Partage de petits exercices adaptés aux novices en html
 visuellement, on peut le voir dans la barre de titre (barre d'onglets) du navigateur.
visuellement, on peut le voir dans la barre de titre (barre d'onglets) du navigateur.

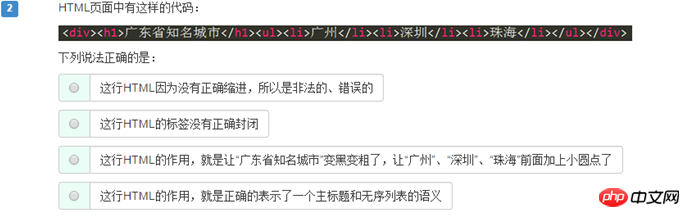
La question 2 examine l'essence du HTML
Réponse : D
Analyse : Tout d'abord, le HTML s'appuie uniquement sur des paires de balises pour exprimer la sémantique, et cela n'a rien à voir avec le fait qu'il soit indenté ou enveloppé tant que les balises ont l'imbrication correcte ; relation et la relation parent-enfant correcte, il s'agit alors d'une structure HTML légale et n'a pas nécessairement besoin d'être indentée. La page d'accueil de Baidu, afin de réduire la taille du fichier, n'est pas en retrait. Lorsqu’il s’agit du rôle du HTML, nous ne pouvons y penser qu’en termes de sémantique, jamais en termes de style. Donc C a tort. D est correct.
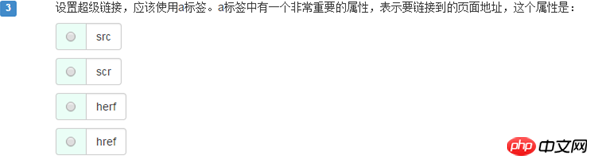
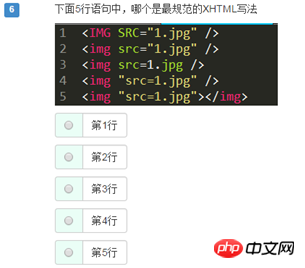
Question 3 Examiner les attributs communs 
Réponse : D.
Cette question teste principalement les balises pour insérer des images et des hyperliens. Ces deux phrases sont relativement faciles à retenir. Il est préférable que tout le monde se souvienne de certaines phrases de balises couramment utilisées.
 img est l'image "image" ;
img est l'image "image" ;
src est la source "ressource" ;
a est une ancre "ancre";href est une référence hypertexte "adresse hypertexte"
1 <img src="/static/imghw/default1.png" data-src="1.jpg" class="lazy" / alt="Partage de petits exercices adaptés aux novices en html" > 2 3 <a href="1.html">点击我</a>
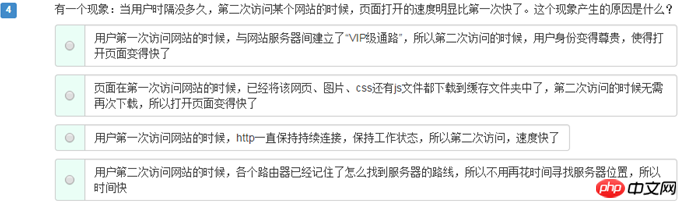
La question 4 examine les principes de HTTP
Réponse : B.
Il y a certains fichiers sur le serveur, html, images, css, js, qui sont transférés vers l'ordinateur de l'utilisateur via des requêtes HTTP. Par conséquent, lors de la deuxième visite, ces images n’ont pas besoin d’être transférées, la page devient donc plus rapide.
R, faux, il n'y a pas de chaîne dite VIP.
 B, correct
B, correct
C, faux. Étant donné que HTTP n'est pas un protocole de connexion persistant, il est supprimé après la transmission et la connexion est fermée, il n'y a donc pas de chemin continu.
D, erreur. Chaque visite est un adressage différent, et le parcours ne sera pas « enregistré ».
Question 5 Texte brut
答案:C。 用记事本打开,不是乱码,是可读的,那么一定是纯本文文件。只有文本,没有样式,没有语义。 所以,.java文件是纯文本的,.class文件不是纯文本的。 所有的纯文本文件都能用记事本、notepad++、editplus、sublime编辑。 第6题 考察XHTML 答案:B。 所有的标签名、属性都要小写,必须使用引号,必须封闭。答案是B 第7题 考察定义列表 答案:B。 一定要记住每个标签标示什么,就是英语原意是什么?比如 dl 就是definition list, 定义列表; dt 就是definition title,定义标题; dd就是definition description,定义描述 第8题 考察相对路径 1.html中,有一个能够点击的图片。所以骨架: href里面是相对路径,要从1.html出发找到2.html; src里面也是相对路径,要从1.html出发找到kaola.png。 标准答案: 我们一直在用的是相对路径,就是从自己出发找到别人。用相对路径的好处很明显,就是站点文件夹可以拷着走。 相对路径的好处:站点不管拷贝到哪里,文件和图片的相对路径关系都是不变的。 相对路径使用有一个前提,就是网页文件和你的图片,必须在一个服务器上。 比如,你现在想插入一个新浪网上的图片,那么就不能用相对路径。就要用绝对路径。 绝对路径非常简单,所有以http://开头的路径,就是绝对路径。 如果我的网页在C盘,图片却在D盘,能不能插入呢? 答案:用相对路径不能,用绝对路径也不能。 注意,可以使用file://来插入,但是这种方法,没有任何意义!因为服务器上没有所谓c盘、d盘。 下面的方法是行的,但是没有任何工程上的意义,这是因为服务器没有盘符,linux系统没有盘符, 总结一下: 我们现在无论是在a标签、img标签,如果要用路径。只有两种路径能用,就是相对路径和绝对路径。 相对路径,就是../ image/ 这种路径。从自己出发,找到别人; 绝对路径,就是http://开头的路径。 绝对不允许使用file://开头的东西,这个是完全错误的!! Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!



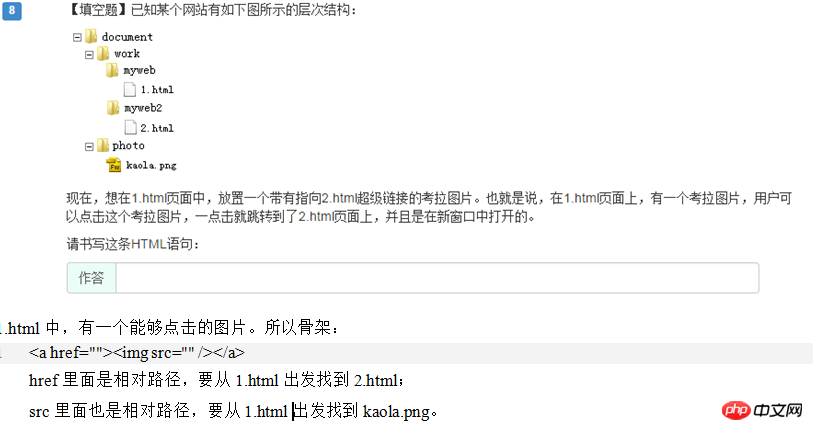
1 <a href=""><img src="/static/imghw/default1.png" data-src="../../photo/kaola.png" class="lazy" / alt="Partage de petits exercices adaptés aux novices en html" ></a>
1 <a href="../myweb2/2.html" target="_blank"><img src="/static/imghw/default1.png" data-src="../../photo/kaola.png" class="lazy" / alt="Partage de petits exercices adaptés aux novices en html" ></a>
<img src="/static/imghw/default1.png" data-src="http://i1.sinaimg.cn/dy/deco/2013/0329/logo/LOGO_1x.png" class="lazy" alt="" />
<a href="http://www.sohu.com">点击我跳转到搜狐</a>
<img src="file://C:\Users\Danny\Pictures\
明星
\1.jpg" alt="" />

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.






