 interface Web
interface Web
 tutoriel HTML
tutoriel HTML
 Comment créer un carrousel de barre latérale et charger une animation avec Ionic
Comment créer un carrousel de barre latérale et charger une animation avec Ionic
Comment créer un carrousel de barre latérale et charger une animation avec Ionic
Framework mobile super facile à utiliser - Ionic
Ionic est une bibliothèque d'interface utilisateur mobile légère présentant les caractéristiques d'une vitesse rapide, d'une interface moderne et d'une belle apparence.
Afin de résoudre le problème de certaines autres bibliothèques d'interface utilisateur qui s'exécutent lentement sur les téléphones mobiles, il abandonne directement la prise en charge des versions inférieures à IOS6 et Android 4.1 pour obtenir une meilleure expérience utilisateur.
(Récemment, j'apprends la production de projets mobiles. Cet article illustre brièvement certains des styles appris sur l'utilisation d'Ionic.)
1Installer ionic
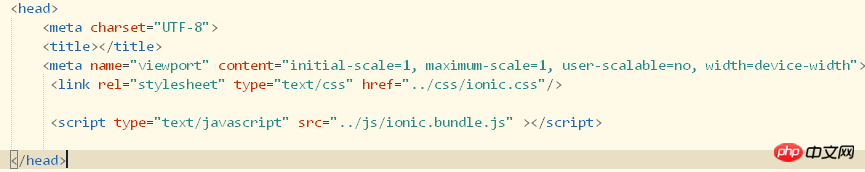
1.HBuilder crée un projet APP et importe le CSS d'ionic Fichiers .js (polices).

2 Importez les fichiers ionic.css et ionic.bundle.js.

2Utilisez les styles fournis par le cadre ionique pour la production d'applications - menu coulissant latéral


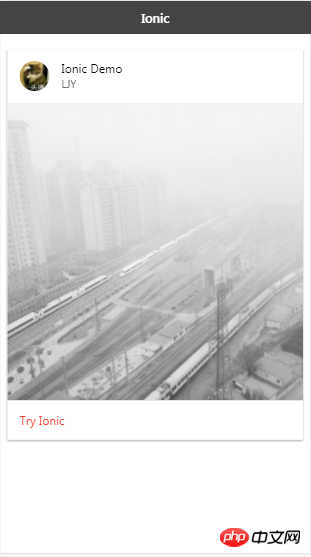
1.Code HTML
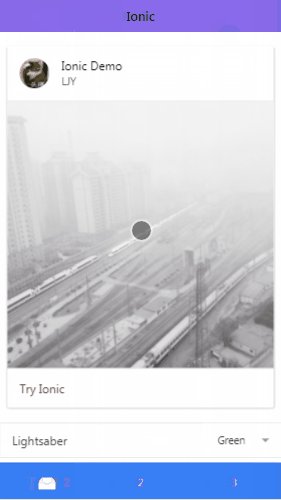
<body ng-app="todo">
<ion-side-menus>
<!-- 中心内容 -->
<ion-side-menu-content>
<ion-header-bar class="bar-dark">
<h1 class="title">Ionic</h1>
</ion-header-bar>
<ion-content>
<p class="list card">
<p class="item item-avatar">
<img src="../img/222.jpg"/>
<h2>Ionic Demo</h2>
<p>LJY</p>
</p>
<p class="item item-image">
<img src="../img/28.jpg">
</p>
<a class="item assertive" href="#">
Try Ionic </a></p>
</ion-content>
</ion-side-menu-content>
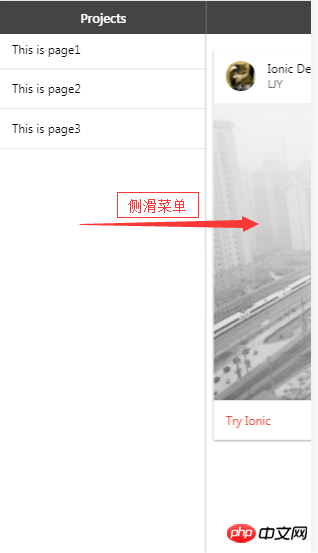
<!-- 左侧菜单 -->
<ion-side-menu side="left">
<ion-header-bar class="bar-dark">
<h1 class="title">Projects</h1>
</ion-header-bar>
<p class="list">
<p class="item item-pider">
这是左侧菜单
</p>
<a class="item" href="#">
This is page1 </a><a class="item" href="#">
This is page2
</a><a class="item" href="#">
This is page3 </a></p>
</ion-side-menu>
</ion-side-menus><script type="text/javascript" src="../js/app.js"></script>
</body>2.js
angular.module('todo', ['ionic'])
Cela permet la production d'une page d'accueil et d'un menu latéral simples.
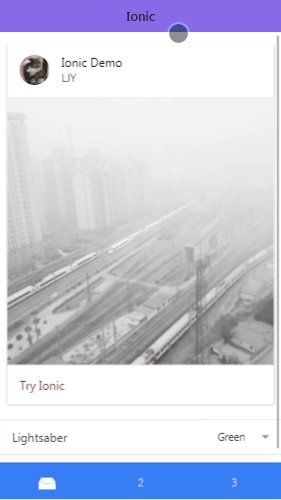
3Utilisez les styles fournis par le framework ionique pour la production d'APP - onglet du bas

<script> angular.module(&#39;todo&#39;, [&#39;ionic&#39;]) .controller("todo", function($scope, $timeout, $ionicLoading) { // 页面加载动画 $ionicLoading.show({ content: 'Loading', animation: 'fade-in', showBackdrop: true, maxWidth: 200, showDelay: 0 }); // 设置加载动画结束时间 $timeout(function() { $ionicLoading.hide(); $scope.stooges = [{ name: 'Moe' }, { name: 'Larry' }, { name: 'Curly' }]; }, 400); 46 $scope.myActiveSlide = 0; }) </script>BLUE
YELLOW
PINK
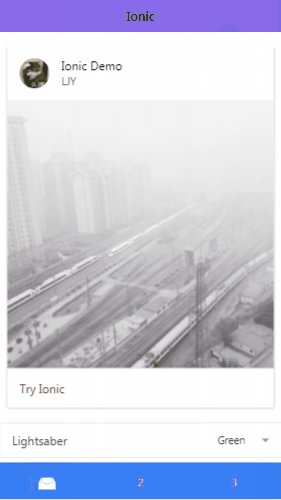
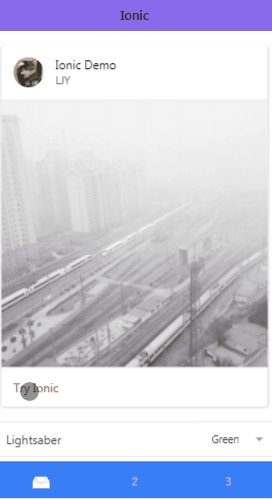
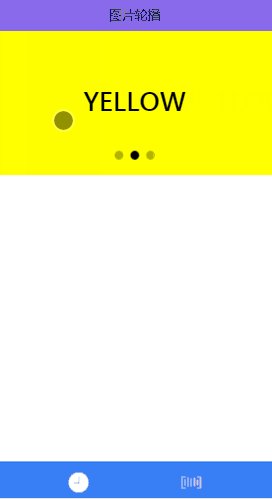
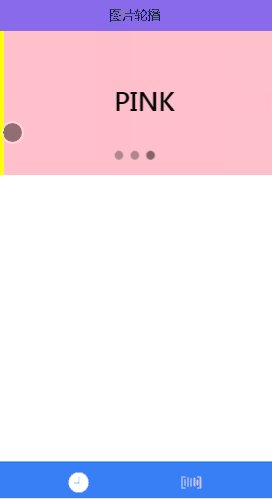
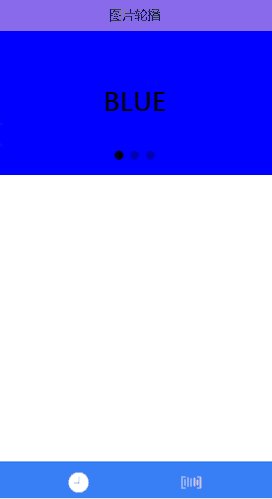
2使用ionic框架提供的样式进行APP制作--图片轮播及加载动画

<script> angular.module(&#39;todo&#39;, [&#39;ionic&#39;]) .controller("todo", function($scope, $timeout, $ionicLoading) { // 页面加载动画 $ionicLoading.show({ content: 'Loading', animation: 'fade-in', showBackdrop: true, maxWidth: 200, showDelay: 0 }); // 设置加载动画结束时间 $timeout(function() { $ionicLoading.hide(); $scope.stooges = [{ name: 'Moe' }, { name: 'Larry' }, { name: 'Curly' }]; }, 400); 46 $scope.myActiveSlide = 0; }) </script>BLUE
YELLOW
PINK
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
![Erreur de chargement du plugin dans Illustrator [Corrigé]](https://img.php.cn/upload/article/000/465/014/170831522770626.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Erreur de chargement du plugin dans Illustrator [Corrigé]
Feb 19, 2024 pm 12:00 PM
Erreur de chargement du plugin dans Illustrator [Corrigé]
Feb 19, 2024 pm 12:00 PM
Lors du lancement d'Adobe Illustrator, un message d'erreur de chargement du plug-in apparaît-il ? Certains utilisateurs d'Illustrator ont rencontré cette erreur lors de l'ouverture de l'application. Le message est suivi d'une liste de plugins problématiques. Ce message d'erreur indique qu'il y a un problème avec le plug-in installé, mais il peut également être provoqué par d'autres raisons telles qu'un fichier DLL Visual C++ endommagé ou un fichier de préférences endommagé. Si vous rencontrez cette erreur, nous vous guiderons dans cet article pour résoudre le problème, alors continuez à lire ci-dessous. Erreur de chargement du plug-in dans Illustrator Si vous recevez un message d'erreur « Erreur de chargement du plug-in » lorsque vous essayez de lancer Adobe Illustrator, vous pouvez utiliser les éléments suivants : En tant qu'administrateur
 Les sous-titres Stremio ne fonctionnent pas ; erreur lors du chargement des sous-titres
Feb 24, 2024 am 09:50 AM
Les sous-titres Stremio ne fonctionnent pas ; erreur lors du chargement des sous-titres
Feb 24, 2024 am 09:50 AM
Les sous-titres ne fonctionnent pas sur Stremio sur votre PC Windows ? Certains utilisateurs de Stremio ont signalé que les sous-titres n'étaient pas affichés dans les vidéos. De nombreux utilisateurs ont signalé avoir rencontré un message d'erreur indiquant « Erreur de chargement des sous-titres ». Voici le message d'erreur complet qui apparaît avec cette erreur : Une erreur s'est produite lors du chargement des sous-titres. Échec du chargement des sous-titres : Cela pourrait être un problème avec le plugin que vous utilisez ou avec votre réseau. Comme l’indique le message d’erreur, il se peut que ce soit votre connexion Internet qui soit à l’origine de l’erreur. Veuillez donc vérifier votre connexion réseau et vous assurer que votre Internet fonctionne correctement. En dehors de cela, il peut y avoir d'autres raisons derrière cette erreur, notamment un module complémentaire de sous-titres conflictuels, des sous-titres non pris en charge pour un contenu vidéo spécifique et une application Stremio obsolète. comme
 PHP implémente le chargement par défilement infini
Jun 22, 2023 am 08:30 AM
PHP implémente le chargement par défilement infini
Jun 22, 2023 am 08:30 AM
Avec le développement d'Internet, de plus en plus de pages Web doivent prendre en charge le chargement par défilement, et le chargement par défilement infini en fait partie. Il permet à la page de charger continuellement du nouveau contenu, permettant ainsi aux utilisateurs de naviguer sur le Web plus facilement. Dans cet article, nous présenterons comment implémenter le chargement par défilement infini à l'aide de PHP. 1. Qu'est-ce que le chargement par défilement infini ? Le chargement par défilement infini est une méthode de chargement de contenu Web basée sur des barres de défilement. Son principe est que lorsque l'utilisateur fait défiler vers le bas de la page, les données d'arrière-plan sont récupérées de manière asynchrone via AJAX pour charger en continu du nouveau contenu. Ce type de méthode de chargement
 Outlook se bloque lors de l'insertion d'un lien hypertexte
Feb 19, 2024 pm 03:00 PM
Outlook se bloque lors de l'insertion d'un lien hypertexte
Feb 19, 2024 pm 03:00 PM
Si vous rencontrez des problèmes de blocage lors de l'insertion de liens hypertexte dans Outlook, cela peut être dû à des connexions réseau instables, à d'anciennes versions d'Outlook, à des interférences provenant d'un logiciel antivirus ou à des conflits de compléments. Ces facteurs peuvent empêcher Outlook de gérer correctement les opérations de liens hypertexte. Corriger le blocage d'Outlook lors de l'insertion d'hyperliens Utilisez les correctifs suivants pour corriger le blocage d'Outlook lors de l'insertion d'hyperliens : Vérifiez les compléments installés Mettre à jour Outlook Désactivez temporairement votre logiciel antivirus, puis essayez de créer un nouveau profil utilisateur Réparer le programme des applications Office Désinstaller et réinstaller Office Commençons. 1] Vérifiez les compléments installés. Il se peut qu'un complément installé dans Outlook soit à l'origine du problème.
 Comment résoudre le problème que les CSS ne peuvent pas être chargés
Oct 20, 2023 am 11:29 AM
Comment résoudre le problème que les CSS ne peuvent pas être chargés
Oct 20, 2023 am 11:29 AM
Les solutions au problème selon lequel CSS ne peut pas être chargé incluent la vérification du chemin du fichier, la vérification du contenu du fichier, la suppression du cache du navigateur, la vérification des paramètres du serveur, l'utilisation des outils de développement et la vérification de la connexion réseau. Introduction détaillée : 1. Vérifiez le chemin du fichier. Tout d'abord, assurez-vous que le chemin du fichier CSS est correct. Si le fichier CSS se trouve dans une autre partie ou sous-répertoire du site Web, vous devez fournir le chemin correct. Le fichier CSS se trouve dans le répertoire racine, le chemin doit être direct. ; 2. Vérifiez le contenu du fichier, le problème peut résider dans le fichier CSS lui-même.
 Que dois-je faire si Windows 7 ne parvient pas à charger le pilote USB ?
Jul 11, 2023 am 08:13 AM
Que dois-je faire si Windows 7 ne parvient pas à charger le pilote USB ?
Jul 11, 2023 am 08:13 AM
Lors de l'installation du système Win7, certains internautes ont rencontré une situation dans laquelle le chargement du pilote USB échouait. Le périphérique USB ne pouvait pas être reconnu dans le nouveau système Win7 et les clés USB, souris et autres périphériques courants ne pouvaient pas être utilisés. Alors, que dois-je faire si l’installation de Win7 ne parvient pas à charger le pilote USB ? Laissez Xiaobai vous apprendre à résoudre le problème de l'échec du chargement du pilote USB lors de l'installation de Win7. Méthode 1 : 1. Tout d’abord, nous allumons l’ordinateur, entrons dans le système informatique et vérifions la version du système informatique dans le système informatique. Confirmez si la version du système informatique est cohérente avec la version du pilote de périphérique. 2. Après avoir confirmé la version du pilote, connectez le périphérique USB au système informatique. Le système informatique indique que l'appareil ne peut pas se connecter au système. 3. Sur la page d'informations de connexion, cliquez sur le bouton Aide pour afficher les informations d'aide. 4. Si le service informatique
 Comment utiliser JavaScript pour obtenir l'effet de défilement infini du chargement automatique lors du défilement vers le bas de la page ?
Oct 27, 2023 pm 06:30 PM
Comment utiliser JavaScript pour obtenir l'effet de défilement infini du chargement automatique lors du défilement vers le bas de la page ?
Oct 27, 2023 pm 06:30 PM
Comment JavaScript obtient-il l'effet de défilement infini en se chargeant automatiquement lors du défilement vers le bas de la page ? L'effet de défilement infini est l'une des fonctionnalités courantes du développement Web moderne. Il peut charger automatiquement plus de contenu lors du défilement vers le bas de la page, permettant aux utilisateurs d'obtenir plus de données ou de ressources sans cliquer manuellement sur des boutons ou des liens. Dans cet article, nous explorerons comment utiliser JavaScript pour obtenir cette fonctionnalité et fournirons des exemples de code spécifiques. Pour obtenir l'effet de défilement infini du chargement automatique lors du défilement vers le bas de la page, il est principalement divisé comme suit :
 Comment utiliser JavaScript pour charger automatiquement plus de contenu lors du défilement vers le bas d'une page Web ?
Oct 18, 2023 am 11:40 AM
Comment utiliser JavaScript pour charger automatiquement plus de contenu lors du défilement vers le bas d'une page Web ?
Oct 18, 2023 am 11:40 AM
Comment JavaScript implémente-t-il la fonction de chargement automatique de plus de contenu lors du défilement vers le bas d'une page Web ? Présentation : le défilement infini est une fonctionnalité courante dans les applications Internet modernes. Lorsque les utilisateurs font défiler vers le bas de la page Web, davantage de contenu est automatiquement chargé, offrant ainsi une meilleure expérience utilisateur. JavaScript peut nous aider à réaliser cette fonctionnalité. Cet article présentera des exemples de code spécifiques sur la façon d'utiliser JavaScript pour écouter les événements de défilement des utilisateurs et charger davantage de contenu en fonction de la position de défilement. Implémentation spécifique : d’abord en HTM





