
Document de description du "Projet d'affichage de l'horloge" (Le document a le code correspondant attaché à la fin)

1. La structure du code est claire et claire


Tout d'abord, nous devons clarifier les concepts suivants :
L'aiguille de l'horloge tourne à 360 degrés dans un cercleAiguille des heures :
Il y a 12 heures au total sur le cadran. Chaque heure, elle tourne de 30 degrés
.
Aiguille des minutes :Il y a 60 heures au total sur la grille du cadran, chaque minute l'aiguille des minutes se déplace à travers une petite grille, elle tourne de 6 degrés
Trotteuse :
Il y a 60 petites grilles sur le cadran, chaque minute la trotteuse bouge, elle passe à travers une petite grille et tourne. 6 degrés ;
(1) Obtention de l'heure actuelle
Par exemple Exemple (en prenant comme exemple le calcul de l'angle de rotation de l'aiguille des heures) : Par exemple, l'heure actuelle est 9h28 ; 
, donc les deux Pour obtenir l'heure actuelle, vous Il faut également obtenir la minute actuelle, afin de mieux déterminer l'angle de rotation de l'aiguille des heures, qui est le suivant :

(2) Rotation Obtention de l'angle 
De même, l'angle de l'aiguille des minutes et Trotteuse L'angle de rotation est le suivant : 
Trotteuse : 
Afin de rendre l'horloge plus précise, elle est ici précise à la milliseconde 
Ajustez l'intervalle de temps d'exécution de la fonction pour changer la fréquence de rotation de la trotteuse. 
2. Code .css
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jQuery指针时钟(附带日期)</title>
<!--引入外部css样式-->
<link rel="stylesheet" href="css/demo.css" type="text/css" media="screen" />
</head>
<body>
<!--引入jQuery库文件-->
<script src="js/jquery-1.6.2.min.js"></script>
<!--引入外部js文件-->
<script src="js/script.js"></script>
<p style="text-align:center;clear:both">
</p>
</body>
</html>*
{
margin:0;
padding:0;
}
body
{
background:#f9f9f9;
color:#000;
font:15px Calibri, Arial, sans-serif;
text-shadow:1px 2px 1px #FFFFFF;
}
a,
a:visited
{
text-decoration:none;
outline:none;
color:#fff;
}
a:hover
{
text-decoration:underline;
color:#ddd;
}
/*the footer (尾部)*/
footer
{
background:#444 url("../images/bg-footer.png") repeat;
position:fixed;
width:100%;
height:70px;
bottom:0;
left:0;
color:#fff;
text-shadow:2px 2px #000;
/*提高浏览器的兼容性*/
-moz-box-shadow:5px 1px 10px #000;
-webkit-box-shadow:5px 1px 10px #000;
box-shadow:5px 1px 10px #000;
}
footer h1
{
font:25px/26px Acens;
font-weight:normal;
left:50%;
margin:0px 0 0 150px;
padding:25px 0;
position:relative;
width:400px;
}
footer a.orig,
a.orig:visited
{
background:url("../images/demo2.png") no-repeat right top;
border:none;
text-decoration:none;
color:#FCFCFC;
font-size:14px;
height:70px;
left:50%;
line-height:50px;
margin:12px 0 0 -400px;
position:absolute;
top:0;
width:250px;
}
/*styling for the clock(时钟样式)*/
#clock
{
position: relative;
width: 600px;
height: 600px;
list-style: none;
margin: 20px auto;
background: url('../images/clock.png') no-repeat center;
}
#seconds,
#minutes,
#hours
{
position: absolute;
width: 30px;
height: 580px;
left: 270px;
}
#date
{
position: absolute;
top: 365px;
color: #666;
right: 140px;
font-weight: bold;
letter-spacing: 3px;
font-family: "微软雅黑";
font-size: 30px;
line-height: 36px;
}
#hours
{
background: url('../images/hands.png') no-repeat left;
z-index: 1000;
}
#minutes
{
background: url('../images/hands.png') no-repeat center;
width:25px;
z-index: 2000;
}
#seconds
{
background: url('../images/hands.png') no-repeat right;
z-index: 3000;
}Code 3.js
(1) Vous devez télécharger un package de référence js (Baidu ou Google, vous le savez) (2) code js4. Certains éléments d'image nécessaires (c ne seront pas répertoriés ou affichés un par un ici)
$(document).ready(function () {
//动态插入HTML代码,标记时钟
var clock = [
'<ul id="clock">',
'<li id="date"></li>',
'<li id="seconds"></li>',
'<li id="hours"></li>',
'<li id="minutes"></li>',
'</ul>'].join('');
// 逐渐显示时钟,并把它附加到主页面中
$(clock).fadeIn().appendTo('body');
//每一秒钟更新时钟视图的自动执行函数
//也可以使用此方法: setInterval (function Clock (){})();
(function Clock() {
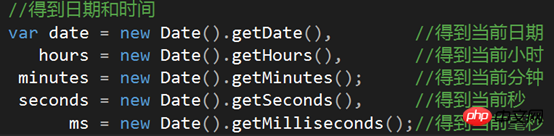
//得到日期和时间
var date = new Date().getDate(), //得到当前日期
hours = new Date().getHours(), //得到当前小时
minutes = new Date().getMinutes(); //得到当前分钟
seconds = new Date().getSeconds(), //得到当前秒
ms = new Date().getMilliseconds();//得到当前毫秒
//将当前日期显示在时钟上
$("#date").html(date);
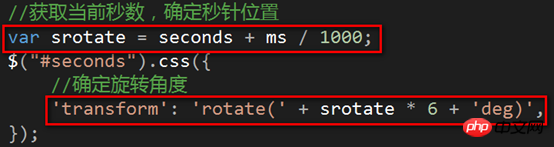
//获取当前秒数,确定秒针位置
var srotate = seconds + ms / 1000;
$("#seconds").css({
//确定旋转角度
'transform': 'rotate(' + srotate * 6 + 'deg)',
});
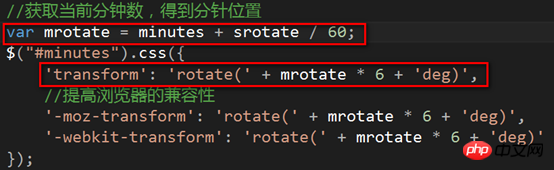
//获取当前分钟数,得到分针位置
var mrotate = minutes + srotate / 60;
$("#minutes").css({
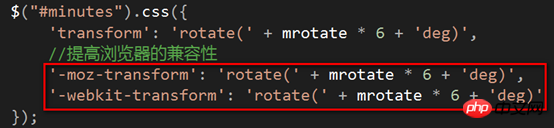
'transform': 'rotate(' + mrotate * 6 + 'deg)',
//提高浏览器的兼容性
'-moz-transform': 'rotate(' + mrotate * 6 + 'deg)',
'-webkit-transform': 'rotate(' + mrotate * 6 + 'deg)'
});
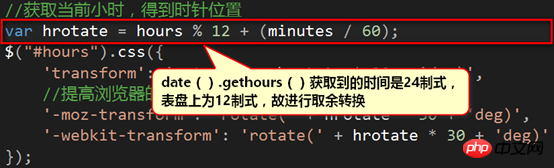
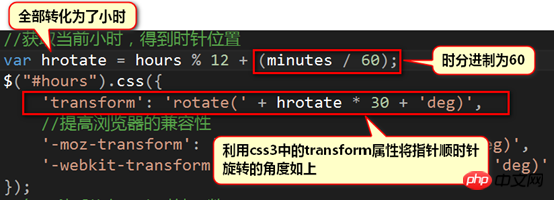
//获取当前小时,得到时针位置
var hrotate = hours % 12 + (minutes / 60);
$("#hours").css({
'transform': 'rotate(' + hrotate * 30 + 'deg)',
//提高浏览器的兼容性
'-moz-transform': 'rotate(' + hrotate * 30 + 'deg)',
'-webkit-transform': 'rotate(' + hrotate * 30 + 'deg)'
});
//每一秒后执行一次时钟函数
setTimeout(Clock, 1000);
})();
});Remarques :
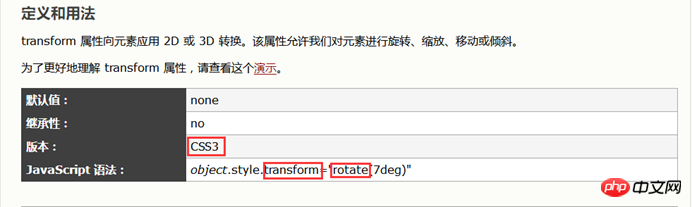
1.Attribut Transform
Méthode 2.rotate() 

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!