
Double-cliquez sur le nœud, le nœud et les nœuds une fois associés au nœud restent en surbrillance, les nœuds restants deviennent gris, le rayon devient plus petit, le texte disparaît et se rétrécit vers l'intérieur.
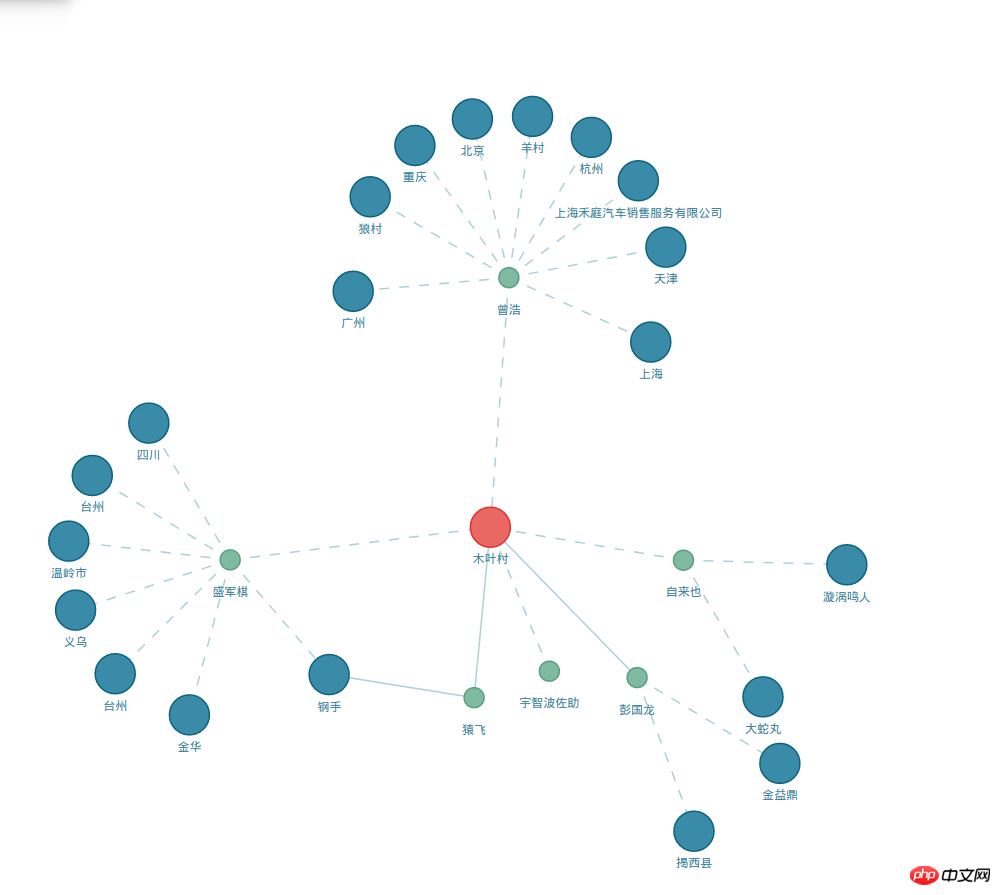
État normal

Effet de mise au point

Modifications de nœuds
Les nœuds activés conservent le style en surbrillance, et les nœuds restants appliquent le style noActive et le rayon devient plus petit.
'class', (data) => (data.hide && 'hide') || (data.nodeStatus < 0 && 'noActive') || (data.cateType === 0 && 'mainCompany') || (data.cateType === 1 && 'relativeCompany') || (data.cateType === 2 && 'relativePerson''r', (data) => (data.nodeStatus === -2 5 data.cateType < 2 ? 20 : 10
Le plus important est qu'après avoir double-cliqué sur le nœud, les paramètres du modèle de guidage de force changeront également en conséquence en fonction du rayon du nœud. La force de charge du nœud à l'état inactif est modifiée à 50. Si le nœud situé à une extrémité d'une ligne est inactif, définissez sa distance la plus courte, distance, sur 50. Cela obtiendra un effet de rétrécissement.
this.simulation
.alpha(0.3)
.force('charge', d3.forceManyBody().strength((data) => {if (data.nodeStatus === -2) {return -50;
}return -200;
}))
.force('link', d3.forceLink(this.edgesData).id((data) => { return data.name; }).distance((data) => {if (data.target.nodeStatus === -2 || data.source.nodeStatus === -2) {return 50;
}return 150;
}))
.restart();Veuillez vérifier le code source pour une mise en œuvre détaillée
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Techniques couramment utilisées par les robots d'exploration Web
Techniques couramment utilisées par les robots d'exploration Web
 commande utilisateur du commutateur Linux
commande utilisateur du commutateur Linux
 Introduction aux outils de détection SSL
Introduction aux outils de détection SSL
 Logiciel d'enregistrement du temps
Logiciel d'enregistrement du temps
 Quel est le symbole du droit d'auteur
Quel est le symbole du droit d'auteur
 Liste de prix du niveau Douyin 1-75
Liste de prix du niveau Douyin 1-75
 Qu'est-ce que ^quxjg$c
Qu'est-ce que ^quxjg$c
 mysqlmot de passe oublié
mysqlmot de passe oublié
 Comment résoudre l'erreur de requête http 415
Comment résoudre l'erreur de requête http 415