Quelle est la différence entre l'attribut img alt et title ?
Lorsque nous ajoutons des attributs aux images, lorsque nous apprenons pour la première fois, nous pouvons confondre la différence entre alt et titre. Ensuite, nous pouvons examiner la différence entre les deux à partir de la signification originale -
Le mot original de. alt est "Alternatif" signifie changer ou remplacer. La commutation de méthode de saisie couramment utilisée utilise la touche Alt pour basculer entre le chinois et l'anglais. Selon Youdao, la définition standard est la suivante :

Le titre est le titre, le thème, le titre d'un certain objet. Si l'article a un titre d'article, sa fonction. est de résumer l'article.
Donc, c'est facile à différencier. Dans la balise img d'édition de document HTML, alt est utilisé pour remplacer la description lorsque img ne peut pas être affiché, indiquant aux gens ce qui est ici et le titre sert à décrire l'image. peu importe si l'image est affichée ou non, tant que la balise img existe, lorsque la souris pointe sur l'emplacement de img, le contenu du titre apparaîtra.
Regardons les exemples :
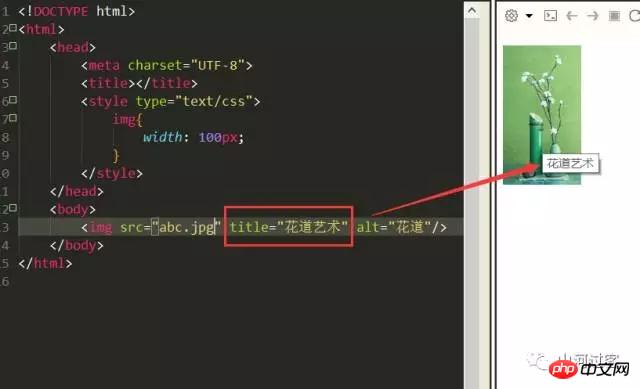
Exemple 1, l'image peut être affichée,

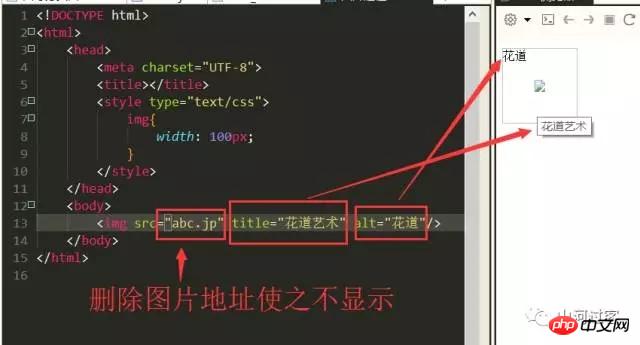
Exemple 2, l'image n'est pas affichée ,

En bref ;
alt est utilisé pour décrire l'objet qui ne peut pas être affiché lorsque l'image ne peut pas être affichée lorsque l'image ; est affiché ;
title est l'image Le thème du titre, tant que la balise img existe, que l'image soit affichée ou non, elle apparaîtra lorsque la souris sera arrêtée ici
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1658
1658
 14
14
 1415
1415
 52
52
 1309
1309
 25
25
 1257
1257
 29
29
 1231
1231
 24
24
 Comment définir la protection des mots de passe pour l'exportation PDF sur PS
Apr 06, 2025 pm 04:45 PM
Comment définir la protection des mots de passe pour l'exportation PDF sur PS
Apr 06, 2025 pm 04:45 PM
Exporter PDF protégé par mot de passe dans Photoshop: ouvrez le fichier image. Cliquez sur "Fichier" & gt; "Export" & gt; "Exporter en PDF". Définissez l'option "Sécurité" et entrez le même mot de passe deux fois. Cliquez sur "Exporter" pour générer un fichier PDF.
 La différence entre H5 et mini-programmes et applications
Apr 06, 2025 am 10:42 AM
La différence entre H5 et mini-programmes et applications
Apr 06, 2025 am 10:42 AM
H5. La principale différence entre les mini programmes et l'application est: Architecture technique: H5 est basé sur la technologie Web, et les mini-programmes et l'application sont des applications indépendantes. Expérience et fonctions: H5 est légère et facile à utiliser, avec des fonctions limitées; Les mini-programmes sont légers et ont une bonne interactivité; Les applications sont puissantes et ont une expérience fluide. Compatibilité: H5 est compatible multiplateforme, les applets et les applications sont limités par la plate-forme. Coût de développement: H5 a un faible coût de développement, des mini-programmes moyens et une application la plus élevée. Scénarios applicables: H5 convient à l'affichage d'informations, les applets conviennent aux applications légères et les applications conviennent aux fonctions complexes.
 Pourquoi avez-vous besoin d'appeler Vue.User (VUerouter) dans le fichier index.js dans le dossier du routeur?
Apr 05, 2025 pm 01:03 PM
Pourquoi avez-vous besoin d'appeler Vue.User (VUerouter) dans le fichier index.js dans le dossier du routeur?
Apr 05, 2025 pm 01:03 PM
La nécessité d'enregistrer VUerouter dans le fichier index.js dans le dossier du routeur Lors du développement d'applications VUE, vous rencontrez souvent des problèmes de configuration de routage. Spécial...
 Différence entre Centos et Ubuntu
Apr 14, 2025 pm 09:09 PM
Différence entre Centos et Ubuntu
Apr 14, 2025 pm 09:09 PM
Les principales différences entre Centos et Ubuntu sont: l'origine (Centos provient de Red Hat, pour les entreprises; Ubuntu provient de Debian, pour les particuliers), la gestion des packages (Centos utilise Yum, se concentrant sur la stabilité; Ubuntu utilise APT, pour une fréquence de mise à jour élevée), le cycle de support (CentOS fournit 10 ans de soutien, Ubuntu fournit un large soutien de LT tutoriels et documents), utilisations (Centos est biaisé vers les serveurs, Ubuntu convient aux serveurs et aux ordinateurs de bureau), d'autres différences incluent la simplicité de l'installation (Centos est mince)
 Quelle est la différence entre la syntaxe pour ajouter des colonnes dans différents systèmes de base de données
Apr 09, 2025 pm 02:15 PM
Quelle est la différence entre la syntaxe pour ajouter des colonnes dans différents systèmes de base de données
Apr 09, 2025 pm 02:15 PM
不同数据库系统添加列的语法为 : MySQL: alter table table_name Ajouter Column_name data_type; postgresql: alter table table_name Add Column Column_name data_type; Oracle: alter table table_name add (chronn_name data_type); sql server: alter alter table_name Add Column_name data__
 Comment utiliser XPath pour rechercher à partir d'un nœud DOM spécifié en JavaScript?
Apr 04, 2025 pm 11:15 PM
Comment utiliser XPath pour rechercher à partir d'un nœud DOM spécifié en JavaScript?
Apr 04, 2025 pm 11:15 PM
Explication détaillée de la méthode de recherche XPATH sous les nœuds DOM en JavaScript, nous devons souvent trouver des nœuds spécifiques de l'arbre Dom basé sur les expressions XPath. Si vous avez besoin de ...
 Quelles sont les différentes façons de promouvoir les programmes H5 et Mini?
Apr 06, 2025 am 11:03 AM
Quelles sont les différentes façons de promouvoir les programmes H5 et Mini?
Apr 06, 2025 am 11:03 AM
Il existe des différences dans les méthodes de promotion des programmes H5 et MINI: la dépendance à la plate-forme: H5 dépend du navigateur, et les programmes mini reposent sur des plateformes spécifiques (telles que WeChat). Expérience utilisateur: L'expérience H5 est médiocre et le programme MINI offre une expérience fluide similaire aux applications natives. Méthode de communication: H5 se propage via des liens et les mini programmes sont partagés ou recherchés via la plate-forme. H5 Méthodes de promotion: partage social, marketing par e-mail, code QR, référencement, publicité payante. Mini méthodes de promotion du programme: Promotion de la plate-forme, partage social, promotion hors ligne, ASO, coopération avec d'autres plateformes.
 La différence dans les résultats de sortie de Console.log: Pourquoi les mêmes variables ont-elles des méthodes d'impression différentes mais des résultats différents?
Apr 04, 2025 am 11:48 AM
La différence dans les résultats de sortie de Console.log: Pourquoi les mêmes variables ont-elles des méthodes d'impression différentes mais des résultats différents?
Apr 04, 2025 am 11:48 AM
Une discussion approfondie des différences de console. La sortie de la log dans cet article analysera les raisons pour lesquelles les résultats de sortie de la fonction Console.log dans un morceau de code sont différents. Les extraits de code impliquent une résolution des paramètres URL ...




