
Je suis probablement entré en contact avec ce concept l'année dernière. Je l'ai brièvement enregistré, mais je ne l'ai pas étudié en profondeur. Cela coïncide avec le récent recrutement d'automne, j'en parlerai donc ici pour approfondir mon impression.
Les éléments de la page ont tous un attribut implicite Contexte de formatage de bloc (au niveau du bloc (contexte de formatage) de isation) appelé BFC.
A quoi sert le BFC ? Comment activer BFC ? Que se passe-t-il après avoir activé BFC ?
Ici, nous examinons d'abord quelques petites situations. Et lancez plusieurs autres questions
(1) 
<p class="p1">
<p class="p2">p2</p>
<p class="p3">p3</p></p><p class="p4"></p>
.p1{
width: 50px;
background-color: #bfc;
margin-bottom:50px;
}
.p2{
width: 50px; height: 50px;
background-color: #0000FF;
margin-bottom:50px;
color: #fff;
}
.p3{
width: 50px;height: 50px;
background-color: #0000FF;
margin:50px 0 50px 0;
color: #fff;
}
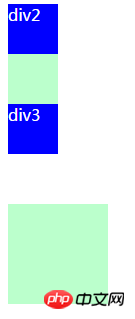
.p4{width: 100px; height: 100px;background-color: #bfc; }① Jetons un oeil, il y a quatre cases ici, le bleu fait 50px
La marge inférieure de l'élément enfant p3 est les deux ; 50px
Il est évident que les marges des éléments parent et enfant se chevauchent, et la marge inférieure du p inférieur est de 50px au lieu de 100px.
②Qu'en est-il des éléments frères ? La distance entre p2 et p3 est également de 50 px, ce qui signifie que les marges verticales entre eux sont également réduites.
D'accord, discutons ensuite des situations qui déclencheront le chevauchement des marges verticales.
①Tout d'abord, précisez bien que les marges horizontales ne se chevaucheront en aucun cas, le premier point est donc vertical.
② Adjacent, ce qui est adjacent, c'est que les éléments ne sont pas séparés par clear, content, padding et border. (Nous pourrons clarifier les principes des méthodes courantes de nettoyage des flotteurs plus tard)
Il ressort du code que p1 et p3, p2 et p3 sont toutes des relations adjacentes. Les marges verticales sont donc réduites.
Supposons alors que nous ayons une exigence telle que les marges verticales ne doivent pas se chevaucher (cette exigence est rarement trouvée dans la pratique), alors BFC est utile. Voyons d’abord l’effet, puis parlons de la façon de le faire.
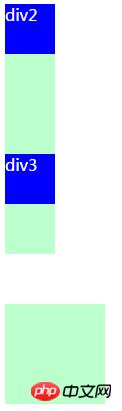
 Après que p1 et p3 activent BFC (le débordement de p1 est automatique ou masqué, et p3 flotte), on peut voir que les marges entre p2 et p3 s'additionnent . Ce n'est pas un chevauchement
Après que p1 et p3 activent BFC (le débordement de p1 est automatique ou masqué, et p3 flotte), on peut voir que les marges entre p2 et p3 s'additionnent . Ce n'est pas un chevauchement
Les marges inférieures de p1 et p3 sont également séparées. De plus, si l'élément parent active BFC, il peut annuler le chevauchement des marges avec les éléments enfants adjacents (l'enfant n'a pas besoin d'être ouvert). Il est entièrement activé ici pour démontrer la relation entre les éléments frères adjacents <🎜. >
effet temps.
Un point très important est que doit être adjacent à Si clear, content, padding et border sont séparés, les marges extérieures se chevaucheront toujours .
Eh bien, c'est la première fonction de l'activation de BFC : empêcher les marges des éléments adjacents de se chevaucher.
En fait, tant que l'un des éléments adjacents a BFC activé, bien sûr, dans ce cas, il faut considérer le problème du flottement , comme tout à l'heure Par exemple, si p3 active le flottement et que p1 n'active pas BFC, un degré élevé d'effondrement se produira.
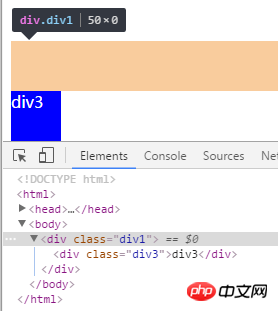
(2) 还是刚刚的例子,把p2和p4去掉,p3开启浮动,此时父元素p1发生高度塌陷
还是刚刚的例子,把p2和p4去掉,p3开启浮动,此时父元素p1发生高度塌陷
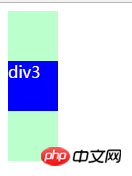
当我们开启p1的BFC后 成功解决由于浮动引起的高度塌陷。原理是开启了BFC的元素,其子元素也会参与到高度计算中。
成功解决由于浮动引起的高度塌陷。原理是开启了BFC的元素,其子元素也会参与到高度计算中。
即第二个作用就是避免浮动引起的高度塌陷
接下来来说说如何开启BFC:overflow(非visible)【注意在处理父子外边距折叠时应是父元素开启BFC】、float(非none)、position(非static和relative)、display(inlined-block、table-cell、table-caption)。其中之一即可。
兼容:在ie6中没有BFC,但有hasLayout,与BFC类似。开启:直接将元素的zoom设置为1。 zoom表示放大的意思,后面跟一个数字,即放大倍数。
那么有的时候的需求是父元素不能动overflow,那要解决高度塌陷怎么办,还有另外的清除浮动方案。
挺多的,百度都有,那这里就举一个最常用的例子吧。
.clear:after{
content: '';
clear: both;
display: block;
}把这个类添加到高度塌陷的父元素上即可。
这里顺便讲讲这个做法的原理吧。
一个元素开启浮动后,其旁边的留白部分如果够后面的元素补上,后面的元素就会补上,后面的元素(一定要非浮动)加了clear后,就可以清除其周围浮动的效果,使其不会补到上面去,就可以把父元素的高度撑开。
利用这个原理,我们在父元素后面增加一个:after伪元素,让其清除浮动,又不至于补上浮动的留白,从css增加空的content对比直接增加空p的好处就是避免增加多余的dom节点。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!