Connaissances avancées liées à JS
Héritage : d'autres ont des attributs et des méthodes que l'objet actuel n'a pas et les utilisent pour votre propre usage, ce qui est l'héritage
1 héritage mixte
var I={ };
var obj = {
name: 'jack',
age:18,
sayGoodbye : function () {
console.log("goodbye") ;
}
}// 混入式继承, a中 将继承obj的所有属性
for (var k in obj ) {
a[k] = obj [k] ;
}2. Héritage prototype
Grâce à la fonctionnalité selon laquelle les membres du prototype peuvent être partagés par leurs objets associés, l'héritage peut être réalisé
Étapes de mise en œuvre
a) L'ajout de nouveaux membres à l'objet prototype (via les caractéristiques dynamiques de l'objet) n'est pas un héritage au sens strict,,,, le L'objet instance hérite du prototype
b) Remplace directement l'objet prototype
Constructor.prototypr = nouvel objet
L'objet instance hérite du prototype (nouvel objet)
Si l'objet a à l'origine des propriétés et les méthodes, l'utilisation de la méthode de remplacement écrasera les propriétés et les méthodes d'origine. Méthode
c) Utilisez la méthode de mélange pour ajouter des membres à l'objet prototype.
Mélanger, parcourir les propriétés et méthodes d'un objet, attribuer des valeurs à un autre objet pour. ..in...
3. Héritage classique
js
var object 1 = Object.creat(object 2);
A ce moment, l'objet créé 1 hérite de l'objet 2
La méthode Object.creat a des problèmes de compatibilité
Solution :
1. Vérifiez si le navigateur prend en charge la méthode Object.create. Sinon, ajoutez directement la méthode create à l'objet manuellement
2. Personnalisez la fonction et, à l'intérieur de la fonction, déterminez si le navigateur prend en charge la méthode Object.create. l'objet et retournez-le, sinon appelez directement
function creat(obj) {
if (object.creat){
return Object.creat(obj);
}else{
function F(){
}
F.prototype = obj;
return new F();
}
}Comment étendre les objets intégrés de manière plus sûre
function MyArray() {
this.name = "我是数组"
}
var arr = new Array();
MyArray.prototype =arr ; // 继承后,我的数组中 就有了原生数组对象的所有属性和方法
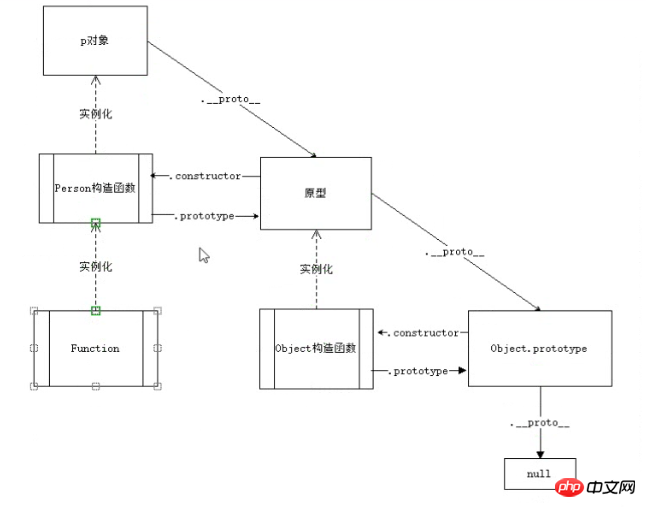
var myArr = new MyArray() ; // myArr 这个对象就继承自arrChaîne de prototypes
Qu'est-ce qu'une chaîne de prototypes
Chaque constructeur a des objets prototypes, et chaque objet a un constructeur. L'objet prototype de chaque constructeur est un objet, et. il y a un constructeur
puis une structure de chaîne est formée, que nous appelons une chaîne prototype
Qu'est-ce que l'héritage prototypique ?
En modifiant la structure de la chaîne de prototypes, le moyen d'obtenir l'héritage est l'héritage prototypique
Principe de recherche d'attributs
Lors de l'accès à un membre d'un objet, d'abord Vérifiez s'il y en a un. S'il y en a, utilisez
S'il n'est pas trouvé, accédez à l'objet prototype de l'objet actuel pour le trouver. >
directement - S'il n'est pas trouvé, accédez à l'objet prototype de l'objet prototype pour le trouver. S'il est trouvé, utilisez directement
- . pour guider l'objet. S'il n'est toujours pas trouvé, retournez null

function Person() { } ;var p = new Person() ;
函数名 = Function ( ) ; 函数名 = Function(); 函数名 = Function(,,,...
var distinct = new Function(`
var arr = [];
for (var i = 0; i < arguments.length; i++) {
if(arr.indexOf(arguments[i])==-1){
arr.push(arguments[i]);
}
}
return arr;
`);//可以使用Ese下边的符号 来连接字符串进行换行操作 但是存在兼容性问题
console.log(distinct(1, 2, 34, 34, 5, 5));
peut convertir la chaîne en code js et l'exécuter Remarque : lorsque vous utilisez eval pour analyser une chaîne au format JSON, veuillez noter que {} sera analysé en un segment de code
1. Vous pouvez épisser "var variable name="
eval. ("var variable name=" + string au format JSON);
2. Vous pouvez splice ()
Membres statiques et membres d'instance Membres statiques
Membres d'instance
Les propriétés et méthodes accessibles via le l'objet (instance) est membre de l'instance
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Introduction à la méthode d'obtention du code d'état HTTP en JavaScript : Dans le développement front-end, nous devons souvent gérer l'interaction avec l'interface back-end, et le code d'état HTTP en est une partie très importante. Comprendre et obtenir les codes d'état HTTP nous aide à mieux gérer les données renvoyées par l'interface. Cet article explique comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournit des exemples de code spécifiques. 1. Qu'est-ce que le code d'état HTTP ? Le code d'état HTTP signifie que lorsque le navigateur lance une requête au serveur, le service
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).






