
L'API de notification est une nouvelle API de notification de bureau en HTML5, utilisée pour afficher les informations de notification aux utilisateurs. Cette notification est séparée du navigateur. Même si l'utilisateur ne reste pas sur la page à onglet actuelle ou même minimise le navigateur, les informations de notification seront toujours affichées en haut.
Si vous souhaitez afficher des messages de notification aux utilisateurs, vous devez obtenir les autorisations utilisateur, et le même nom de domaine ne doit obtenir l'autorisation qu'une seule fois. La notification ne peut fonctionner qu'avec les autorisations accordées par l'utilisateur pour empêcher les publicités de certains sites Web d'abuser de la notification ou d'affecter les utilisateurs de toute autre manière. Alors, comment savoir si l’utilisateur est autorisé ou non ?
Notification.permission Cet attribut est utilisé pour indiquer l'état d'autorisation de l'affichage de notification actuel. Les valeurs possibles incluent :
par défaut : le choix de l'utilisateur n'est pas connu. , défaut.
accordé : Autorisé par l'utilisateur.
denied : Refusé par l'utilisateur.
if(Notification.permission === 'granted'){
console.log('用户允许通知');}else if(Notification.permission === 'denied'){
console.log('用户拒绝通知');}else{
console.log('用户还没选择,去向用户申请权限吧');}Lorsque l'utilisateur n'a pas encore sélectionné, nous devons demander l'autorisation à l'utilisateur. L'objet Notification fournit la méthode requestPermission() pour demander l'autorisation de l'utilisateur à la source actuelle pour afficher les notifications.
La syntaxe précédente basée sur les rappels est obsolète (bien sûr, elle peut toujours être utilisée dans les navigateurs actuels). La dernière spécification a mis à jour cette méthode vers une syntaxe basée sur les promesses :
<🎜. >
Notification.requestPermission().then(function(permission) {
if(permission === 'granted'){
console.log('用户允许通知');
}else if(permission === 'denied'){
console.log('用户拒绝通知');
}});var notification = new Notification(title, options)
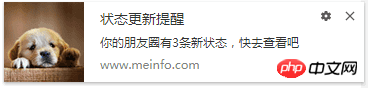
var n = new Notification('状态更新提醒',{
body: '你的朋友圈有3条新状态,快去查看吧',
tag: 'linxin',
icon: 'http://blog.gdfengshuo.com/Explication détaillée de lAPI de notification de la notification de bureau HTML5s/avatar.jpg',
requireInteraction: true})
var n = new Notification('状态更新提醒',{
body: '你的朋友圈有3条新状态,快去查看吧'})setTimeout(function() {
n.close();}, 3000);var n = new Notification('状态更新提醒',{
body: '你的朋友圈有3条新状态,快去查看吧',
data: {
url: 'http://blog.gdfengshuo.com'
}})n.onclick = function(){
window.open(n.data.url, '_blank'); // 打开网址
n.close(); // 并且关闭通知}Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 Obtenir la méthode du handle de fenêtre
Obtenir la méthode du handle de fenêtre
 La différence entre l'API de repos et l'API
La différence entre l'API de repos et l'API
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 La différence entre sqlserver et mysql
La différence entre sqlserver et mysql
 La différence entre un routeur et un chat
La différence entre un routeur et un chat
 Que faire si votre adresse IP est attaquée
Que faire si votre adresse IP est attaquée
 Mon ordinateur ne peut pas l'ouvrir en double-cliquant dessus.
Mon ordinateur ne peut pas l'ouvrir en double-cliquant dessus.