L'exécution deasyncne sera pas exécutée dans l'ordre descriptsur la page, mais celui qui le chargera en premier sera exécuté.
Nous avons modifié la page de test comme suit : 
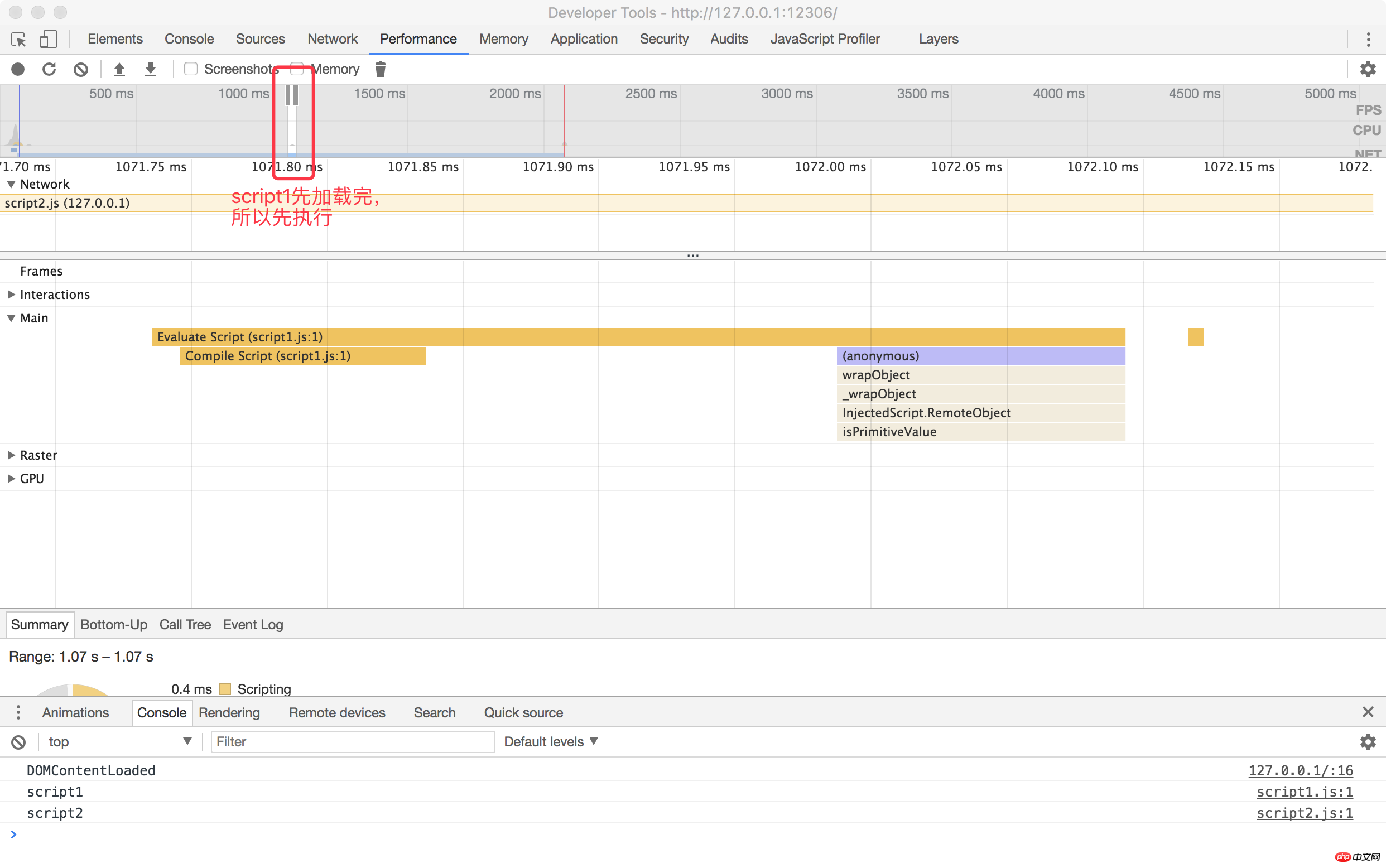
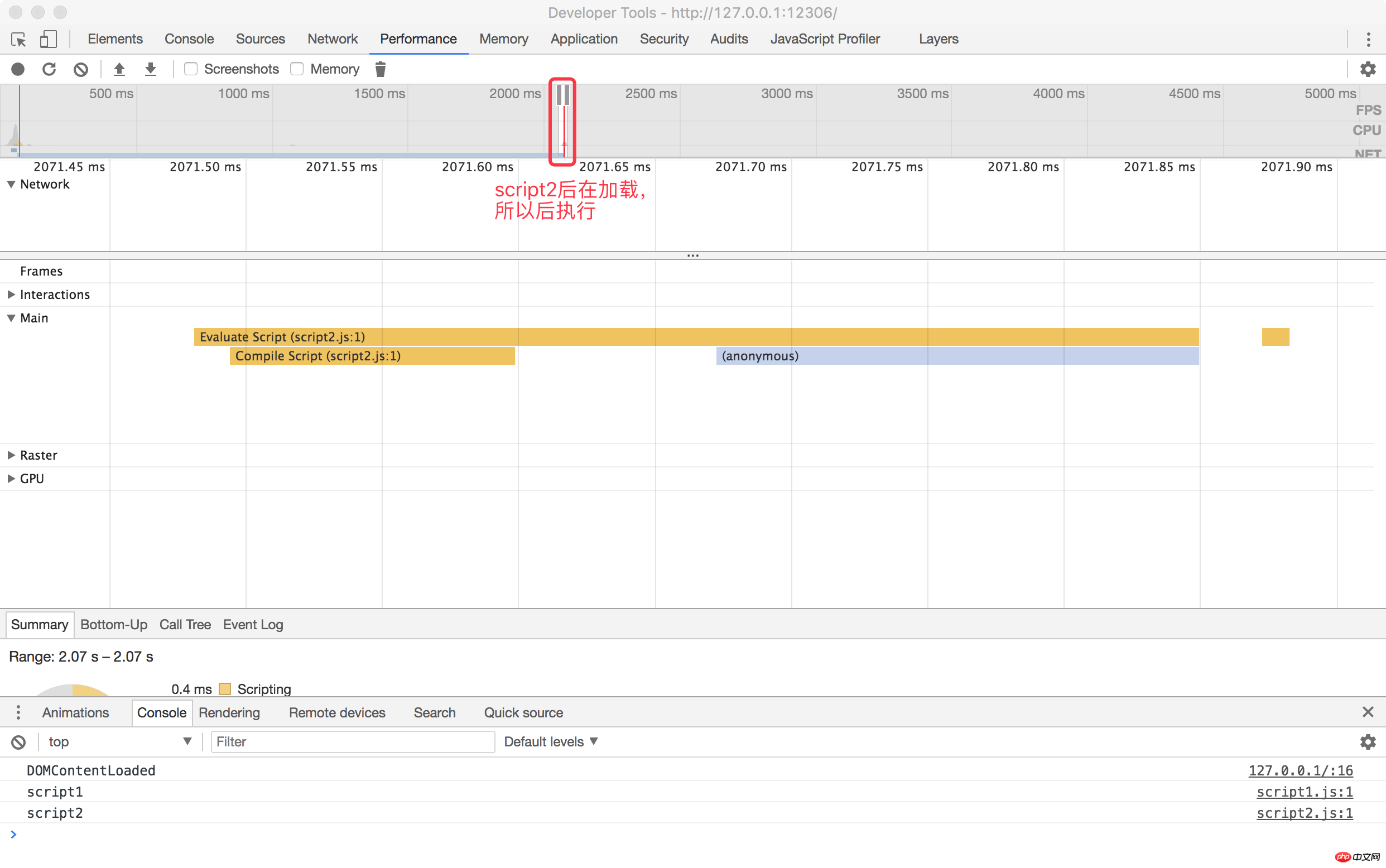
Les résultats suivants ont été obtenus Il n'y a aucun changement dans le temps de chargement des pages. Après tout, elles sont toutes chargées de manière asynchrone. scripts.
Mais on peut voir un petit détail. Le déclenchement de l'événement DOMContentLoaded n'est pas affecté par le asyncchargement du script Il a été déclenché DOMContentLoaded avant le chargement du script. 



On modifie ensuite la page de test. Chargez un script script sans attendre pour que le script puisse être chargé instantanément.
Nous voulons tester si si le script async se charge assez rapidement, il sera exécuté avant DOMContentLoaded ( Cette expérience est basée sur la description de async Argument "Exécuter lorsque cela est autorisé" ).
Dans le même temps, afin d'assurer la stabilité du test, nous avons ajouté des milliers de nœuds script vides après l'introduction du script p pour prolonger le temps de rendu du document. 
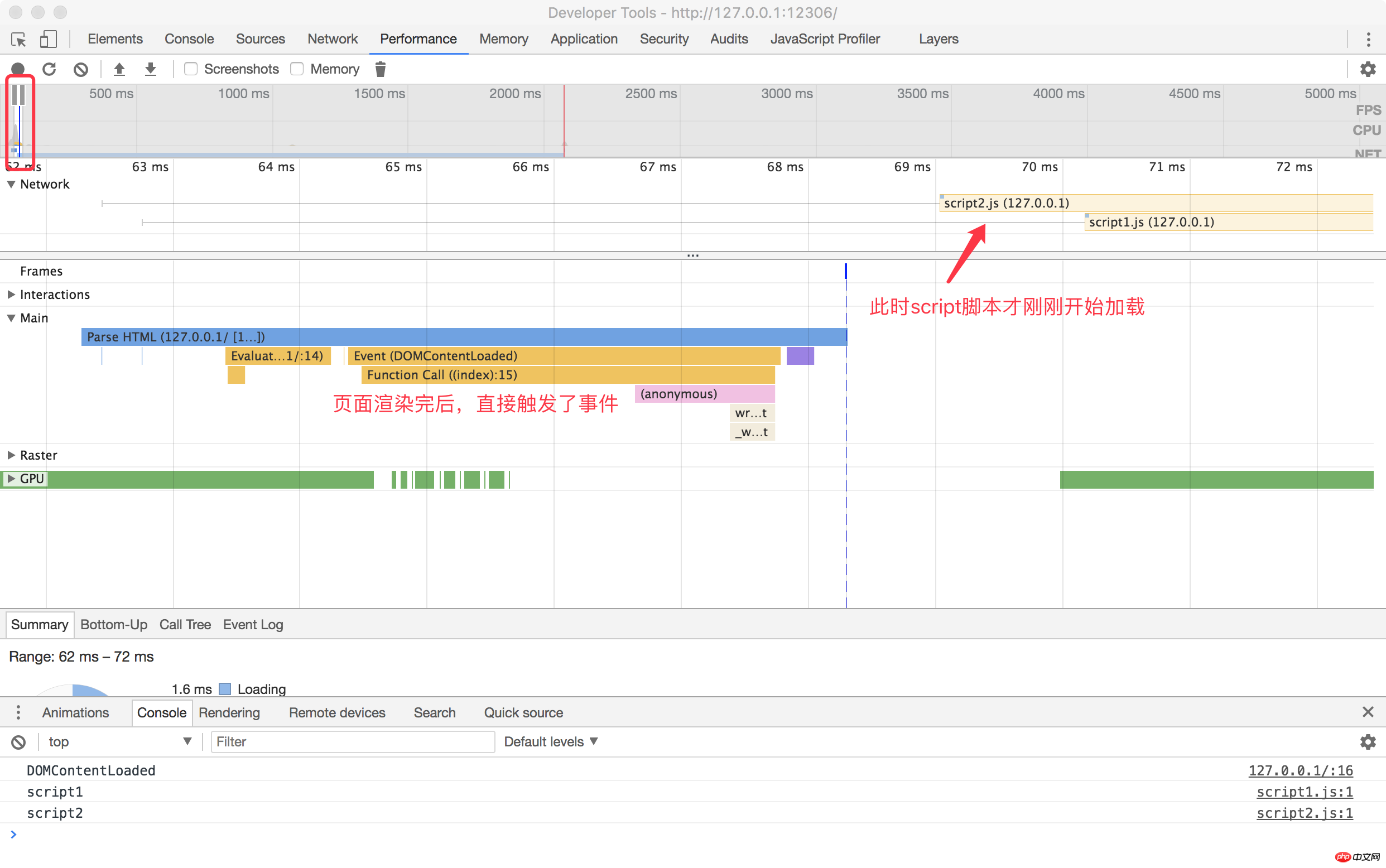
Le résultat de l'exécution est comme prévu. Si async dispose d'un certain temps, il est possible de l'exécuter avant l'événement DOMContentLoaded. 
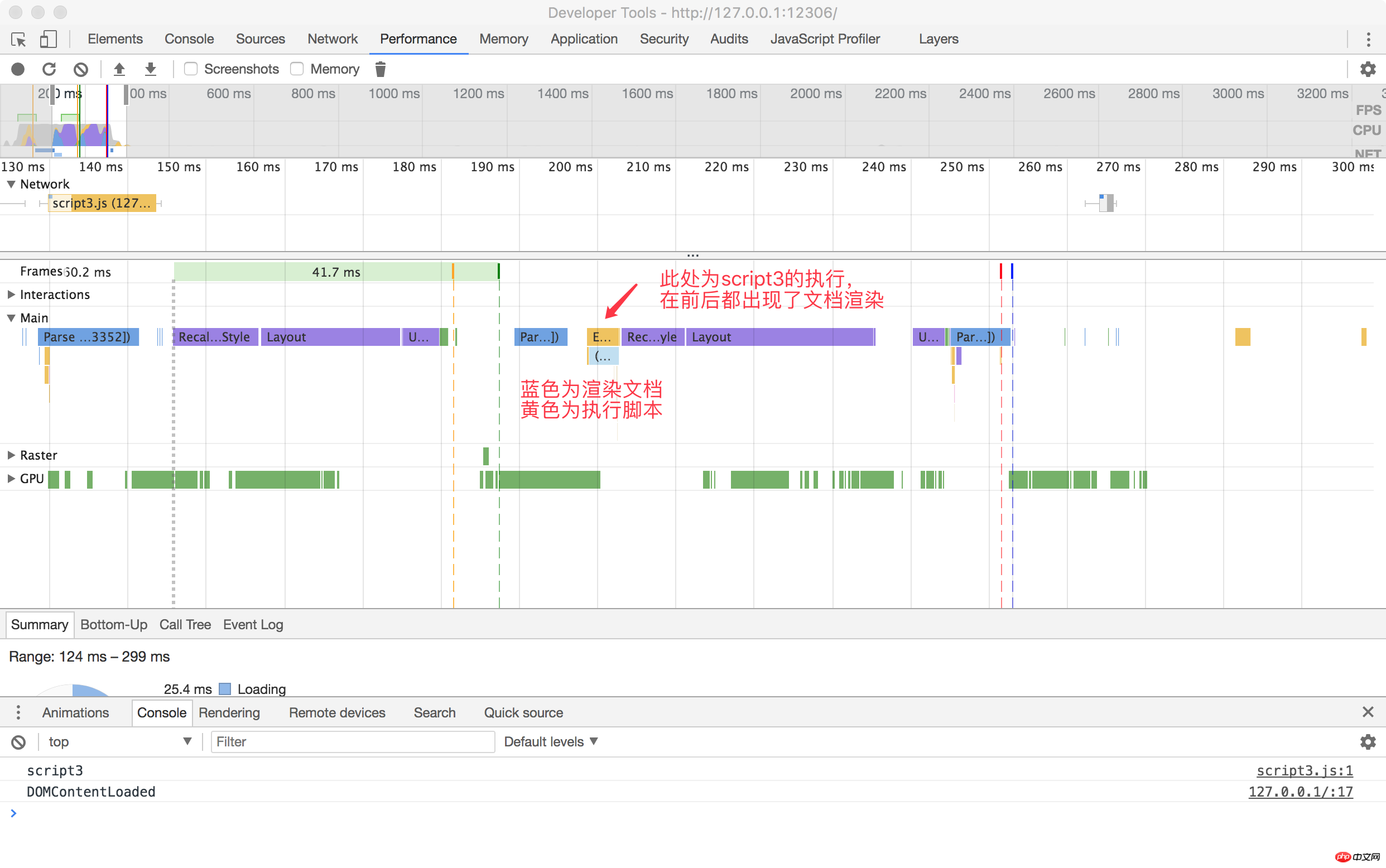
P.S. À partir du graphique de flamme dans le coin supérieur gauche de l'Utilisation asynchrone et différée dans les balises de script ci-dessus, nous pouvons également voir qu'il y a plusieurs segments de bleu (Mise à jour : j'étais confus lorsque j'ai écrit la nuit, violet Celui-ci est en train de rendre, le bleu est en train d'analyser) le rendu du document. Et l'ordre de Console ci-dessous.
Il est vrai que l'exécution de async est exécutée une fois le chargement terminé, contrairement à defer qui doit attendre que tous les scripts soient chargés et exécutés dans l'ordre.
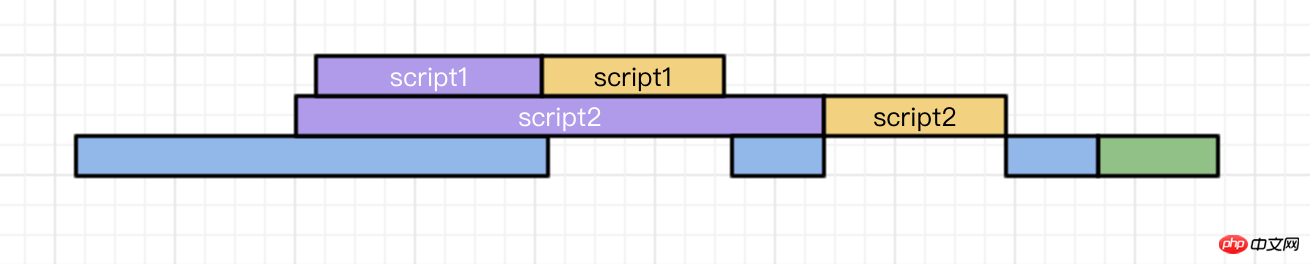
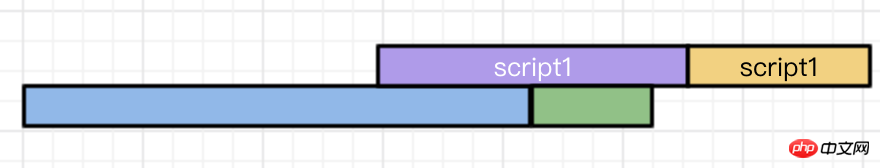
Dessinez quelques Utilisation asynchrone et différée dans les balises de scripts et donnez une brève explication
Il existe de nombreuses Utilisation asynchrone et différée dans les balises de scripts similaires sur Internet, mais ce ne sont en fait que des exemples avec un script
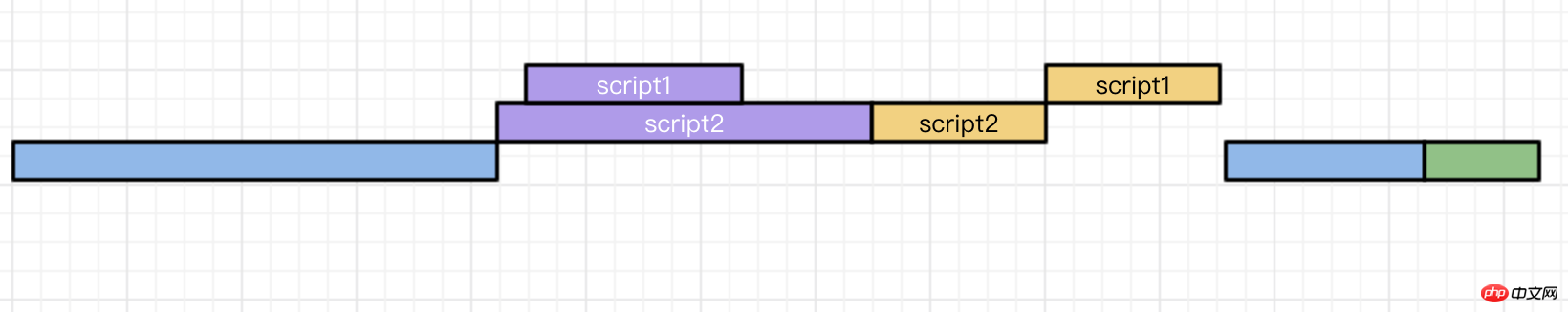
C'est trop minable. Alors prenons une version de luxe et dessinons un diagramme de Gantt lorsque plusieurs scripts sont chargés
Tout comme les principaux fabricants de téléphones mobiles de ces dernières années, ils aiment tous avoir un X+X plus lorsqu'ils lancent de nouveaux téléphones
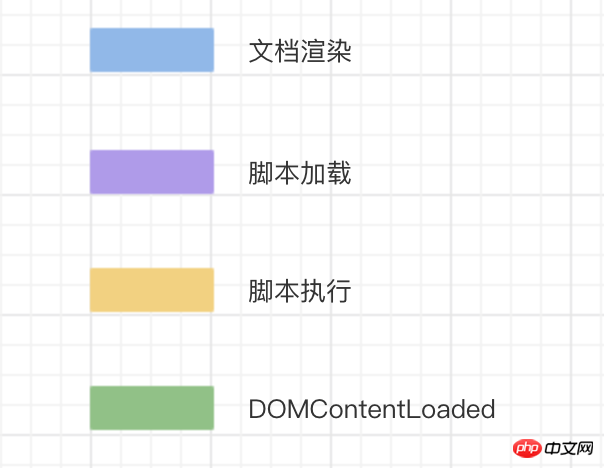
Utilisez quatre couleurs différentes pour indiquer la signification de chaque 
Script normal
Lors du processus d'analyse du document, s'il rencontre un script script, il s'arrêtera Le rendu de la page est téléchargé (mais cela n'affectera pas l'analyse ultérieure, l'analyse et le rendu sont deux choses différentes). Le téléchargement des ressources
est effectué pendant le processus d'analyse. Bien que le script script1 soit chargé rapidement, le script2 devant lui n'est pas chargé et exécuté, il ne peut donc être que dans un état suspendu. Attendez que script2 soit terminé avant de l'exécuter.
Lorsque les deux scripts sont exécutés, la page continuera à être rendue. 
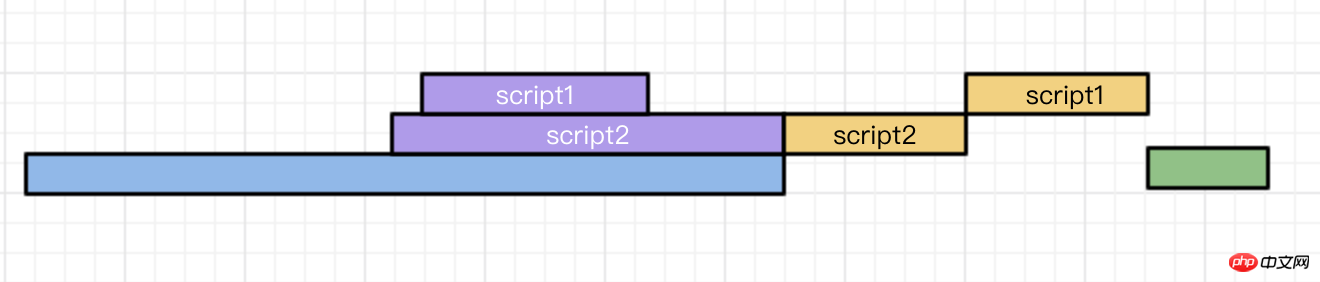
defer
Lors de l'analyse d'un document, si un script défini avec defer est rencontré, il sera téléchargé en arrière-plan, mais cela n'empêchera pas le rendu du document. Une fois l’analyse et le rendu de la page terminés.
attendra que tous les scripts defer soient chargés et exécutés dans l'ordre. Après l'exécution, l'événement DOMContentLoaded sera déclenché. 
async
asyncLe script sera exécuté après le chargement. async Le chargement du script n'est pas comptabilisé dans les statistiques de l'événement DOMContentLoaded, ce qui signifie que les deux situations dans l'Utilisation asynchrone et différée dans les balises de script ci-dessous sont possibles


Scénarios d'application recommandés
différer
Si votre code de script dépend de l'élément DOM de la page (que le document ait été rendu) ou dépend d'autres fichiers de script .
Exemple :
Boîte de commentaire
Surlignage de la syntaxe du code
-
polyfill.js
async
Si votre script ne se soucie pas de l'élément DOM de la page (que le document soit rendu), et qu'il ne générera pas les données nécessaires à d'autres scripts
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 L'async est-il pour es6 ou es7 ?
Jan 29, 2023 pm 05:36 PM
L'async est-il pour es6 ou es7 ?
Jan 29, 2023 pm 05:36 PM
async est es7. async et wait sont de nouveaux ajouts à ES7 et sont des solutions pour les opérations asynchrones ; async/await peut être considéré comme un sucre syntaxique pour les modules co et les fonctions de générateur, résolvant le code asynchrone js avec une sémantique plus claire. Comme son nom l'indique, async signifie « asynchrone ». Async est utilisé pour déclarer qu'une fonction est asynchrone ; il existe une règle stricte entre async et wait. Les deux sont inséparables l'un de l'autre et wait ne peut être écrit que dans des fonctions asynchrones.
 Que signifie le script ?
Aug 29, 2023 pm 02:00 PM
Que signifie le script ?
Aug 29, 2023 pm 02:00 PM
Script signifie script ou script. Au cinéma, à la télévision, dans le théâtre et dans d’autres formes d’art, le scénario est utilisé pour décrire les dialogues, les actions et les scènes des personnages, ainsi que le développement et la structure de l’histoire. L'écriture d'un scénario requiert certaines compétences et expériences, et il doit être vivant et puissant, capable d'attirer l'attention du public et de transmettre les émotions et les thèmes de l'histoire. Les scénarios sont particulièrement importants dans les industries du cinéma et de la télévision. Ils constituent la base de la création et déterminent le scénario, le développement des personnages et le contenu des dialogues du film. Le script est un outil important permettant aux artistes de créer et de s’exprimer.
 Comment vue3+async-validator implémente la vérification de formulaire
May 11, 2023 am 09:55 AM
Comment vue3+async-validator implémente la vérification de formulaire
May 11, 2023 am 09:55 AM
Construire un projet vue3 Avant de créer un projet, la première chose que nous devons expliquer est que la version que nous utilisons est Nodejs : v17.5.0pnpm : 7.0.0Vue : 3.2.25 Tout d'abord, Vite crée une démo de projet vue3 nommée FormValidate. Entrez la commande pnpmcreateviteFormValidate sur la ligne de commande et appuyez sur Entrée, puis sélectionnez vue et continuez d'appuyer sur Entrée, indiquant que nous avons initialement créé le projet FormValidate (validation de formulaire). Selon les invites de ligne de commande, nous entrons dans le répertoire racine du projet et. puis utilisez la commande pnpminstall pour installer les dépendances requises pour le projet. Bien sûr, utiliser pnpm ici est mieux que n.
 qu'est-ce que le script
Oct 12, 2023 am 10:04 AM
qu'est-ce que le script
Oct 12, 2023 am 10:04 AM
Dans le domaine de l'informatique, « script » fait généralement référence à un langage de script ou à un fichier de script. Un langage de script est un langage de programmation interprété couramment utilisé pour des tâches telles que l'automatisation, le traitement par lots et le prototypage rapide.
 Qu'est-ce que le mot-clé defer en langage Go ?
Jun 11, 2023 am 09:10 AM
Qu'est-ce que le mot-clé defer en langage Go ?
Jun 11, 2023 am 09:10 AM
Quel est le mot-clé defer en langage Go ? Lors de l'écriture de programmes, nous devons souvent effectuer un travail de nettoyage ou de libération de ressources après l'exécution d'une certaine fonction ou méthode. À l'heure actuelle, le langage Go fournit un mécanisme pratique en utilisant le mot-clé defer, ces tâches de nettoyage ou de libération de ressources peuvent être reportées jusqu'au retour de la fonction ou de la méthode. Le mot-clé defer est un sucre de syntaxe analysé au moment de la compilation. Il diffère l'appel d'une fonction ou d'une méthode jusqu'au retour de la fonction ou de la méthode actuelle.
 Comment résoudre une erreur de script
Oct 18, 2023 am 09:44 AM
Comment résoudre une erreur de script
Oct 18, 2023 am 09:44 AM
Les solutions aux erreurs de script incluent la vérification de la syntaxe, du chemin du fichier, la vérification de la connexion réseau, la compatibilité du navigateur, l'utilisation d'instructions try-catch, l'utilisation d'outils de développement pour le débogage, la mise à jour des navigateurs et des bibliothèques JavaScript ou la recherche d'une aide professionnelle. Introduction détaillée : 1. Vérifiez les erreurs de syntaxe : une erreur de script peut être causée par des erreurs de syntaxe dans le code JavaScript. Utilisez les outils de développement pour vérifier le code et corriger les erreurs de syntaxe. Assurez-vous que les crochets, les guillemets, les points-virgules, etc. sont corrects, etc.
 Comment utiliser le module asynchrone Python
May 30, 2023 pm 11:43 PM
Comment utiliser le module asynchrone Python
May 30, 2023 pm 11:43 PM
Coroutine : Coroutine, également connue sous le nom de micro-thread, est une technologie de changement de contexte en mode utilisateur. En bref, il s'agit en fait d'un thread permettant d'implémenter des blocs de code pour basculer entre les exécutions. La prise en charge des coroutines par Python est implémentée via des générateurs. Dans le générateur, nous pouvons non seulement parcourir la boucle for, mais également appeler en continu la fonction next() pour obtenir la valeur suivante renvoyée par l'instruction rendement. Mais le rendement de Python peut non seulement renvoyer une valeur, il peut également recevoir des paramètres envoyés par l'appelant. 1. Qu'est-ce qu'un générateur ?En Python, ce mécanisme de bouclage et de calcul en même temps s'appelle un générateur : gène
 Comment utiliser async/await pour gérer les opérations asynchrones dans Vue
Jun 11, 2023 am 09:18 AM
Comment utiliser async/await pour gérer les opérations asynchrones dans Vue
Jun 11, 2023 am 09:18 AM
Comment utiliser async/await pour gérer les opérations asynchrones dans Vue Avec le développement continu du développement front-end, nous devons gérer des opérations asynchrones plus complexes dans Vue. Bien que Vue propose déjà de nombreuses façons pratiques de gérer les opérations asynchrones, dans certains cas, nous devrons peut-être utiliser une manière plus simple et plus intuitive pour gérer ces opérations asynchrones. À ce stade, async/await devient un très bon choix. Qu'est-ce que l'asynchrone/l'attente ? Dans ES2017, asynchrone et






