 interface Web
interface Web
 tutoriel HTML
tutoriel HTML
 Explication graphique détaillée de la différence entre alt et title dans l'attribut img
Explication graphique détaillée de la différence entre alt et title dans l'attribut img
Explication graphique détaillée de la différence entre alt et title dans l'attribut img
Lorsque nous ajoutons des attributs aux images, nous pouvons confondre la différence entre alt et titre lorsque nous apprenons pour la première fois, afin que nous puissions examiner la différence entre les deux à partir de leur signification originale -
Le mot original de alt est "Alternate", ce qui signifie changer et remplacer. La commutation de méthode de saisie couramment utilisée utilise la touche Alt pour basculer entre le chinois et l'anglais. Selon Youdao, l'interprétation standard est la suivante :

le titre est le titre, le thème, le titre d'un certain objet si l'article a un titre d'article. , sa fonction est de fournir une description sommaire de l'article.
Donc, c'est facile à distinguer. Dans la balise img d'édition de document HTML, alt est utilisé pour remplacer la description lorsque img ne peut pas être affiché, indiquant aux gens ce qui est ici et le titre sert à décrire l'image. peu importe si l'image est affichée ou non, tant que la balise img existe, lorsque la souris pointe sur l'emplacement de img, le contenu du titre apparaîtra.
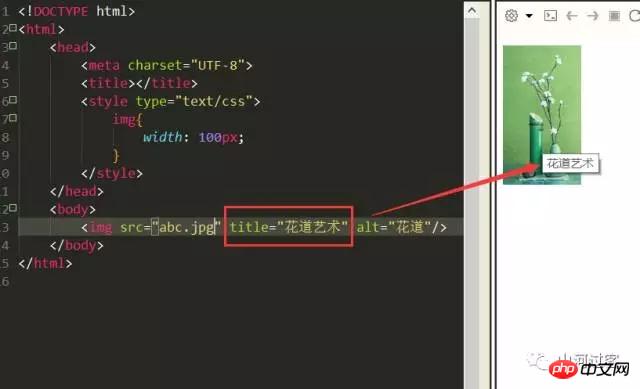
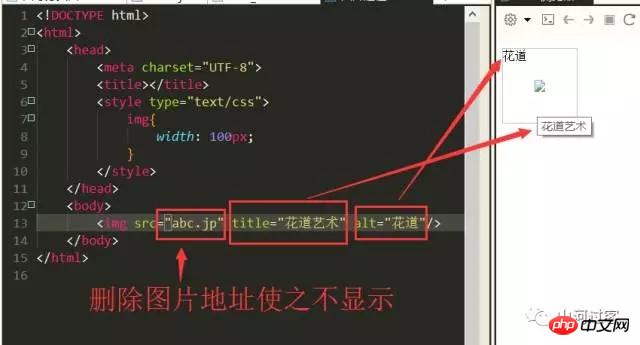
Regardons l'exemple :
Exemple 1, l'image peut être affichée,

Exemple 2, l'image ne s'affiche pas,

En bref
alt est une description de l'objet ; qui ne peut pas être affiché lorsque l'image ne peut pas être affichée. Fonction : il n'apparaît pas lorsque l'image est affichée.
le titre est le thème du titre de l'image, que la balise img existe ou non. l'image est affichée ou non, elle apparaîtra lorsque la souris s'arrêtera ici
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Explication détaillée de l'obtention des droits d'administrateur dans Win11
Mar 08, 2024 pm 03:06 PM
Explication détaillée de l'obtention des droits d'administrateur dans Win11
Mar 08, 2024 pm 03:06 PM
Le système d'exploitation Windows est l'un des systèmes d'exploitation les plus populaires au monde et sa nouvelle version Win11 a beaucoup attiré l'attention. Dans le système Win11, l'obtention des droits d'administrateur est une opération importante. Les droits d'administrateur permettent aux utilisateurs d'effectuer davantage d'opérations et de paramètres sur le système. Cet article présentera en détail comment obtenir les autorisations d'administrateur dans le système Win11 et comment gérer efficacement les autorisations. Dans le système Win11, les droits d'administrateur sont divisés en deux types : administrateur local et administrateur de domaine. Un administrateur local dispose de tous les droits d'administration sur l'ordinateur local
 Explication détaillée de la fonction mode en C++
Nov 18, 2023 pm 03:08 PM
Explication détaillée de la fonction mode en C++
Nov 18, 2023 pm 03:08 PM
Explication détaillée de la fonction mode en C++ En statistiques, le mode fait référence à la valeur qui apparaît le plus fréquemment dans un ensemble de données. En langage C++, nous pouvons trouver le mode dans n’importe quel ensemble de données en écrivant une fonction de mode. La fonction mode peut être implémentée de nombreuses manières différentes, deux des méthodes couramment utilisées seront présentées en détail ci-dessous. La première méthode consiste à utiliser une table de hachage pour compter le nombre d'occurrences de chaque nombre. Tout d’abord, nous devons définir une table de hachage avec chaque nombre comme clé et le nombre d’occurrences comme valeur. Ensuite, pour un ensemble de données donné, nous exécutons
 Explication détaillée du fonctionnement de la division dans Oracle SQL
Mar 10, 2024 am 09:51 AM
Explication détaillée du fonctionnement de la division dans Oracle SQL
Mar 10, 2024 am 09:51 AM
Explication détaillée de l'opération de division dans OracleSQL Dans OracleSQL, l'opération de division est une opération mathématique courante et importante, utilisée pour calculer le résultat de la division de deux nombres. La division est souvent utilisée dans les requêtes de bases de données. Comprendre le fonctionnement de la division et son utilisation dans OracleSQL est donc l'une des compétences essentielles des développeurs de bases de données. Cet article discutera en détail des connaissances pertinentes sur les opérations de division dans OracleSQL et fournira des exemples de code spécifiques pour référence aux lecteurs. 1. Opération de division dans OracleSQL
 Explication détaillée de la fonction reste en C++
Nov 18, 2023 pm 02:41 PM
Explication détaillée de la fonction reste en C++
Nov 18, 2023 pm 02:41 PM
Explication détaillée de la fonction reste en C++ En C++, l'opérateur reste (%) est utilisé pour calculer le reste de la division de deux nombres. Il s'agit d'un opérateur binaire dont les opérandes peuvent être n'importe quel type entier (y compris char, short, int, long, etc.) ou un type nombre à virgule flottante (tel que float, double). L'opérateur reste renvoie un résultat du même signe que le dividende. Par exemple, pour l'opération de reste des entiers, nous pouvons utiliser le code suivant pour implémenter : inta=10;intb=3;
 Explication détaillée de l'utilisation de la fonction Vue.nextTick et de son application dans les mises à jour asynchrones
Jul 26, 2023 am 08:57 AM
Explication détaillée de l'utilisation de la fonction Vue.nextTick et de son application dans les mises à jour asynchrones
Jul 26, 2023 am 08:57 AM
Explication détaillée de l'utilisation de la fonction Vue.nextTick et de son application dans les mises à jour asynchrones. Dans le développement de Vue, nous rencontrons souvent des situations où les données doivent être mises à jour de manière asynchrone. Par exemple, les données doivent être mises à jour immédiatement après la modification du DOM ou des opérations associées. à effectuer immédiatement après la mise à jour des données. La fonction .nextTick fournie par Vue a émergé pour résoudre ce type de problème. Cet article présentera en détail l'utilisation de la fonction Vue.nextTick et la combinera avec des exemples de code pour illustrer son application dans les mises à jour asynchrones. 1. Vue.nex
 Explication détaillée de la méthode de réglage php-fpm
Jul 08, 2023 pm 04:31 PM
Explication détaillée de la méthode de réglage php-fpm
Jul 08, 2023 pm 04:31 PM
PHP-FPM est un gestionnaire de processus PHP couramment utilisé pour offrir de meilleures performances et stabilité PHP. Cependant, dans un environnement à forte charge, la configuration par défaut de PHP-FPM peut ne pas répondre aux besoins, nous devons donc l'ajuster. Cet article présentera en détail la méthode de réglage de PHP-FPM et donnera quelques exemples de code. 1. Augmentez le nombre de processus Par défaut, PHP-FPM ne démarre qu'un petit nombre de processus pour gérer les requêtes. Dans un environnement à charge élevée, nous pouvons augmenter la concurrence de PHP-FPM en augmentant le nombre de processus.
 Explication détaillée du rôle et de l'utilisation de l'opérateur modulo PHP
Mar 19, 2024 pm 04:33 PM
Explication détaillée du rôle et de l'utilisation de l'opérateur modulo PHP
Mar 19, 2024 pm 04:33 PM
L'opérateur modulo (%) en PHP est utilisé pour obtenir le reste de la division de deux nombres. Dans cet article, nous discuterons en détail du rôle et de l'utilisation de l'opérateur modulo et fournirons des exemples de code spécifiques pour aider les lecteurs à mieux comprendre. 1. Le rôle de l'opérateur modulo En mathématiques, lorsqu'on divise un entier par un autre entier, on obtient un quotient et un reste. Par exemple, lorsque l’on divise 10 par 3, le quotient est 3 et le reste est 1. L'opérateur modulo est utilisé pour obtenir ce reste. 2. Utilisation de l'opérateur modulo En PHP, utilisez le symbole % pour représenter le module
 Explication détaillée de la fonction d'appel système Linux system()
Feb 22, 2024 pm 08:21 PM
Explication détaillée de la fonction d'appel système Linux system()
Feb 22, 2024 pm 08:21 PM
Explication détaillée de la fonction d'appel système Linux system() L'appel système est une partie très importante du système d'exploitation Linux. Il fournit un moyen d'interagir avec le noyau système. Parmi elles, la fonction system() est l’une des fonctions d’appel système couramment utilisées. Cet article présentera en détail l’utilisation de la fonction system() et fournira des exemples de code correspondants. Concepts de base des appels système Les appels système sont un moyen permettant aux programmes utilisateur d'interagir avec le noyau du système d'exploitation. Les programmes utilisateur demandent au système d'exploitation en appelant des fonctions d'appel système





