
Avant-propos
Je pense que tout le monde connaît la disposition élastique flexible. C'est un attribut en CSS3, mais il présente certains problèmes de compatibilité. Lors de l'interview d'il y a quelques jours, l'auteur a rencontré l'intervieweur qui avait besoin de concevoir une mise en page à deux colonnes. Bien sûr, j'ai dit que l'élément parent devait être flexible, mais je devais utiliser la disposition des attributs de base en CSS2, ce qui était idiot. . .
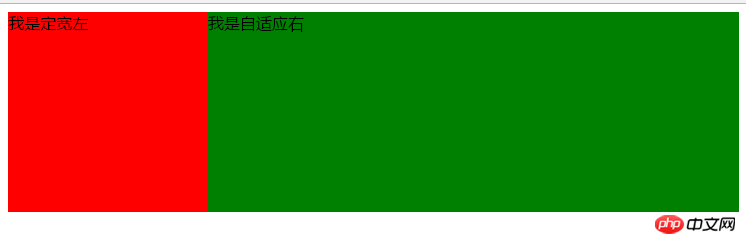
Exigences : disposition en deux colonnes, largeur fixe à gauche, adaptative à droite

la disposition HTML est la suivante
<p id="father">
<p id="left">我是定宽左</p>
<p id="right">我是自适应右</p>
</p>1. disposition flexible
#father{
display: flex;
}
#left{
background: red;
height: 200px;
width: 200px;
}
#right{
background: green;
height: 200px;
flex:1;
}2. disposition normale css2
<style>
#left{
background: red;
height: 200px;
width: 200px;
float:left;
}
#right{
background: green;
height: 200px;
margin-left:200px;
}
</style>Remarque :
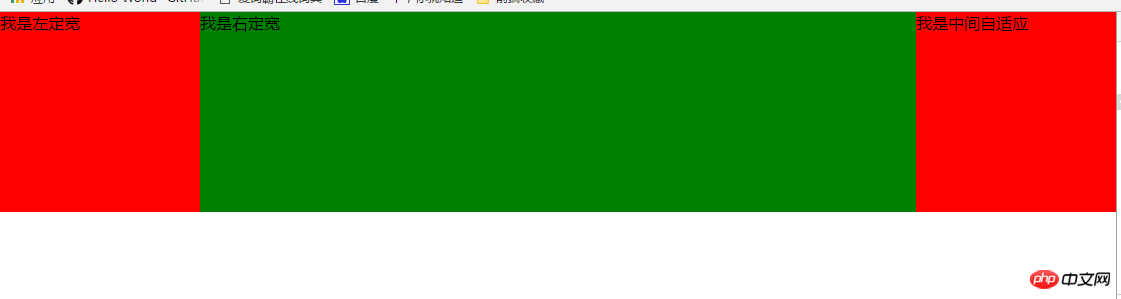
Lors de la disposition de plusieurs colonnes, vous devez écrire le code html de l'élément flottant devant l'élément adaptatif. Voici le code pour la disposition à trois colonnes :
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
*{
padding: 0;
margin: 0;
}
#p1{
width: 200px;
height: 200px;
background: red;
float:left;
}
#p2{
margin-left: 200px;
margin-right: 200px;
height: 200px;
background: green;
}
#p3{
width: 200px;
height: 200px;
background: red;
float:right;
}
</style>
</head>
<body>
<p id="box">
<p id="p1">我是左定宽</p>
<p id="p3">我是中间自适应</p>
<p id="p2">我是右定宽</p>
</p>
</body>
</html>L'effet est tel qu'illustré :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!