
Le modèle objet du navigateur BOM (Browser Object Mode) est une partie importante de Javascript. Il fournit une série d'objets pour interagir avec la fenêtre du navigateur. Ces objets sont souvent appelés collectivement BOM.
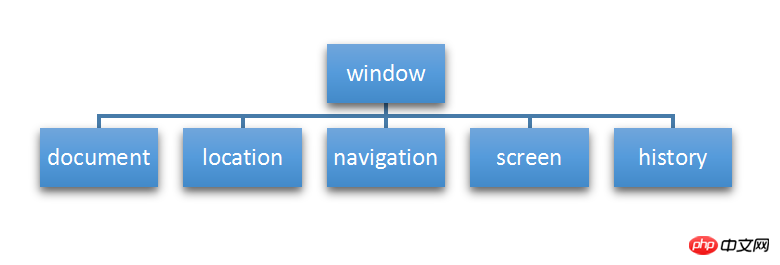
Jetons d'abord un coup d'œil à l'image

1. Objet Window - Noyau de la nomenclature
fenêtre, comme son nom l'indique, objet fenêtre. Il représente la fenêtre entière du navigateur et est principalement utilisé pour faire fonctionner la fenêtre du navigateur. Dans le même temps, l'objet window est également un objet Global dans ECMAScript, donc toutes les variables et fonctions globales sont ses propriétés, et tous les constructeurs natifs et autres fonctions existent également dans son espace de noms.
Méthode de classe de boîte pop-up. Omettez la fenêtre
alert('提示信息')
confirm("确认信息")
prompt("弹出输入框")
open("url地址",“_black或_self”,“新窗口的大小”)
close() 关闭当前的网页minuterie devant et effacez la minuterie.
setTimeout(函数,时间) 只执行一次 clearTimeout(定时器名称) 清除定时器,用于停止执行setTimeout()方法的函数代码。 setInterval(函数,时间) 无限执行 clearInterval() 方法用于停止 setInterval() 方法执行的函数代码。
Les cookies sont utilisés pour stocker des informations sur les utilisateurs sur les pages Web.
JavaScript peut utiliser l'attribut document.cookie pour créer, lire et supprimer des cookies. document.cookie renverra tous les cookies sous forme de chaînes, tapez le format : cookie1=value; cookie2=value;
2. objet document
C'est un attribut de l'objet window et peut être utilisé pour traiter les documents de page
3. L'objet location
est utilisé pour obtenir l'adresse (URL) de la page actuelle et rediriger le navigateur vers une nouvelle page.
L'objet window.location peut être écrit sans le préfixe window. Quelques exemples :
location.herf = 'url地址' location.hostname 返回 web 主机的域名 location.pathname 返回当前页面的路径和文件名 location.port 返回 web 主机的端口 (80 或 443) location.portocol 返回页面使用的web协议。 http:或https:
4. Objet Navigateur L'objet
fournit des informations relatives au navigateur. userAgent est l'attribut le plus couramment utilisé et sert à compléter le jugement du navigateur. L'objet
window.navigator peut être écrit sans utiliser le préfixe window.
5. L'objet écran
est principalement utilisé pour obtenir les informations sur l'écran de l'utilisateur.
window.screen对象在编写时可以不使用 window 这个前缀 height: 获取整个屏幕的高。 width : 获取整个屏幕的宽。 availHeight: 整个屏幕的高减去系统部件的高( 可用的屏幕宽度 ) availWidth : 整个屏幕的宽减去系统部件的宽(可用的屏幕高度 )
6. L'objet historique
contient l'historique du navigateur.
window.history对象在编写时可不使用 window 这个前缀。 back() 返回上一页。 forward() 返回下一页。 go(“参数”) -1表示上一页,1表示下一页。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!