Une explication approfondie du système d'héritage JavaScript
1. Attributs des prototypes et objets prototypes des constructeurs
Lorsque j'entre en contact avec js pour la première fois, je suis généralement le même exemple et j'utilise la fonction new pour créer une instance. Je ne sais pas. La raison est que j'ai seulement entendu dire que les fonctions en js sont des objets. Il s'avère que js n'utilise pas le système d'héritage de classe dans des langages tels que Java, mais utilise des objets prototypes (prototypes) pour implémenter le système d'héritage. Plus précisément, les « constructeurs » sont utilisés pour implémenter les fonctions de classe.
Expliquez d'abord les deux concepts importants dans l'héritage prototypique : les attributs du prototype et les objets prototypes (instances).
En ce qui concerne le système d'objets js, chaque fonction (constructeur) créée possède un attribut prototype prototype. En même temps, chaque instance d'objet créée via le constructeur contient également un attribut _proto_, un prototype et le _proto_. L'attribut est un pointeur vers l'objet prototype. La seule différence entre une fonction ordinaire et un constructeur est de savoir si son attribut prototype est une valeur significative.
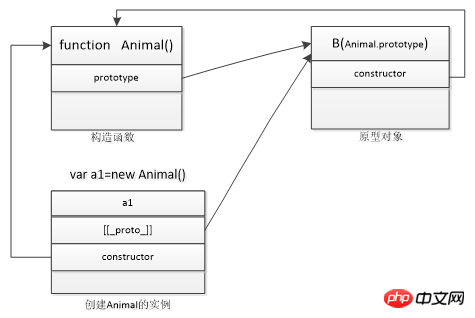
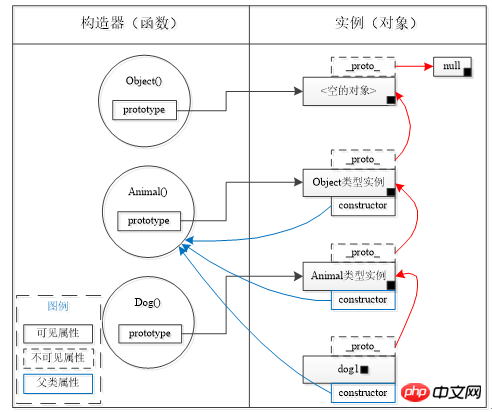
Le prototype pointé par l'attribut prototype prototype est une instance d'objet. Plus précisément, comme le montre la figure ci-dessous, si le constructeur Animal() possède un objet prototype B, toutes les instances créées par le constructeur doivent être copiées dans B. Autrement dit : l'attribut _proto_ de l'instance a1 de Animal() pointera également vers l'objet prototype B. Par conséquent, l’instance a1 peut hériter de toutes les propriétés, méthodes et autres propriétés de B.

Figure 1 Implémentation de l'instanciation d'objet js
2. Objet vide
Dans JavaScript, "objet vide" est le fondement de l'ensemble du système d'héritage des prototypes et le fondement de tous les objets. Avant d'introduire les "objets vides", il faut d'abord introduire les "objets vides (null)".
Objet vide null
Null n'est pas un "objet vide". En tant que mot réservé en JavaScript, sa signification est :
(1) Il appartient au type d'objet.
(2) L'objet est une valeur nulle
En tant que type d'objet, vous pouvez utiliser for...in pour l'énumérer, mais en tant que valeur nulle, null n'a aucune méthode et les attributs (y compris le constructeur, _proto_ et d'autres attributs), donc rien ne peut être répertorié. Comme le montre l'exemple suivant :
var num=0;
for(var propertyName in null)
{
num++;
}Alert(num);//La valeur affichée est 0
Le point le plus important est que null n'a pas de prototype, il n'est pas instancié à partir du constructeur Object() (ou de sa sous-classe), et l'opération instanceof sur celui-ci renverra false.
2. "Objet vide"
"Objet vide" fait référence à une instance d'objet standard construite via Object(). Par exemple :
obj=new Object();或 obj={};Un "objet vide" possède toutes les caractéristiques d'un "objet", il peut donc accéder à des propriétés et méthodes prédéfinies telles que toString() et valeur de.
3. La relation entre "objet vide" et null
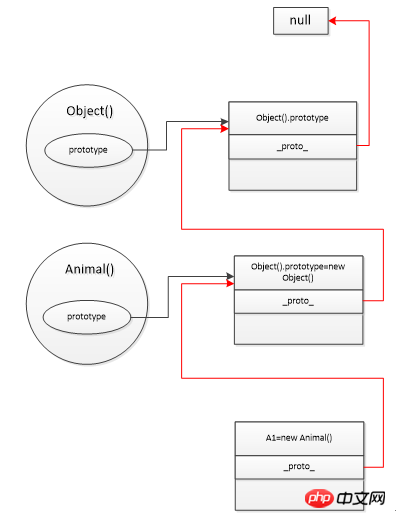
Comme le montre le chemin indiqué par la ligne rouge dans la figure 2 ci-dessous, lorsque l'attribut -proto de l'objet prototype Object est obtenu via "Object.prototype._proto_" Quand, vous obtiendrez "null", car l'objet nul n'a aucun attribut, c'est-à-dire "Object {}"
L'objet prototype est la fin de la chaîne prototype.

Figure 2 Système d'héritage de classe js
3. Implémentation de l'héritage Javascript et de la maintenance de la chaîne de prototypes
(1) Implémentation de l'héritage
La première section indiquait que l'héritage de classe en JavaScript est implémenté en modifiant l'attribut prototype du constructeur. Comme le montre le code suivant :
function Animal() {
this.name = 'Animal';
};
function Dog() {
};
Dog.prototype = new Animal();
var d = new Dog();
console.log(d.name);//'Animal'L'héritage de type est obtenu en créant une instance de type Animal et en l'attribuant à l'attribut prototype du constructeur Dog(), c'est-à-dire qu'Animal est la classe parente de Dog. De cette manière, l'instance d de type Dog peut également accéder à l'attribut name de type Animal.
(2) Chaîne de prototypes
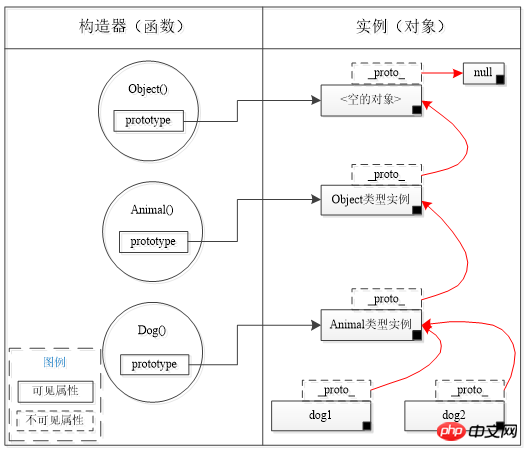
Il existe deux chaînes de prototypes dans le système d'héritage d'objets JS : "chaîne de prototypes interne" et "chaîne de prototypes de constructeur". Comme le montre la figure 3, la flèche noire indique que le chemin est la « chaîne de prototypes du constructeur » maintenue via l'attribut prototype du constructeur. La flèche rouge indique que le chemin est la « chaîne de prototypes interne » maintenue via l'attribut _proto_ de l'instance d'objet.

Figure 3 Chaîne de prototypes
(3) Maintenance de la chaîne de prototypes
La figure 3 illustre que le constructeur construit un prototype à travers le prototype affiché La chaîne et les instances d'objet construisent également une chaîne de prototypes via l'attribut _ proto _. Puisque _proto_ est une propriété interne inaccessible (la valeur de la propriété objet _proto_ est visible dans Chrome, mais ne peut pas être modifiée), toute la chaîne de prototypes n'est pas accessible à partir de l'instance dog1 de la sous-classe (Dog). Par conséquent, nous devons trouver un point de connexion entre la « chaîne de prototypes interne » et la « chaîne de prototypes du constructeur » dans la figure 3, de sorte que lorsque l'instance ne peut pas accéder à obj._proto_, la chaîne de prototypes interne soit accessible via le constructeur (les deux prototypes sont des chaînes en série).
Pour accéder à l'intégralité de la chaîne de prototypes à partir d'une instance d'une sous-classe, vous devez utiliser l'attribut constructeur de l'instance pour maintenir la chaîne de prototypes.
其实,JavaScript已经为构造器维护了原型属性,根据如下测试代码,当我们自定义一个构造器时,其原型对象是一个Object()类型的实例,但是其原型对象的constructor属性默认总是指向构造器自身,而非指向其父类Object。如图4中构造器实例中蓝色框中的constructor属性,该constructor属性继承自原型对象,因此可以得出一个自定义的构造器产生的实例,其constructor属性默认总是指向该构造器。
function Animal() {
};
var a = new Animal();
console.log(Animal.prototype);//Object(){}
console.log(Animal.prototype.constructor === Animal);//true//true 
图4
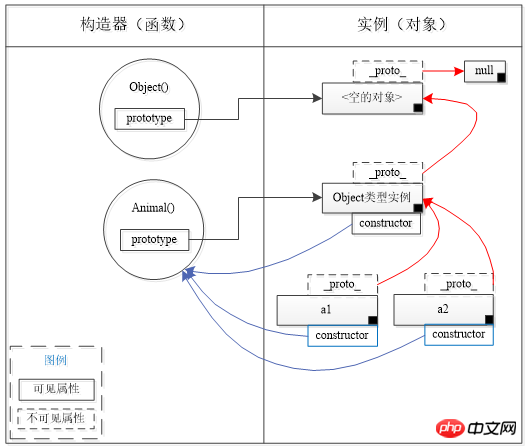
因此,在_proto_属性不可访问时,可通过a1.constructor.prototype获取实例a1的原型对象。然而,当我们自定义一个构造函数Dog(),并且手动指定其prototype属性值为Animal,即指定Dog的父类为Animal。此时访问d1.constructor值为Animal,而不是Dog;由图5可以看出,Dog的原型对象和dog分别由Animal()和Dog()两个不同的构造器产生,然而他们的constructor属性指向了相同的构造器(Animal),这样就与使用constructor属性串联两种原型链的设想冲突了。

图5
是构造器出问题还是原型出了问题?图5可以看出,原型继承要求的“复制行为”已经正确实现,能够从子类实例中访问原型对象属性,问题是在给子类构造器Dog()赋予一个原型对象时应该“修正”该原型对象的构造属性值(constructor)。ECMAScript 3标准提供的方法是:保持原型的构造器属性,在子类构造器中初始化其实例对象的构造属性。代码如下:
function Dog () {
//初始化constructor属性
this.constructor=Dog; //或 this.constructor=arguments.callee;
};
Dog.prototype = new Animal();//赋予原型对象,实现继承
图6
对constructor属性“修正”后效果如图6所示,在子类构造器Dog中初始化其实例对象的constructor属性后,Dog的实例对象的constructor都指向Dog,而Dog的原型对象的constructor仍然指向父类型构造器Animal。这样就可以实现利用constructor属性串联起原型链,可以从子类实例开始回溯整个原型链。
总结
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 Recommandé : Excellent projet de détection et de reconnaissance des visages open source JS
Apr 03, 2024 am 11:55 AM
Recommandé : Excellent projet de détection et de reconnaissance des visages open source JS
Apr 03, 2024 am 11:55 AM
La technologie de détection et de reconnaissance des visages est déjà une technologie relativement mature et largement utilisée. Actuellement, le langage d'application Internet le plus utilisé est JS. La mise en œuvre de la détection et de la reconnaissance faciale sur le front-end Web présente des avantages et des inconvénients par rapport à la reconnaissance faciale back-end. Les avantages incluent la réduction de l'interaction réseau et de la reconnaissance en temps réel, ce qui réduit considérablement le temps d'attente des utilisateurs et améliore l'expérience utilisateur. Les inconvénients sont les suivants : il est limité par la taille du modèle et la précision est également limitée ; Comment utiliser js pour implémenter la détection de visage sur le web ? Afin de mettre en œuvre la reconnaissance faciale sur le Web, vous devez être familier avec les langages et technologies de programmation associés, tels que JavaScript, HTML, CSS, WebRTC, etc. Dans le même temps, vous devez également maîtriser les technologies pertinentes de vision par ordinateur et d’intelligence artificielle. Il convient de noter qu'en raison de la conception du côté Web
 Outils essentiels pour l'analyse boursière : découvrez les étapes pour dessiner des graphiques en bougies avec PHP et JS
Dec 17, 2023 pm 06:55 PM
Outils essentiels pour l'analyse boursière : découvrez les étapes pour dessiner des graphiques en bougies avec PHP et JS
Dec 17, 2023 pm 06:55 PM
Outils essentiels pour l'analyse boursière : découvrez les étapes pour dessiner des graphiques en bougies en PHP et JS. Des exemples de code spécifiques sont nécessaires. Avec le développement rapide d'Internet et de la technologie, le trading d'actions est devenu l'un des moyens importants pour de nombreux investisseurs. L'analyse boursière est une partie importante de la prise de décision des investisseurs, et les graphiques en bougies sont largement utilisés dans l'analyse technique. Apprendre à dessiner des graphiques en bougies à l'aide de PHP et JS fournira aux investisseurs des informations plus intuitives pour les aider à prendre de meilleures décisions. Un graphique en chandeliers est un graphique technique qui affiche les cours des actions sous forme de chandeliers. Il montre le cours de l'action
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 Conseils de développement PHP et JS : maîtrisez la méthode de création de graphiques en bougies boursières
Dec 18, 2023 pm 03:39 PM
Conseils de développement PHP et JS : maîtrisez la méthode de création de graphiques en bougies boursières
Dec 18, 2023 pm 03:39 PM
Avec le développement rapide de la finance sur Internet, l'investissement en actions est devenu le choix de plus en plus de personnes. Dans le trading d'actions, les graphiques en bougies sont une méthode d'analyse technique couramment utilisée. Ils peuvent montrer l'évolution des cours des actions et aider les investisseurs à prendre des décisions plus précises. Cet article présentera les compétences de développement de PHP et JS, amènera les lecteurs à comprendre comment dessiner des graphiques en bougies boursières et fournira des exemples de code spécifiques. 1. Comprendre les graphiques en bougies boursières Avant de présenter comment dessiner des graphiques en bougies boursières, nous devons d'abord comprendre ce qu'est un graphique en bougies. Les graphiques en chandeliers ont été développés par les Japonais
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest






